用語について
UI
UIは、User Interface(ユーザインターフェース)の略称で、一般的にはユーザーとプロダクトを繋ぐ接点を指す。ユーザーとコンピュータの関係で言えば、情報をやり取りをする時の、デバイスやソフトウェアの操作画面などを指す。デバイスだとキーボード、マウスなどに当たり、ソフトウェアだと画面上のメニュー、アイコンなどの操作方法を指す。
UX
UXは、User eXperience(ユーザーエクスペリエンス)の略称で、プロダクトやサービスに触れて得られるユーザーの体験全体を指す。UXは、メニューやナビゲーションなどのUIを包括する概念で、すべての顧客の体験を指している。 UXにとって最も重要なのは、いかにして製品やサービスを通じて顧客に「楽しく・心地よく」体験してもらうかというという観点である。
プロトタイピングツール
プロトタイピングツールとは、Webサイトやアプリにおけるワイヤーフレーム、デザインカンプ、インタラクションなどを作成しテストすることができるツールを指す。UI/UXデザインのブラッシュアップのために使われる。代表的なツールは、Adobe XD、Sketch、Figmaなど。
Figma
Figmaはクラウドベースのデザインおよびプロトタイピングツールで、Webブラウザを通じて協力してデザインを制作、共有、編集することができます。FigmaはUI/UXデザイナー、プロダクトマネージャー、エンジニアなどのチームメンバー間での協力を容易にし、ユーザーインターフェースの設計やプロトタイプの作成を効率化します。さまざまなデバイスや画面サイズに適したデザインを構築でき、リアルタイムでの共同作業、バージョン管理、フィードバックの収集などの機能が提供されています。デザインプロジェクトをクラウド上で管理し、チームメンバーと共有できるため、地理的に分散したチームやリモートワークに適しています。
Adobe XD
「Adobe XD(Adobe Experience Design)」は、アメリカのアドビ システムズ社によって提供されている、UI/UXデザインのプロトタイピングを行うツール。 リピートグリッドなどの便利な機能を備えており、簡単にデザインカンプの作成も可能。他者との共有も簡単にできることから、プロトタイプのフィードバックも簡単に受けられる。 Mac、Windows、iOS、Androidなどの主要なOSに対応しており、マルチプラットフォームであることも大きな強み。
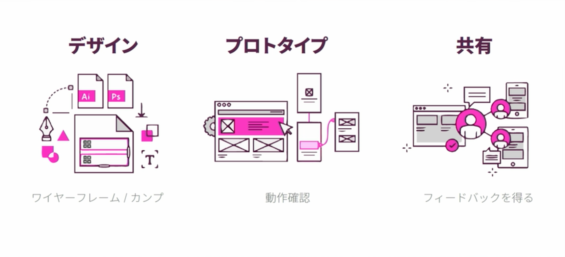
プロトタイプ作成のプロセス
今回の実習では、プロトタイプ作成および共有まで行う。実装は行わない。
実習1-Figmaを触ってみよう
Figmaの基本
https://www.figma.com/community/file/1228577958737472070
Figmaコミュニティ