データ・ヴィジュアライゼーションについて考えてみる
今回は、ソフトウェアデザインの一分野である、データ・ヴィジュアライゼーションについて考えてみたい。
データ・ヴィジュアライゼーションとは、データや情報をグラフなどの視覚的な形式で表現したものである。これにより、傾向とパターンをより簡単に確認できるため、近年ますます重要度が増している。
しかし、データ・ヴィジュアライゼーションはデータ・サイエンティストやデータ・アナリストにとって重要であるだけでなく、どのような分野の人間でも素養として理解しておく必要がある。特に財務、マーケティング、技術、デザイン、その他多くの分野でデータの視覚化は現象を概観する手法として必須となっている。
データ・ヴィジュアライゼーションの歴史
この分野は1800年代のグラフ表示に始まり現代のインタラクティブな視覚化に至るまで、様々な手法が生まれてきた。簡単ではあるが、データ・ヴィジュアライゼーションが生まれて発展してきた過程を概観してみる。
近代(1800年代)
●ウィリアム・プレイフェア(William Playfair)
ウィリアム・プレイフェア(1759 – 1823) は近代グラフの発明者である。この時点で現代のグラフの基礎の多くが提示されてる。彼は、棒グラフ、線グラフ、円グラフを発明したが、その時代の彼のグラフと現代とでは基本的にほとんど変わっていないと言える。
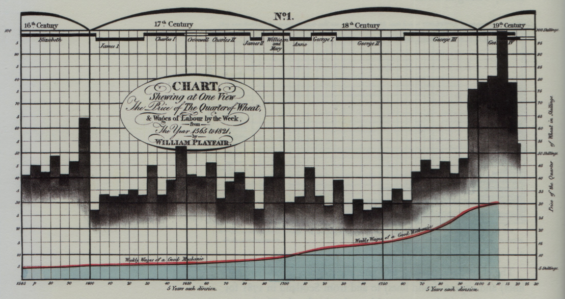
棒グラフ
1565年から1821年の間での、英国における穀物の値段と労働者の賃金を比較している。棒グラフと線グラフの組み合わせ。

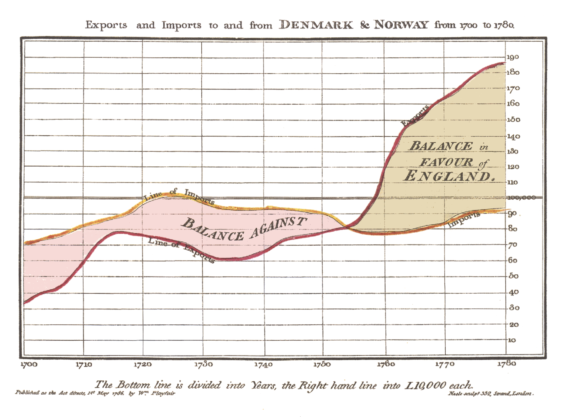
線グラフ
デンマーク・ノルウェーに対する英国の輸出入の遷移。1755年ごろから英国の輸出が輸入を上回り始めている。
点と点を結んでいるというよりは、なめらかな曲線になっているのが面白い。

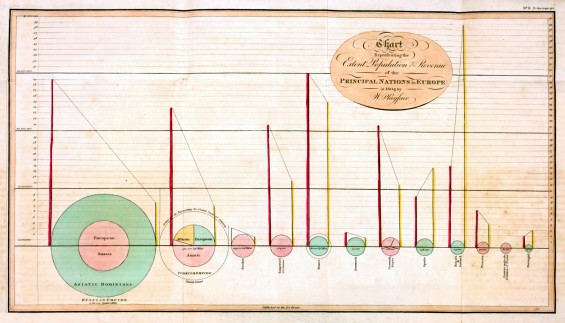
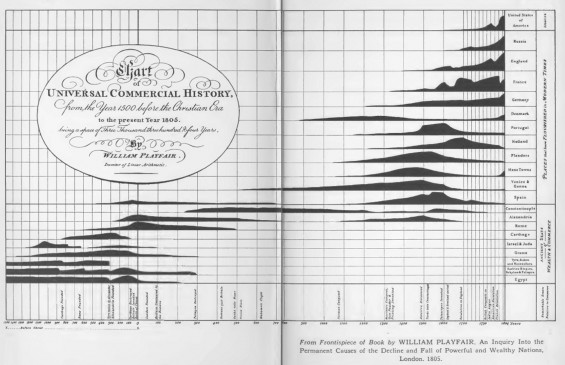
円グラフ(棒グラフとの組み合わせ)。ヨーロッパ諸国の人口、歳入を表したグラフ。左の一番大きな円はロシア帝国となっている。左から2番目はオスマン帝国。領土の割合が円グラフで示されている。

