webの場合、様々なデザインがあるが、レイアウトの構成要素は意外に少ない。
以下はその一例。
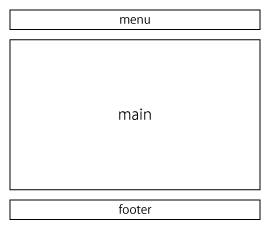
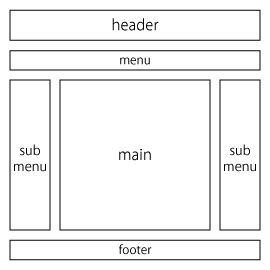
よくあるレイアウト1

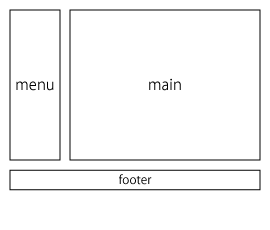
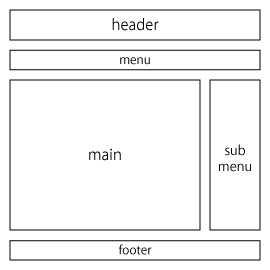
よくあるレイアウト2

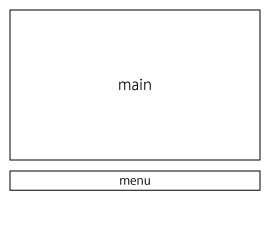
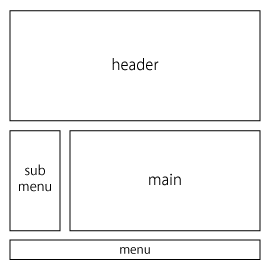
よくあるレイアウト3

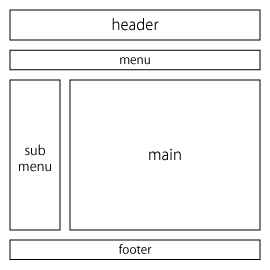
ブログタイプ1

ブログタイプ2

ブログタイプ3

ビジュアル要素が強いレイアウト

webレイアウトの特性
webの特性
webはPhotoshopやIllustratorでのデザインとは異なり、最終的な完成品はwebサイトを見ているユーザの環境(たとえばWindowsかMacか、どのブラウザか、ウィンドウをどれくらいの大きさにしているか、など)によって大きく見栄えが変わる。またhtmlによって記述しなければいけない。webのレイアウトを考える際には、これらの特徴を理解してからプランを立てる必要がある。
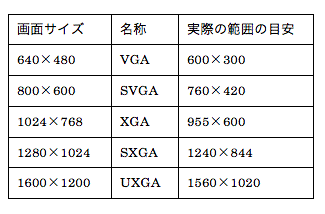
サイトを見ている人のPcがどれくらいのモニタのサイズか、どれくらいウィンドウを拡げているか、によってサイトの見栄えは大きく変わってくる。現在のところ、1024×768 (XGA)サイズをレイアウトの基準とすることが多いと言われている。しかし、この値はコンピュータの性能とともに変化するので絶対的なものではない。画面にはOSのメニューやブラウザのメニューなども表示されるので、実際にレイアウトで使用できる範囲は画面サイズよりも小さくなる。以下はその表となっている。

グリッドによるレイアウト
IllustratorやPhotoshopのグリッドを使うと、簡単に統一感のとれたレイアウトを行なうことができる。また、スライスなどの機能を使ってボタンなどをgifに変換する時にも便利だ。
ここでは、Illustratorによってカラーカンプを作る際に使うグリッドを紹介する。
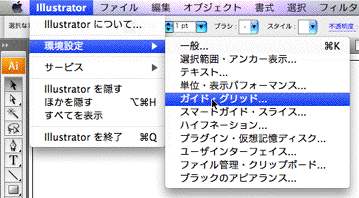
グリッドは以下のメニューから選択する。

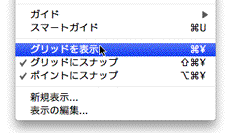
表示されないときは、表示メニューからグリッドの表示を選び、さらにグリッドにスナップやポイントにスナップもONにしておく。このことによってオブジェクトを作成した時に勝手にグリッドに沿って生成してくれる。

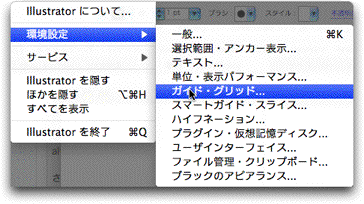
さらに、グリッドの単位を変更する。Illustratorメニューの以下の項目を選ぶ。

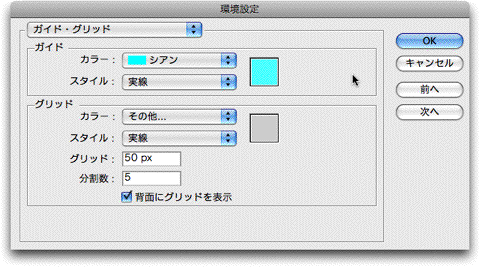
ここでは、50pixel単位で分割数を10としてみよう。

このことによって、グリッドが5で割り切れる単位になるので、長さも数えやすなって作業が楽になる。
さらに上の表に従って、970 x 600の矩形の中でカラーカンプを作ってみよう。
