Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
これまではhtmlファイルに読み込むデータを記述していましたが、扱うデータが増えていくと、htmlファイルへの記述ではコードが読みにくくなってしまいます。ここでは、データの記述方法として一番シンプルなCSVファイルを読み込みビジュアルとして表示する方法を学びます。
ローカルサーバの利用
テキストファイルをd3で読み込むにはwebサーバを利用する必要があります。ここでは、パソコン上で構築できる簡単なサーバを紹介します。
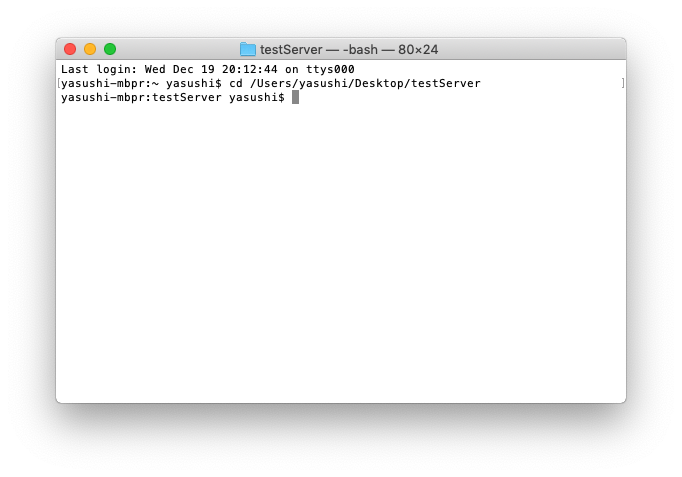
1. ターミナルを開く
ターミナルは、macの標準のアプリケーションで、windowsのコマンドプロンプトのようにテキストを打ってmacの操作を行う環境です。アプリケーションフォルダ>ユーティリティ>ターミナルを開いてください。

2. サーバにしたいフォルダを登録
まず、デスクトップにtestServerというフォルダを作り、ターミナルでcdと打ってから作成したtestServerフォルダをターミナルにドラッグします。すると、そのフォルダのパスが表示されます。
例:cd /Users/yasushi/Desktop/testServer
リターンを押してtestServerフォルダに移動します。

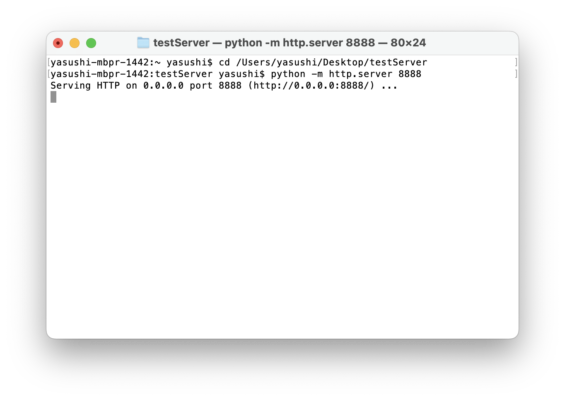
3. サーバを起動する
python -m http.server 8888
と打ってリターンキーを押します。
サーバが起動します。

このサーバ上のhtmlファイルをブラウザで表示するには、以下のURLを打ち込んで、フォルダ内のファイルを表示してください。
http://localhost:88884. サーバを終了する場合
ターミナル上でコントロール+Cを押して終了します。データフォーマット
一般的に膨大なデータを視覚化する際には、ファイルからデータを読み込んでからプログラム上で数値を形態、色彩、運動、インタラクションに変換します。この項では、データベースを扱うときに使われる代表的なデータフォーマット(形式)を学習します。
XLS(XLSX)
Microsoft Excelなどで使われているフォーマットですが、これもデータベースのフォーマットと言えます。テーブルに保存しますが、Excel上で操作しやすいのが強みです。

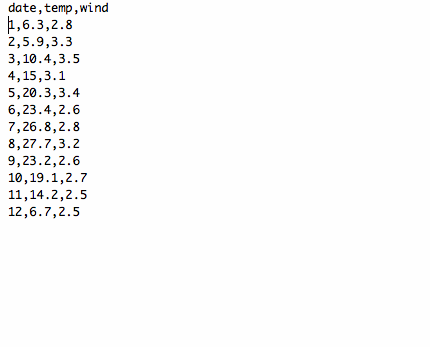
CSV (comma-separated values)
データ同士がカンマで区切られているだけの、非常に単純な構造をしているデータ形式です。現状、インターネット上で入手できるデータは、この形式になっていることが多いといえます。

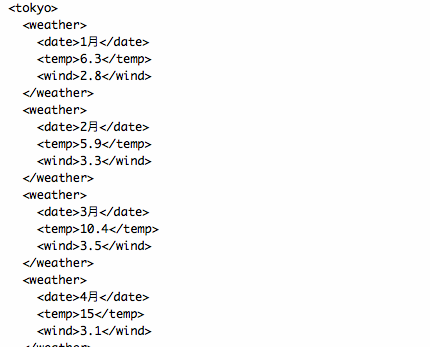
XML (Extensible Markup Language)
比較的歴史の浅いフォーマットですが、インターネットの発展とともに広まってきました。記述形式はHTMLとも良く似ています。この形式でデータを公開している公共機関も少なくありません。