横軸は時間の棒グラフで、縦軸は貿易額を表したグラフ。
大国の力の推移を読み取ることができる。

●フローレンス・ナイチンゲール(Florence_Nightingale)
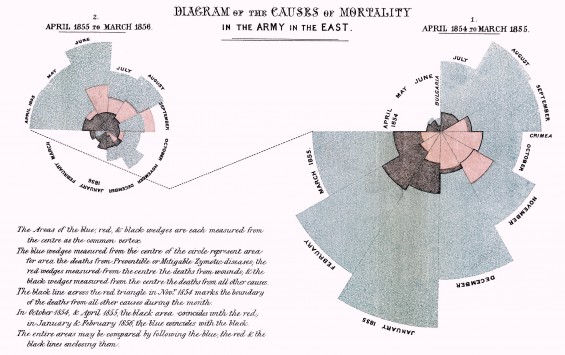
有名なナイチンゲールのローズ・ダイアグラム(もしくはスパイラル・ダイアグラム)。クリミア戦争時の兵士の死亡原因が、不衛生な環境による感染症等が大きな要因であることを示している。1850年代のクリミア戦争中において兵士の死亡率は高かった。しかし、ナイチンゲールはその死亡率が戦闘のためだけではなく実際には病院の衛生状態の悪さによって引き起こされていることを明らかにした。このグラフの青が伝染病、赤が負傷、黒がその他の死因を表している。

●シャルル・ジョゼフ・ミナール(Charles Joseph Minard)
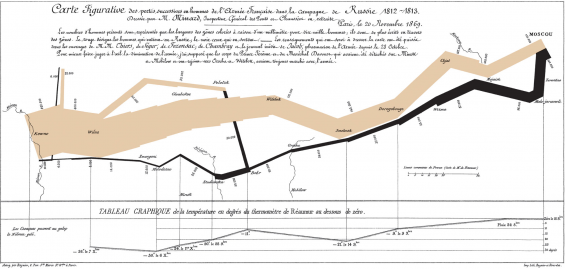
ロシア戦没地図: この作品も、データヴィジュアライゼーションの歴史資料として必ず出てくる。ナポレオンのロシア遠征における兵士の人数の減少傾向を視覚化している。ベージュの色がロシアに向かうときの兵士の人数、黒が戻るときの人数。急激に減少していることがよく分かる。

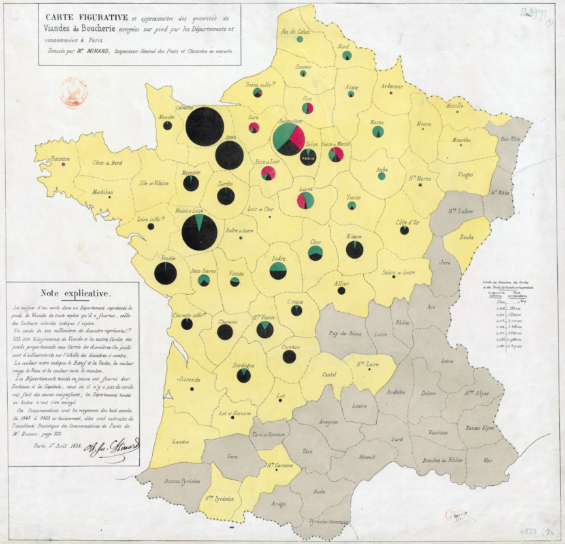
地図と円グラフの組み合わせ。パリで消費されるためにフランスの各地から送られてくる牛の割合を示している。この円グラフについての情報が少ないが、1845年以前が赤、1845〜1853年が緑、1853年以降が黒で表記されていると思われる。

