Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
スタイルシート(CSS, Cascading Style Sheets)
スタイルシートとは、テキストのデザインやレイアウトなどのウェブページの「表示」に関連する機能を定義したものです。
インターネットの黎明期にはhtml上ですべて行なわれていたこの「表示」に関する技術は、近年特にブログの登場などとともにCSSとなって急速に普及し、webデザインを行なうものにとって必須の知識となっています。
1. CSSファイルに記述してHTMLファイルに読み込む
htmlの<head> </head>の中に以下のコードを書き込む。
<link rel=”stylesheet” type=”text/css” href=”text.css” />
さらに、text.css(名前は任意)というファイルを作ってその中にcssの定義を書く。
この、text.cssはxhtmlファイルと同じディレクトリにおくのが普通。が、特に決まりはない。
ファイルを作ったら、先ずは以下のコードを書き込んでみよう。
(授業中に解説)
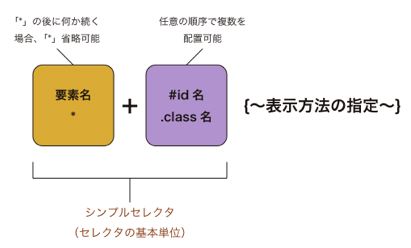
2. CSSの書き方(シンプルセレクタ)
書き方は以下の通り。
セレクタ { プロパティ: 値 }
一つのセレクタに複数のプロパティを与える場合はセミコロンで区切って改行する。
セレクタ {
プロパティ: 値;
プロパティ: 値;
}具体例。
body {
padding: 20px;
font-size: 100%;
}-タイプセレクタ
例 h1 { font-family: sans-serif }
-全称セレクタ
例 * { margin: 0; padding: 0; }
-グループ化
例 h1, h2, h3 { font-family: sans-serif }
3. フォントの指定
絶対値→ mm(ミリ), cm(センチ), in(インチ), pt(ポイント), pc(1pc=15px)
相対値→ em(大文字のMの高さ), ex(小文字のxの高さ), px(ピクセル), %(パーセント)
様々な属性が指定できるが、よく使うものは以下の通り。
字間
例 letter-spacing: 0.2em;
行間
例 line-height: 1.6em;
行揃え
例 text-align: left;
その他に、right, center, justifyがある。
単語間
例 word-spacing: 0.5em;
4. リンク
例:
リンク
a:link {
color: #336699;
}訪問済みリンク
a:visited {
color: #92464f;
}マウスオーバー時のリンク
a:hover {
color: #fff;
background-color: #0324a1;
}アクティブ時のリンク
a:active {
color: #fff;
background-color: #0324a1;
}5. クラスセレクタ
各要素名(例:h1)に応じたクラス(属性)を定義できます。class属性を指定すると、それぞれの要素に更に別々の個性を与えることができます。クラスは、一つのファイルに複数箇所使えます。

次の例は<h1>タグに2種類の属性を定義したものです。
h1 {
font-size: 1em;
}
h1.red {
color: #ff0000;
}
h1.blue {
color: #0000ff;
}6. 子孫セレクタ
要素タグの中に囲まれた別の要素タグを定義する場合には子孫セレクタを使います。
例として、まずは表を作ってみましょう。
表の場合には、かならずtableタグの中にtrタグがあり、更にその中にthタグやtdタグがあるという、入れ子の状態になっています。
| ヘッダ1 | ヘッダ2 |
|---|---|
| 1 | 2 |
この表をCSSで定義する場合、例えば以下のような形になります。
table {
border:1px solid #666;
margin: 100px;
padding: 0;
background-color: #000;
}
table th {
margin: 0;
padding: 0;
background-color: #00f;
color: #fff;
}
table td {
width: 100px;
border: 1px solid #f00;
margin:0;
padding:0;
background-color: #ccc;
}tableタグの中でしか、thタグやtdタグは使われないので、table th { やtable td {のように書きます。
