Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
色の指定の基本
色彩に関しては、学習は比較的簡単だと思います。
fill()を例にして見てみましょう。
fill(gray) fill(0〜255)
この場合、範囲は0~255になります。ですから、グレーの場合は、0が黒で255が白ですね。これが256段階あるということです。この段階は変更可能ですが、よほどのことがないかぎり変更する必要はないでしょう。どうしても変更したい人はcolorMode()を参照して下さい。
fill(gray, alpha) fill(0〜255, 0〜255) |
同じように、fillの後に値が2つ続いていたら勝手にその値はgrayとalpha(透明度)だと解釈されます。
しかし、一番よく使われるのは以下の2つでしょう。
1 2 3 4 5 | fill(red, green, blue) fill(0〜255, 0〜255, 0〜255) fill(red, green, blue, alpha) fill(0〜255, 0〜255, 0〜255, 0〜255) |
また、color変数というのもあります。これは、違う場所で同じ色を設定したいときには便利です。
1 2 3 4 | color c1 = color(102, 102, 0); fill(c1); noStroke(); rect(30, 20, 55, 55); |
他にもいくつかありますが、とりあえず覚えておく必要があるのは上記のものだけでしょう。
色空間(カラースペース)
RGB
色空間(色立体とも言う)とは、色を3次元の座標で表示したものです。
コンピュータで使われる色彩の表記法法として代表的なのは、RGB(R-red, G-green, B-blue)です。Processingの場合には、透明度を表すA(alpha)が加わってRGBAがよく使われます。
RGBの色の関係は3次元的な立体で表すことができます。RGBを立体で表してみましょう。
画面上で再生できない場合は、右クリックでダウンロードしてください。 ファイルをダウンロード
このように、RGBの色空間は立方体で表すことができます。サンプルでは一辺10 x 10 x 10の1000個のキューブで表現していますが、現在のコンピュータでは、一辺256 x 256 x 256色の16,777,216色(約1677万色)の色彩を表現することができます。
HSB(HSV)
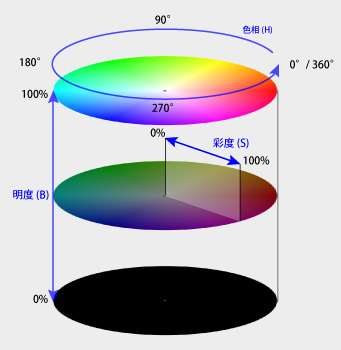
もう一つ、Processingで使うことができる色空間はHSB(Hue-色相、Saturation-彩度、Brightness-明度)です。
HSV (Hue-色相、Saturation-彩度、Value-明度)という呼び方もしますが、同じものです。
一般的にこの色空間のように、色彩を「色相・彩度・明度」で分類する表記法は、より人間の知覚に近いと言われます。
実際には様々な色空間モデルがこの「色相・彩度・明度」のシステムを使っていますが、コンピュータで使われる色空間の代表的なものは、HSBとHSLです。HSBはMacintoshやPhotoshop、Illustratorなどのグラフィックソフトに採用されています。
Processingは基本的にMacintoshの環境をベースに開発されているため、HSBが使われています。

HSL(HLS)
HSL(Hue-色相、Saturation-彩度、Luminance-輝度)はWindowsで使われる色空間です。HLSとも呼ばれます。Processing上では利用できません。
HSLとHSBは同じモデルのように見えますが、実際には違うシステムです。詳しくは以下のページを参考にしてください。
HSLとHSBの違い
Processingにおける色の指定
Processingのカラーモードは、RGBのタイプとHSB (Hue – 色相、Saturation – 彩度、Brightness – 明度)の2つのタイプがあり、colorMode()を設定することにより、変更できます。その際に色調の段階数も変更することができます。何も指定しなければRGBのカラーモードが使われます。
それではまず、画面中央の左から右に5ピクセルの四角形が並んでいる状態を作りましょう。左端が黒、右端が赤です。
1 2 3 4 5 6 7 | //色の単位は0〜255なので、5で割り切れるように縦横255pixとする size(256, 256); for(int x=0; x<256; x+=5) { fill(x, 0, 0); //x軸方向に黒から赤、y軸方向に黒から緑の変化 rect(x, height/2, 5, 5); } |
つぎにy軸方向にも正方形を増やしてみましょう。

1 2 3 4 5 6 7 8 9 | //色の単位は0〜255(256段階)なので、縦横256pixとする size(256, 256); for(int y=0; y<256; y+=5) { for(int x=0; x<256; x+=5) { fill(x, 0, 0); //x軸方向に黒から赤、y軸方向に黒から緑の変化 rect(x, y, 5, 5); } } |
さらに、x軸方向を黒から赤の変化、y軸方向を黒から緑への変化にします。
1 2 3 4 5 6 7 8 9 | //色の単位は0〜255(256段階)なので、縦横256pixとする size(256, 256); for(int y=0; y<256; y+=5) { for(int x=0; x<256; x+=5) { fill(x, y, 0); //x軸方向に黒から赤、y軸方向に黒から緑の変化 rect(x, y, 5, 5); } } |
以上のように、for構文の中で色彩の数値を段階的に変化させることにより、さまざまなグラデーションの変化を作ることができます。
また、前述のHSBカラーもモードを使うと、色相、明度、彩度というルールによって色彩を変化させることができます。デザイン科の学生は比較的こちらのカラーモードに慣れている人が多いので、それぞれの指向によってカラーモードを使い分けてください。

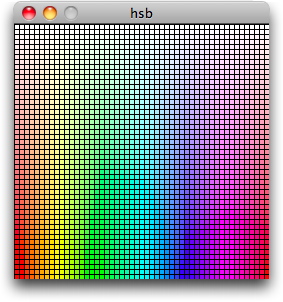
1 2 3 4 5 6 7 8 9 10 | //色の単位は0〜255なので、割り切れるように縦横255pixとする size(256, 256); colorMode(HSB); //カラーモードをHSB(色相、彩度、明度)に変換 for(int y=0; y<256; y+=5) { for(int x=0; x<256; x+=5) { fill(x, y, 255); //x軸方向に黒色相が変化、y軸方向に彩度が変化 rect(x, y, 5, 5); } } |
色の空間性
上記の対比を見ても分かる通り、色は隣同士の色に影響されたり画面全体の中での差によって見え方が変化します。さらに、色には「膨張・進出」して見える性質のものと、「収縮・後退」して見える性質のものがあります。
一般的に、以下の傾向があります。
暖色系、明るい色は、膨張・進出する
寒色系、暗い色は、収縮・後退する
暖色、寒色は以下の図の通りです。赤から黄に至るまでが暖色系、青から紫に至るまでが寒色系、それ以外は中性色と呼ばれます。

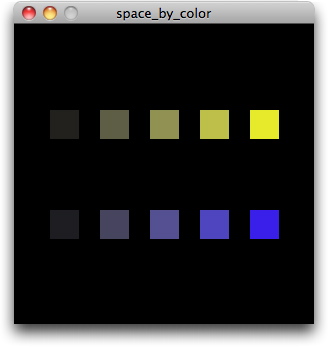
この特性をうまく使うと、色彩だけで構成した画面でも手前・奥の関係を作ることができます。例えば、下のサンプルは、左から右の正方形にいくに従って、彩度と明度を上げています。結果、右の正方形の方が手前にあるように見えます。

しかし、上段と下段を比べると、上段の方が全体的に若干手前にあるように見えます。これは、黄色が膨張色・進出色であるため、収縮色・後退色である青よりも手前に見えるためです。
