グリッドレイアウトは、デザイン要素を整理し、視覚的な一貫性を提供する枠組みです。以下は、グリッドレイアウトの一般的なタイプです。

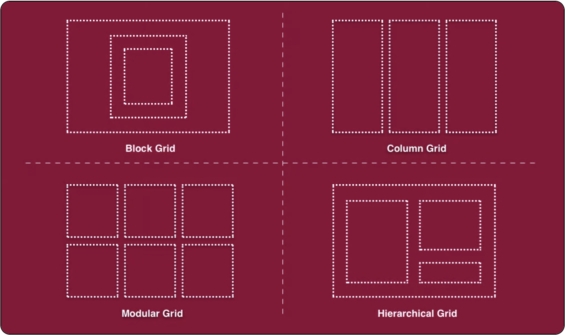
1. ブロックグリッド(Block Grid)
ブロック グリッドは、単列グリッドまたは原稿グリッドとも呼ばれ、最も単純なグリッド構造とみなされます。ブロック グリッドは 1 つの列で構成され、1 つの単一要素を含めることも、マージンで囲まれて垂直に配置された複数の要素を含めることもできます。
2. カラムグリッド(Column Grid)
カラムグリッドは複数の柱で構成され、主に複数の要素を列に編成するために使用されます。2つ以上のカラムを含めることができますが、実際のカラム数に制限はありません。とはいえ、Web デザインの標準的なグリッド レイアウトは 6、9、または 12 列で構成されます。ただし、実際に必要な列の数を決定するのは設計者次第です。
3. モジュラーグリッド(Modular Grid)
モジュラー グリッドは行だけでなく列からも構成されます。これらは、市松模様に似ていると比較または説明されることが多く、簡単にアクセスできるように一度に多くのものを表示するのに非常に効果的です。
4. 階層的グリッド(Hierarchical Grid)
「フリースタイル」とも呼ばれる階層グリッドは、要素がグリッドの列と行の間に「自発的に」配置されるグリッドです。これは、列の幅と行の高さがグリッド全体で異なることを意味します。
これらのグリッドタイプは、デザイン要素を整理し、視覚的な調和を実現することを目的としています。適切なグリッドタイプを選択することで、デザインの一貫性が向上し、視聴者にとって情報が簡単に読み取れるようになります。
