まずは情報の整理から始める
レイアウトをする前に、まず構成要素の優先順位を決める。例えば美術の展覧会の場合、展覧会タイトルをまず最初に認知させたいのか、会期と会場はどちらが先か、など。同率の要素がでてくる場合もありうる。
一般的には以下の優先順位になることが多い。
- 展覧会タイトル
- サブタイトル
- 会期
- 開館時間
- 会場
- 本文(展覧会概要)
開館時間と会場は同率の場合もありうる。
レイアウトの基本原理
近接
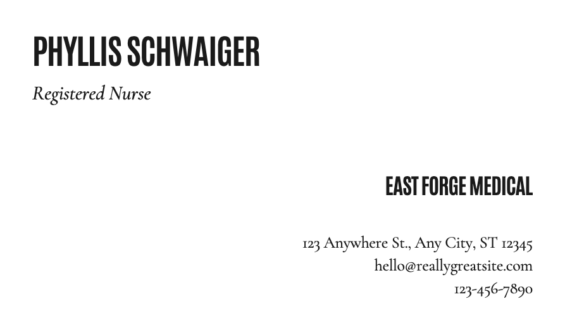
近接とは、視覚な距離の関係をコントロールして構成要素の関係性を作ることを指す。この距離の関係性の構成要素には、テキストだけでなく図も含まれる。下の例は、左上の氏名と職種(Registerd Nurse)がグループ化され、勤務先(East Forge Medical)と住所・メール・電話番号が緩やかにグループ化されている。

ホワイトスペース
ホワイトスペース(空白)は、空ではなく一つの重要な構成要素であることを意識する必要がある。ホワイトスペースが十分に計算されていると、他の構成要素の視認性も高まる。下の例は、ホワイトスペースが正に構成要素となって物体として認識される効果を持っている。

整列
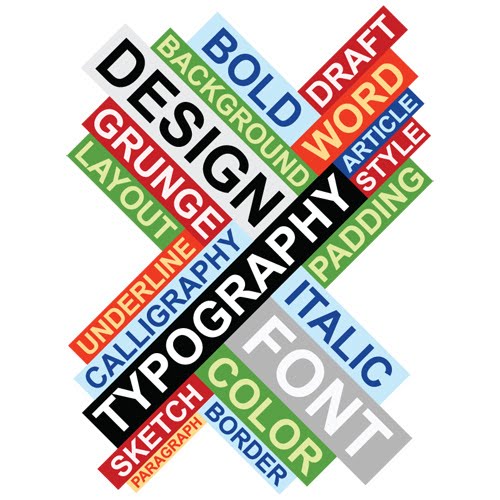
整列は、画面全体に秩序と緊張感をもたらし、クリーンで知的なイメージを作り出してくれる。下の例は、斜めに配置された主要な構成要素が秩序だって配置されていることがわかる。特に、整列を行うことによって、細部へのこだわりが強調される効果もあり、よりデザインが繊細になる。

コントラスト
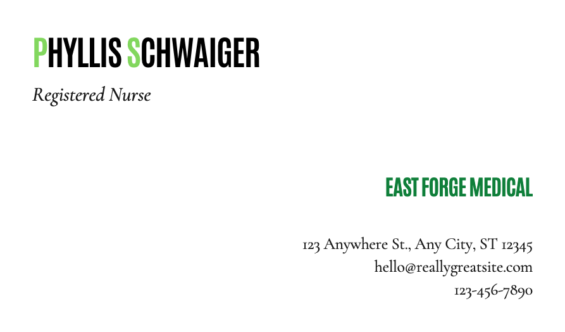
コントラスは、ある構成要素同士を差別化することによって、要素同士の存在感が際立つ方法である。コントラストは見た人間の目を引いたり、強調する役割を持つ。コントラストは、構成要素のサイズ、色、フォント、向きなどを変えることによって作り出すことが可能である。下の例は、色によるコントラストで、氏名と勤務先名を強調する働きを持っている。

階層
階層は、コントラストと強く関連している。構成要素のサイズ、色、フォント、向きなどをコントロールすることによって、それぞれの情報の順列(階層)を作り出している。下の例では、1. 氏名、2. 勤務先、3. 職種、4. 住所等の情報の階層を読み取ることができる。

繰り返し
特定の要素を繰り返すことによって、画面の中に秩序とリズム、統一感、一貫性が生まれる。下の例は、長方形の構成要素を様々な角度で繰り返すことによって、視覚的なインパクトがありつつ統一感もある画面を作り出している。