マウスクリックやマウスドラッグなど、行為は単純ですが、その行為に対する反応(リアクション)はアイデア次第で無数の可能性があります。通常のアプリケーションの場合にはボタンの選択などの単純なインタラクションの場合が多いのですが、このスタディでは一般的なインタラクションのパターンにとらわれず、シンプルな行為に対するリアクションの様々なバリエーションを考えます。
3.7.1 課題
円のインタラクションを使って5種類のバリエーションを作る
目的
- 単純な円のインタラクションから出発して、どれだけバリエーションを生み出せるかを競う
- 入力に対する運動の可能性を試行錯誤によって発見する
条件
- 使用する要素は黒の正円のみ。背景は白。フェードはさせない
- 円の数、大きさ、動き方の変化は自由。円の縦横比は変えないこと
- 5パターンのバリエーションは、単純なアルゴリズムから出発し複雑にしていく
- 画面は400×400ピクセル
- 10パターン作りたい人は作ってもいい。その方が勉強になる
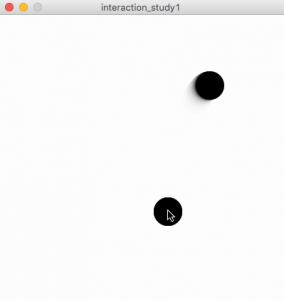
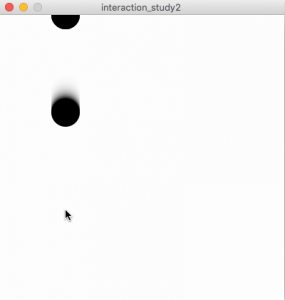
- 次のインタラクションを出発点とする【リスト3.7-a】

図3.7-a
リスト3.7-a
int eSize = 40; //オブジェクトのサイズ
int velocity = 5; //オブジェクトのスピード
int x = 0; //オブジェクトのx座標
int y; //オブジェクトのy座標
void setup() {
size(400, 400);
noStroke(); //輪郭を描かない
fill(0); //オブジェクトは黒
y = height/2; //初期値は画面の高さの1/2
}
void draw() {
background(255);
/* 軌跡を残す場合は、下の3行をON、backgoundをOFFにする
fill(255, 50); //透明度のあるrectを描画
rect(0, 0, width, height);
fill(0); //オブジェクトは黒
*/
ellipse(x, y, eSize, eSize); //円を描く
x += velocity; //x座標にvelocityの値を足す
//もし、xの値が画面の幅以上になったら、xを0に戻す
if (x >= width) {
x = 0;
}
}
void mousePressed(){
x = mouseX; //x,yをマウス座標に変更
y = mouseY;
}3.7.2 サンプルA

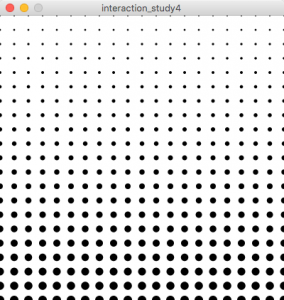
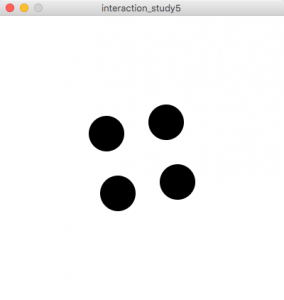
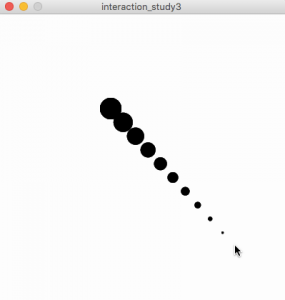
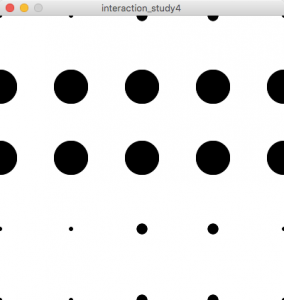
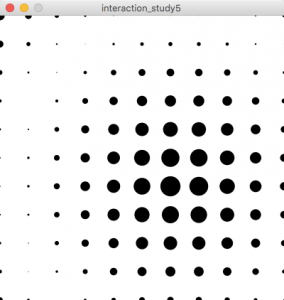
スタディ3.7-a

スタディ3.7-b

スタディ3.7-c

スタディ3.7-d

スタディ3.7-e
作成:小澤太一
3.7.3 サンプルB

スタディ3.7-f

スタディ3.7-g

スタディ3.7-h

スタディ3.7-i

スタディ3.7-j
作成:三上航平