1920~30年代
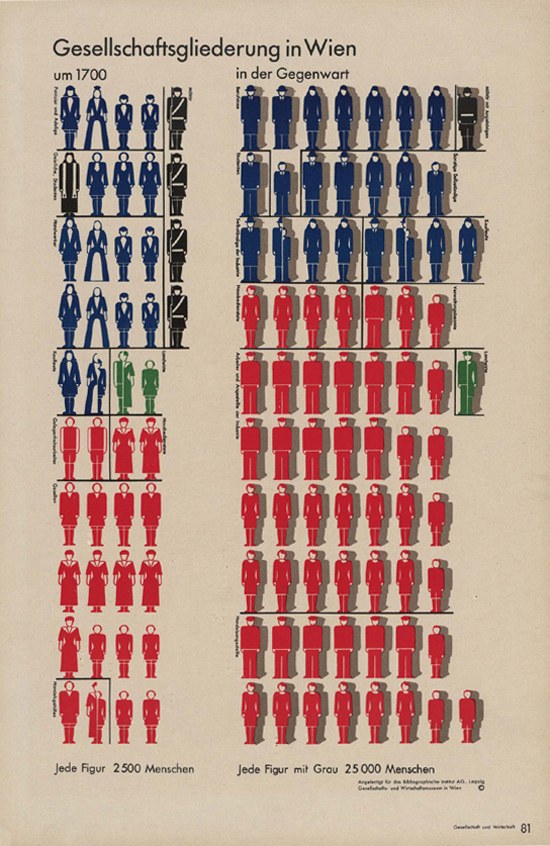
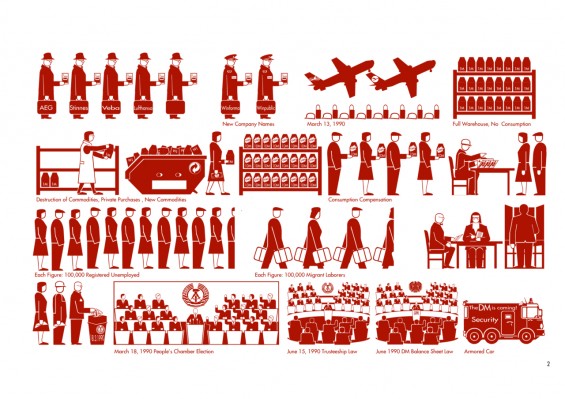
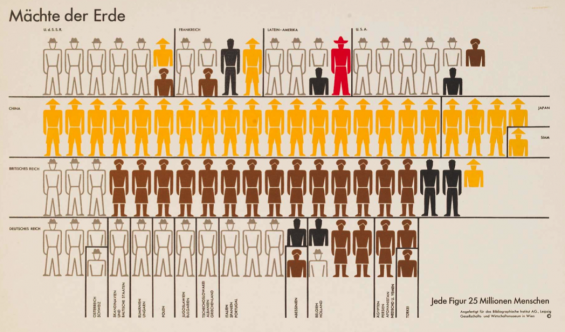
●オットー・ノイラート(Otto Neurath)
データ・ヴィジュアライゼーションの歴史を語る上で、最重要人物の1人。オットー・ノイラートは、ウィーン生まれの哲学者、社会経済学者だが、彼が提唱したピクトグラム(図像によるシンボル)を使った統計データの視覚化手法は、アイソタイプ(International System of Typographic Picture Education)と呼ばれ、その後のインフォ・グラフィックスの歴史に大きな影響を与えた。彼自身がデザインしているわけではなく、その完成度の高いグラフィックスは、ゲルト・アルンツ(Gerd Arntz)との共同作業によって生み出されている。
これらの功績は現代のインタフェースデザインにおける、アイコンのデザインにも影響を与え続けていると言っていいだろう。



