Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
この項では、d3で地図を表示する方法を学びます。
日本地図をパスで表示する
以下のデータをダウンロードして解凍し、htmlファイルと同じフォルダに入れてください。
このファイルは、jsonという形式の一種ですが、地図情報を記述するために特化されたgeojsonという形式で記述されています。
まず、画面サイズと地図の投影法を選びます。ここでは代表的なメルカトル図法を使います。
//画面の幅と高さ
var w = 600;
var h = 600;
var scale = 1200; //地図のスケール
var projection = d3.geoMercator()
.center([ 136.0, 35.6 ])
.translate([w/2, h/2])
.scale(scale);
選んだ投影法に従ったpathの変換式を決定します。
var path = d3.geoPath().projection(projection);
svgを記述します。
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
都道府県の領域を記述したデータを読み込みます。
データは以下から引用しました。
//https://www.stat.go.jp/data/nihon/02.html
d3.json("japan.geojson").then(function(json) {
svg.selectAll("path") //都道府県の領域データをpathで描画
.data(json.features)
.enter()
.append("path")
.attr("d", path)
.style("stroke", "gray")
.style("stroke-width", 0.25)
.style("fill", "blue");
});
様々な地図の投影法
d3で扱うことができる地図の投影法は、メルカトル図法だけでなく様々なものがあります。以下のサイトに利用できる投影法の一覧が掲載されています。
https://github.com/d3/d3-geo-projection
これらの投影法を利用するには、ライブラリを読み込む必要があります。d3のライブラリと同じ場所に「d3-array」、「d3-geo」、「d3-geo-projection」の3つのライブラリを記述してください。
<script type="text/javascript" src="https://d3js.org/d3.v7.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/d3-array@3"></script>
<script src="https://cdn.jsdelivr.net/npm/d3-geo@3"></script>
<script src="https://cdn.jsdelivr.net/npm/d3-geo-projection@4"></script>d3.geoMercator()を、色々な投影法に変えてみましょう。
var projection = d3.geoAitoff()
.center([ 136.0, 35.6 ])
.translate([w/2, h/2])
.scale(scale);
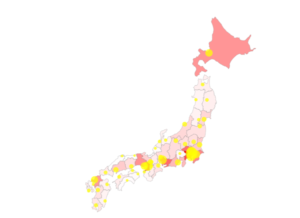
データを円の大きさに変換して表示する
次に、先ほど利用した都道府県庁所在地の座標と人口のCSVファイルを使います。
//都道府県の県庁所在地、人口、緯度経度のデータ読み込み
//https://www.benricho.org/chimei/latlng_data.html
d3.csv("japan_pref.csv").then(function(data) {
//人口を表示する際の表示形式
var formatAsThousands = d3.format(","); //3桁ごとにカンマを入れる
//既存のコード
//都道府県の領域を記述したデータを読み込み
//https://www.stat.go.jp/data/nihon/02.html
d3.json("japan.geojson").then(function(json) {
//既存のコード
});
});pathを表示した後に、circleを表示します。
svg.selectAll("circle") //県庁所在地の座標と人口を円で表す
.data(data)
.enter()
.append("circle")
.attr("cx", function(d) {
//経度はlongitude, 緯度はlatitude
return projection([d.longitude, d.latitude])[0];
})
.attr("cy", function(d) {
return projection([d.longitude, d.latitude])[1];
})
.attr("r", function(d) {
return Math.sqrt(parseInt(d.population) * 0.01);
})
.style("fill", "yellow")
.style("opacity", 0.75)
.append("title") //簡単なツールチップ
.text(function(d) {
return d.pref + ": 人口: "
+ formatAsThousands(d.population) + "千人";
});
参考:都道府県の領域のパスを色付けする
都道府県別の人口データをパスの色に変換したサンプルです。