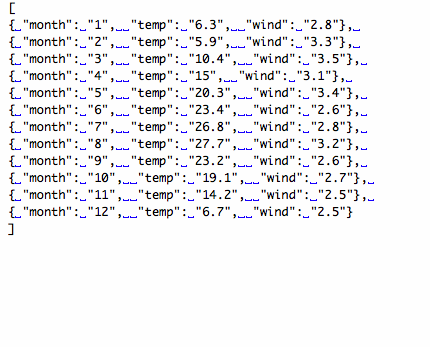
JSON (JavaScript Object Notation)
現在主流のフォーマットです。XMLとも似ていますが、一般的にXMLよりも高速に処理が可能といわれています。特にインターネットで広く利用されています。

それぞれに特徴がありますが、ここではCSV形式のデータを読み込んで視覚化をおこなってみます。
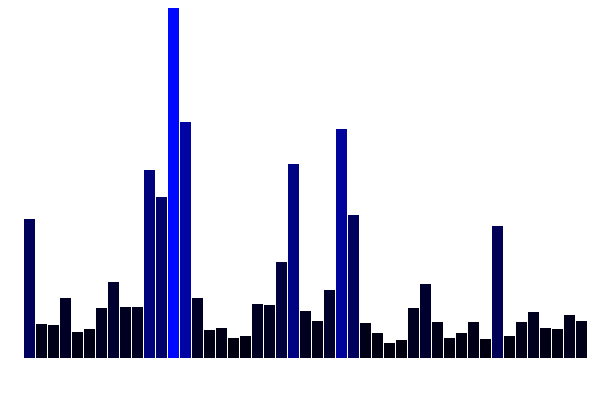
ツールチップ付きの棒グラフを改変する
サーバの準備ができたので、すでに作成したツールチップ付きの棒グラフを改変しましょう。以下のファイルをダウンロードしてください。
以下のCSVファイルもダウンロードして、htmlファイルと同じ階層に置いてください。
都道府県別の人口は以下から引用しました。
https://www.stat.go.jp/data/nihon/02.html
都道府県別の人口を棒グラフにするので、表示画面を大きくします。
datasetは必要ないので削除し、csvファイルを読み込む関数で既存のコードを囲ってください。
var w = 600;
var h = 350;
//csvファイル読み込み
//参照元:https://www.stat.go.jp/data/nihon/02.html
d3.csv("japan_pref.csv").then(function(dataset){
既存のコード
});
yScaleの最大値は前のコードのdatasetではなく、populationであることを明示する必要があるので、以下のように変更します。
var yScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d){
return parseInt(d.population);
})])
.rangeRound([0, h]);
rectのy座標、高さ、色は、人口を入力データとして使うので、以下のように変更します。ここで、d.populationは文字列として読み込まれいるため、このままでは数値として認識されません。parseIntを使って文字列から数値に変換します。
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", function(d, i) {
return xScale(i);
})
.attr("y", function(d) {
//populationをyScaleで変換
return h - yScale(parseInt(d.population));
})
.attr("width", xScale.bandwidth())
.attr("height", function(d) {
return yScale(parseInt(d.population));
})
.attr("fill", function(d) {
//yScale(parseInt(d.population))の最大値は画面の高さ(h)なので、
//0〜1の範囲になり、255をかけると0~255になる
return "rgb(0, 0, " + (yScale(parseInt(d.population)) / h * 255) + ")";
})
htmlのdivタグは以下のように書き換えましょう。
<div id="tooltip" class="hidden">
<p class="pref"><strong>Label Name</strong></p>
<p><span class="population">0</span>人</p>
</div>
マウスオーバーイベントの中は以下のように書き換えます。
.on("mouseover", function(event, d) {
d3.select(this)
.attr("fill", "red");
//選択されたDOM要素(ここではdiv)の座標を取得。
var xPosition = parseFloat(d3.select(this).attr("x")) + xScale.bandwidth() / 2;
var yPosition = parseFloat(d3.select(this).attr("y")) + 14;
//tooltipラベルを作成
d3.select("#tooltip")
.style("left", xPosition + "px")
.style("top", yPosition + "px")
.select(".pref")
.text(d.pref);
d3.select("#tooltip")
.select(".population")
.text(d.population);
//tooltipを表示
d3.select("#tooltip").classed("hidden", false);
})
マウスアウトのコードは以下のように色を変更します。
.on("mouseout", function(event, d) {
d3.select(this)
.transition()
.duration(250)
.attr("fill", "rgb(0, 0, " + (yScale(parseInt(d.population)) / h * 255) + ")");
//tooltipを隠す
d3.select("#tooltip").classed("hidden", true);
})