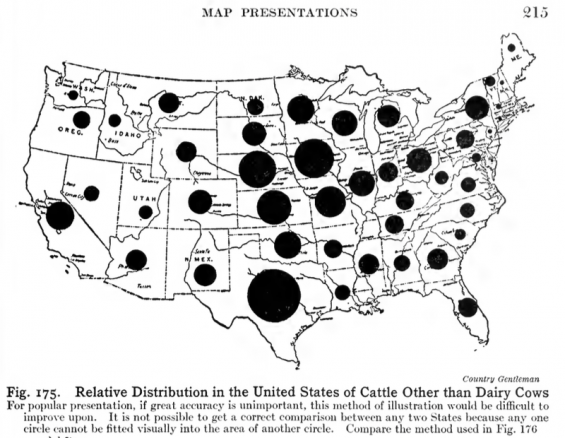
●ウィラード・C. ブリントン(Willard C. Brinton)
Graphic methods for presenting facts
地図内の地域ごとの数値を様々なデザインで表記する。現代でも使われている一般的な方法。下図は、アメリカにおける相対的な乳牛以外の畜牛の供給を表している。

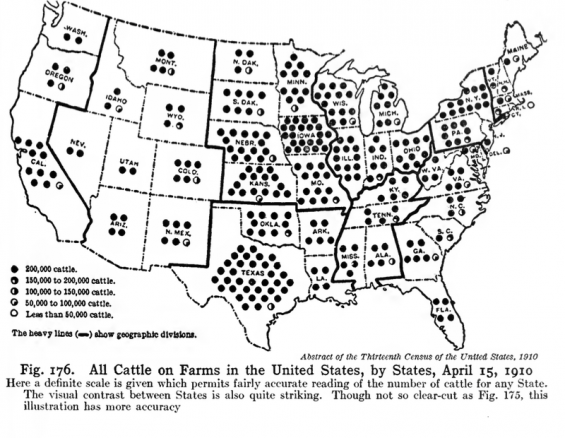
下図は、各州ごとの牛の数を表している。

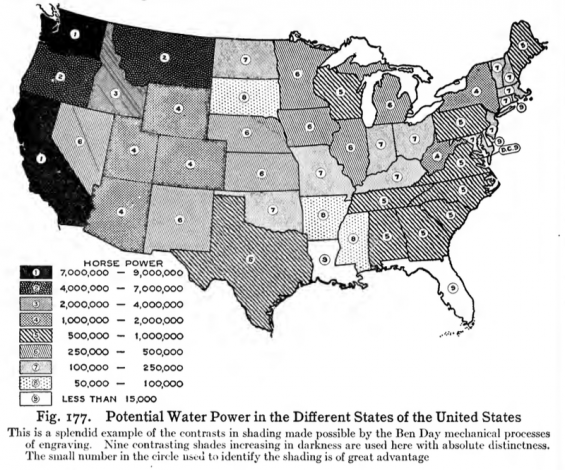
各州ごとの潜在的な水力を色の濃さで表現している。

1960~70年代
●ジャック・ベルタン(Jacques Bertin)
ジャック・ベルタンは、デザイナーというよりも、データヴィジュアライゼーションの研究者としての功績が大きい。感覚的になりがちな視覚化の過程を詳細に分析し、構造的な解釈を与えている。
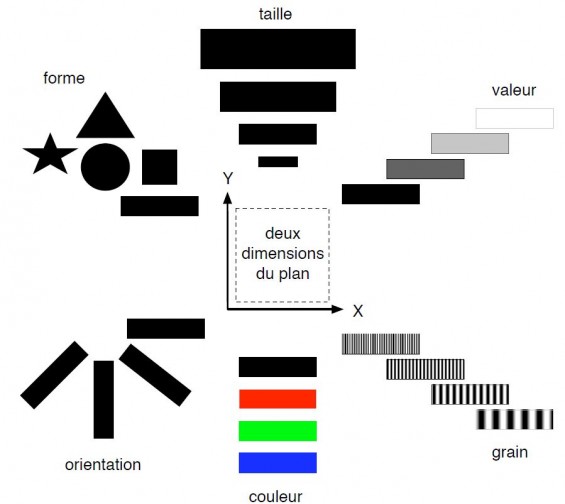
