Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Processing Development Environment (PDE)
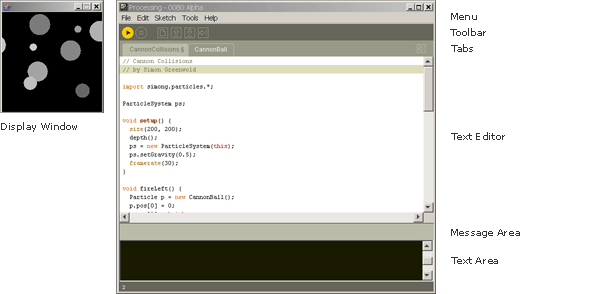
Processing Development Environmentは、コードを書くための簡単なエディタ、メッセージエリア、テキストコンソール、ファイルの管理のためのタブ、よく使う機能をボタンにしたツールバー、メニューによって構成されます。
プログラムが実行された際には、ディスプレイウィンドウと呼ばれる新しいウィンドウが開きます。

Processingを使って作られたソフトウェアはスケッチといいます。スケッチはテキストエディタの中で記述されます。その中でテキストに対しカット/ペースト、検索/置き換えなどができます。
メッセージエリアは、保存、書き出し、エラーの結果を表示します。
コンソールは、エラーメッセージ、print()、println()といった関数といったProcessingのプログラムのメッセージをテキストで表示します。
ツールバーボタンは、プログラムの実行、中止、新規スケッチの作成、やそれを開いたり保存したり書き出したりといった機能をそろえています。
 Run —> コードのコンパイルし、ディスプレイウィンドウを開き、プログラムを実行する。
Run —> コードのコンパイルし、ディスプレイウィンドウを開き、プログラムを実行する。
 Stop —> 実行中のプログラムを中止するが、ディスプレイウィンドウは閉じない。
Stop —> 実行中のプログラムを中止するが、ディスプレイウィンドウは閉じない。
 New —> 新しいスケッチを作る。
New —> 新しいスケッチを作る。
 Open —> スケッチブックを開くためのオプションを表示し、サンプル、もしくは自分が作ったスケッチをコンピュータの中のどこからでも開くことができる。
Open —> スケッチブックを開くためのオプションを表示し、サンプル、もしくは自分が作ったスケッチをコンピュータの中のどこからでも開くことができる。
 Save —> 作業中のスケッチを、既にある場所に上書き保存する。もし違う名前にしたい場合には、”Save As”をFile menuから選ぶ。
Save —> 作業中のスケッチを、既にある場所に上書き保存する。もし違う名前にしたい場合には、”Save As”をFile menuから選ぶ。
 Export —> 作業中のスケッチを、HTMLファイルの埋め込まれたJavaアプレットとして書き出す。
Export —> 作業中のスケッチを、HTMLファイルの埋め込まれたJavaアプレットとして書き出す。
その他のコマンドは、下の6つのメニューの中にあります。
ここでは、一般的なコマンドの説明は省き、解説が必要なコマンドのみ使い方を記載します。
Processingメニュー
* 環境設定… (Ctrl+,)
基本的なソフトウェア環境の設定を行なう。windowsの場合はFileメニューの中にある。
Fileメニュー
* Save (Ctrl+S)
ファイルの保存。気をつけたいのは、新規作成したスケッチは”sketch_YYMMDDa”のように日付が入っているだけのものなので、名前を変える場合にはSave as…を使う。
* Save as… (Ctrl+Shift+S)
上記の説明のように、名前をつけて保存したい場合や、別の場所に保存したい場合に選択する。
* Export (Ctrl+E)
作業中のスケッチを、HTMLファイルの埋め込まれたJavaアプレットとして書き出す。書き出した後に、そのファイルがあるフォルダを開く。
* Export Application (Ctrl+Shift+E)
Javaアプリケーションを書き出す。アプリケーションはアプレットと違い、それのみが単体のソフトウェアとして作成されるので、プラウザで見る必要はない。
Editメニュー
* Undo (Ctrl+Z)
行なった作業を元に戻す。
* Redo (Ctrl+Y)
Undoで戻したものをもう一度やり直す。
* Find (Ctrl+F)
テキストを検索し、必要な場合には置換も行なえる。
Find Next (Ctrl+G)
次の候補を選択する。
Sketchメニュー
* Run (Ctrl+R)
コードを実行する。
* Present (Ctrl+Shift+R)
プログラムをスクリーンの中心で表示させて実行する。この時、背景はグレーになる。
フルスクリーンで表示させたい場合はこのモードを選択する。
* Import Library
必要なライブラリをスケッチにすいかする。例えば、Sketch » Import Library » videoを選ぶと、
“import processing.video.*;”というコードがスケッチの一番上に追加される。
* Show Sketch Folder
作業中のスケッチがあるフォルダ内部を表示する。
* Add File…
画像、フォント、ファイルを”data”フォルダ内に追加する。
Tools
* Auto Format (Ctrl-T)
自動的にコードのインデントを整理する。この機能は、コメント等が入っていると正常に動作しない場合が多い。
* Create Font…
フォントをProcessingフォントのフォーマットに変換し、作業中のスケッチに追加する。
Processingフォントはテクスチャーなので、フォントのサイズを大きくすればするほど画像データは増える。
* Copy for Discourse
Discourse(開発用フォーラム、英語)に投稿したときに、コードを画面上で同じように表示させるための機能。
このコマンドを選ぶとクリップボードにコードをコピーし、次にDiscourseの投稿画面にペースとすればOK。
フォーラムを使いたい人以外には必要ない機能。
* Archive Sketch
zip圧縮されたファイルを作る。スケッチと同じフォルダの中に作られる。
Helpメニュー
* Getting Started
Processing使用法ページが立ち上がる。
* Troubleshooting
バグの対処法などが記載されたページ。
* Reference
リファレンス(解説)ページを開く。
* Find in Reference (Ctrl+Shift+F)
自分のプログラムの中で知りたい名前を選択し、このコマンドを選択すると、その解説ページが表示される(結構便利)。この動作は右クリックからも選択できる。
* Frequently Asked Questions
基本的な質問の回答ページ。
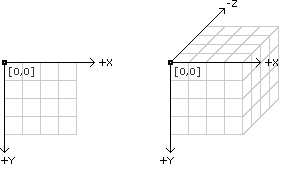
座標
Processingの座標の起点は左上のコーナーです。
下の図を参照して下さい。

プログラミングモード
プログラミングモードはBasic、Continuous、Javaの3種類あります。以下にサンプルを示します。
Basic
このモードは、一度だけ、プログラムを実行します。
1 2 3 4 5 | size(200, 200); background(255); noStroke(); fill(255, 204, 0); rect(30, 20, 50, 50); |
Continuous(ループ)
このモードはProcessingプログラミングの中で一番よく使われるものでしょう。
setup()で初期化し、draw()を繰り返し実行することでアニメーションなどが出来ます。
Java
このモードは本来のJavaプログラミングに一番近いモードです。よって、一番柔軟なモードです。
しかし、このモードで書かれているプログラムはほとんど見たことがありません。
このモードで書くんなら普通にJavaで書けっていうことでしょうね。
注:このページは、processing.orgのEnvironmentページを参考に書きましたが完全な訳ではなく意訳であり、抜粋だけを載せたものです。
