Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
map(value, low1, high1, low2, high2)は、valueの値を変更前の範囲から変更後の範囲内の値に変換してくれる便利な関数です。
実際に簡単な例題をおこなってみましょう。
1 | map(value, low1, high1, low2, high2) |
value = 変更する変数
low1 = 変更前の範囲の最小値
high1 = 変更前の範囲の最大値
low2 = 変更後の範囲の最小値
high2 = 変更後の範囲の最大値
となり、要はvalueの値を変更前の範囲(low1〜high1)から変更後の範囲(low2〜high2)にします。
実際に簡単な例題をやってみましょう。

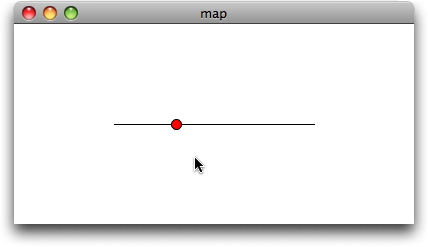
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | void setup(){ size(400, 200); } void draw(){ background(255); stroke(0); //基準のため、マウスが動く範囲に線を作る //線のx座標の範囲は100から200の間 line(100, height/2, 300, height/2); //mouseXが0から横幅の間を動く時、xは100から300の範囲の値を取る float x = map(mouseX, 0, width, 100, 300); fill(255, 0, 0); ellipse(x, height/2, 10, 10); //円を描く } |
どうでしょうか。理解してしまえばかなり便利ですね。マウスアクションに結構使えると思います。