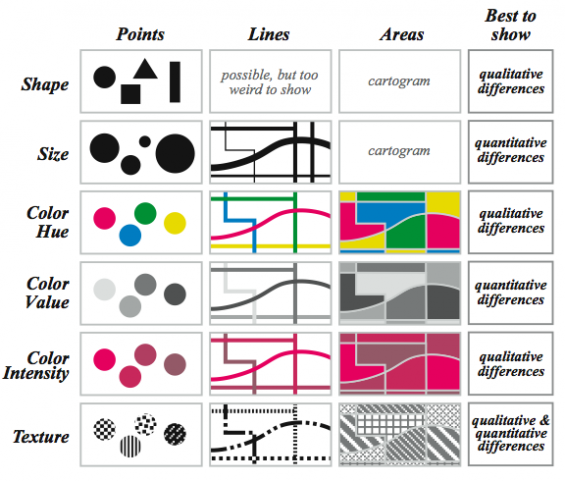
下図は、視覚化の際の方法論。非常に簡潔にまとまっている。静止画についてはこの方法論でほとんどの視覚化が説明できるいってもいいだろう。

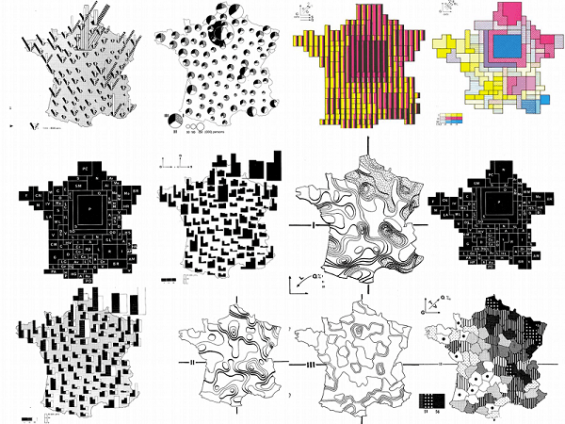
地図上での定量的データの視覚化パターン。一般的な方法よりはむしろ実験的なスタディ。

視覚化のパターンを表にしている。

1970~80年代
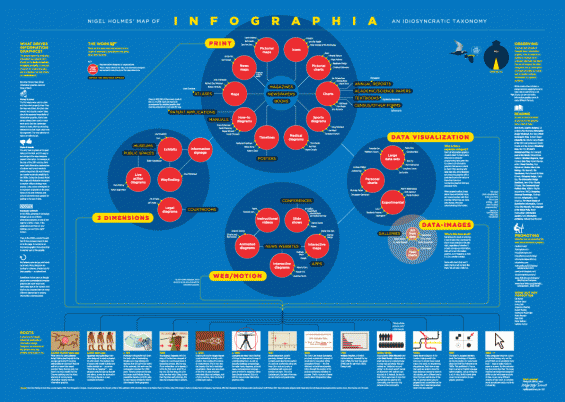
●ナイジェル・ホームズ(Nigel Holmes)
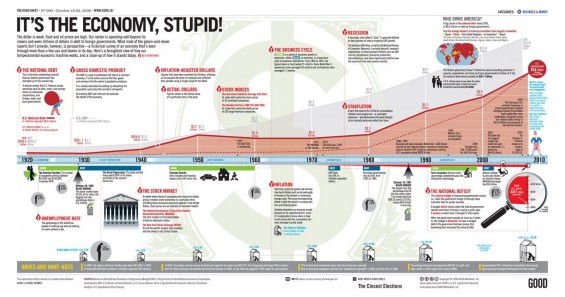
ナイジェル・ホームズは、グラフィックデザインの要素の強いインフォグラフィックスを多数生作成している。データの視覚化は、ただ数値を形や色に変換するだけでなく、そこに楽しさ、インパクト、親しみやすさなどを盛り込むことによって、人の注意を引きつける役割も必要だということがわかる。



