Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
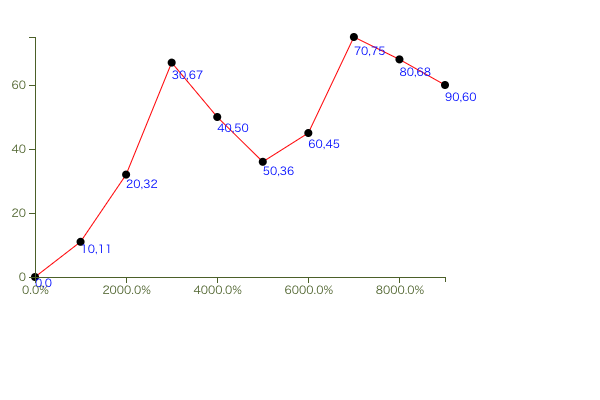
折れ線グラフは、散布図と作り方がかなり似ています。すでに作成した散布図を再利用しましょう。

この散布図だと点の数が多いので、datasetを変更します。
var dataset = [[0, 0], [10, 11], [20, 32], [30, 67], [40, 50],
[50, 36], [60, 45], [70, 75], [80, 68], [90, 60]];
折れ線は、pathを使います。circleの描画前に以下のコードを追加しましょう。折れ線は繋がっているためdata(複数形)ではなくdatum(単数形)を使います。
svg.append("path")
.datum(dataset)
.attr("fill", "none")
.attr("stroke", "red")
.attr("stroke-width", 1)
.attr("d", d3.line()
.x(function(d) { return xScale(d[0]); })
.y(function(d) { return yScale(d[1]); }));
circleの半径は、4ピクセルで固定にしてしまいましょう。
.attr("r", 4); //半径折れ線グラフの完成です。