16進数での表記
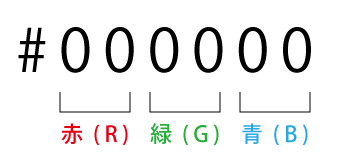
CSSでの色彩の指定は、基本的に16進数で行ないます。以下の図を参照してください。

例えば、赤は00~ffまであります。
この場合は、0〜255までの値を表すことができます。
0は「00」、15は「0f」、16は桁が繰り上がって「10」、255は「ff」となります。
0から15の値は、webの場合は以下の通りに表記されます。
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c, d, e, f
| web | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | a | b | c | d | e | f |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 10進数 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| web | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1a | 1b | 1c | 1d | 1e | 1f |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 10進数 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
例:黒 #000000
例:白 #ffffff
簡略化した表記方法
それぞれR, G, Bの値に同じ数値が並んだ場合、それは省略することができます。
例: #002233 –> #023
#99aa88 –> #9a8
#ffffff –> #fff
#000000 –> #000
色名での表記
あまり一般的には利用されないことが多いですが、色名(red, blueなど)で表記することも可能です。
以下のサイトを参照してください。
http://hogehoge.tk/webdev/color/