1980年代
●エドワード・タフティ
エドワード・タフティは、統計、政治科学、コンピュータサイエンスなど多岐にわたる分野に精通している。情報デザインやデータ視覚化のパイオニアとの評価が高い。デザイナーというよりも理論家、研究者としての功績が多い。
情報デザインに関する以下の4冊の著書がある。
The Visual Display of Quantitative Information
Envisioning Information
Visual Explanations: Images and Quantities, Evidence and Narrative
Beautiful Evidence
1990年代:インターネットにおける表現(ネットアートなど)
1990年代以降は、インターネットの普及やその関連技術の劇的な進歩によって、データヴィジュアライゼーションの展開は新しい時代に入った。主にウェブブラウザ上で見ること可能なコンテツンが多数発表された。この中で特筆すべきは静止画を主体としたインフォグラフィックスとは違い、アニメーショアニメーション、インタラクションがその視覚化において重要な役割を担っているという事実だろう。このことによって、それまでは主にグラフィックデザインの問題だった視覚化に、プログラマーが積極的に関わってくることになる。
http://internet-map.net
2000年代以降:ビッグデータ、オープンデータ、データジャーナリズム
●ビッグデータ
ビッグデータとは、従来のデータベース管理ツールやアプリケーションなどで処理することが困難な、巨大なデータ集積物を指す。
例としては、ソーシャルネットワーク、インターネット文書、天文学、大気科学、ゲノミクス、生物地球化学などの大規模データを挙げることができる。
だが、どういったデータをビッグデータと呼ぶのかは、実は明確な定義はない。
●オープンデータ
オープンデータとは、特定のデータが著作権や特許などの制限なしで、すべての人に提供されれるべきという考え方。近年は特に各国の政府や自治体が積極的に提供している例が多い。
オープンデータとは(Wikipedia)
●データジャーナリズム
オープンデータなどを積極的に利用し、データを分析し視覚化することによって、特定の社会問題を論じる手法。報道機関などが近年この手法を用いてニュースや記事などを書いているケースが多い。
日経新聞の取り組み
https://vdata.nikkei.com/
2012年から行われてているデータ・ジャーナリズムのコンペティション。歴代の受賞作品を見ることができる。
Data Journalism Awards
Information Is Beautiful Awards
データ・ヴィジュアライゼーションの例
●Powers of Ten
https://www.youtube.com/watch?v=0fKBhvDjuy0
チャールズ & レイ・イームズによる科学映画。公園内の2人のピクニックの風景からズームアウトしていく。各フレームの面積は、前のフレームの10分の1のサイズとなっている。既知の宇宙全体の視点から始めて、人間の手の原子が表示されるまで、カメラは徐々にズームインする。

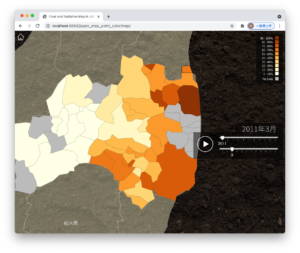
●10年後の311
このマップは、10年間にわたる日本の「食品中の放射性物質検査結果」を視覚化したものである。東北、関東、中部の都県の市区町村ごとに国の基準を超過した検体の割合を市区町村ごとに色で表わしている。北海道、関西、中国、四国、九州・沖縄は、食品に関してはほとんど放射性物質の影響がないため、除外した。1ヶ月ごとに集計した基準超過率が色として可視化されている。

●バスケットボールにおけるシュートポイントの視覚化
http://www.nytimes.com/interactive/2012/06/11/sports/basketball/nba-shot-analysis.html
マイアミ・ヒートとオクラホマシティ・サンダーの選手のシュートパターンは、彼らがコートで最も危険なポイントを視覚化している。このヴィジュアライゼーションでは、コート内で彼らがシュートを打った場所を分析して、各プレーヤーの特徴や強みを比較している。

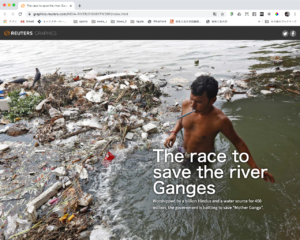
●ガンジス川の水質汚染
https://graphics.reuters.com/INDIA-RIVER/010081TW39P/index.html
インド政府は、10億のヒンズー教徒が崇拝し4億人の水源のガンジス川を救うために闘っている。このプロジェクトは、川が日常的に処理しなければならない汚染と、水質がいかに悪いかを視覚化している。

●オバマ政権における2013年の国家予算提案の内訳
http://www.nytimes.com/interactive/2012/02/13/us/politics/2013-budget-proposal-graphic.html
2013念のオバマ氏の予算案は3.7兆ドルの支出が予定されていて、9,100億ドルの赤字を予測している。その予算案を「全ての支出」「支出の種類」「変化」「部門別」という4つの切り口で視覚化している。

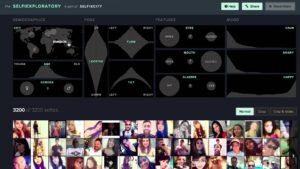
●Selfiecity
バンコク、ベルリン、モスクワ、ニューヨーク、サンパウロの各都市の人々が撮った自撮り写真(セルフィー)を分析し、人々がどのようにセルフィーを撮るのかを調査して視覚化している。

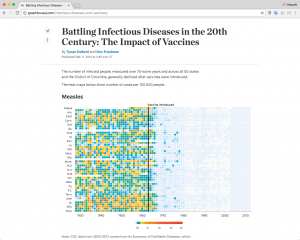
●アメリカにおける伝染病の拡散とワクチンの関係を視覚化したマップ
http://graphics.wsj.com/infectious-diseases-and-vaccines/
70年以上の罹患者数のデータが州ごとに色分けされている。このような手法は一般的にヒートマップと呼ばれる。これらのヒートマップでは、麻疹、A型肝炎、おたふく風邪、百日咳、ポリオ、風疹、天然痘という代表的な感染症が、ワクチンの提供とともにどのように収束に至ったかを表している。

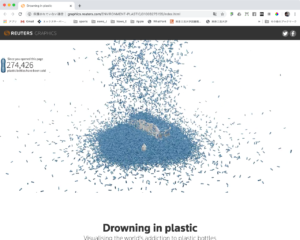
●プラスチックに溺れる
https://graphics.reuters.com/ENVIRONMENT-PLASTIC/0100B275155/index.html
人間はペットボトルから水を飲むことに夢中だが、この行為は大きなゴミ問題となっている。このロイターによる視覚化では、有名なランドマークや街並みとペットボトルの山を比較している。

●A view on despair
https://www.studioterp.nl/a-view-on-despair-a-datavisualization-project-by-studio-terp/
View of Despairは、Sonja Kuijpersによる美しい視覚化だが、怖い視覚化でもある。2017年にオランダで命を落としたすべての人々だどのようにして自殺したかを表している。それぞれの自然のシンボルは、年齢を表すサイズとともに、命がどのように失われたかを表している。例えば、ビルは飛び降り自殺、波は溺死、木は首吊り自殺など)。本人自身が鬱で苦しんでいるという記述があることから、データヴィジュアライゼーションの手法を使って、作者の心象風景を映し出したものだといえる。

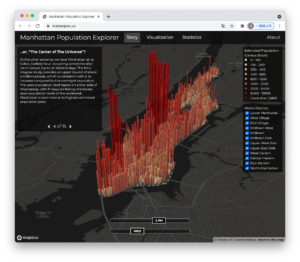
●Manhattan Population Explorer
ここに表示される視覚化は、マンハッタンの動的な人口のモデルであり、春の終わりの典型的な週のブロックごとおよび時間となっている。人口の推定値は、米国国勢調査データと、地下鉄駅からの計算された正味の流入と流出の地理的分散の組み合わせの結果である。