Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
openFrameworksとは
openFrameworksは、C++で書かれたライブラリ群です。
ですがProcessingと同じように、簡単なコードのみで様々なグラフィックスやインタラクションをデザインすることができます。C++を知らなくてもプログラミングが可能になっています。
その範囲も、グラフィック、インタラクティブ表現、ネットワーク、サウンド、画像処理、フィジカルコンピューティングなど多岐にわたっています。
表現できる内容はかなりProcessingと重なりますが、C++で書かれているため、実行速度は格段に速いというのが特徴です。
基本的にProcessingを勉強した人は、openFrameworksを使うことにはあまり抵抗がないでしょう。
しかし、Windowsの場合はVisual Studio、Macの場合はXcodeを使う必要があり、これらの開発環境はかなり高度な機能を備えているので、慣れるのに少し時間がかかるかもしれません。
この実習では、openFrameworksを使用して、実際の作品制作を体験してみます。
Processingでプログラミングをした経験がある人にとっては非常に学習しやすいです。
まずは、習うより慣れろです。さっそく始めましょう。この実習は以下の環境で行います。
OS:MacOS 10.15.5
開発環境:Xcode 11.5
openFrameworks 0.11.0
(2020年6月時点)
参考サイト、参考図書
openFrameworks関連の情報を入手することができるサイトや図書は以下の通りです。
公式サイト(英語)
http://www.openframeworks.cc/
openFrameworks日本語サイト
http://openframeworks.jp/
多摩美術大学 田所先生のレジュメ
http://yoppa.org/tau_media16
こじ研(宮城大学 小嶋研究室)
http://www.myu.ac.jp/~xkozima/lab/ofTutorial0.html
公式サイトのAPIリファレンス(英語)
http://www.openframeworks.cc/documentation
残念ながら、日本語の参考書は現在
一冊しかありません。
Beyond Interaction[改訂第2版] -クリエイティブ・コーディングのためのopenFrameworks実践ガイド
openFrameworksのインストール
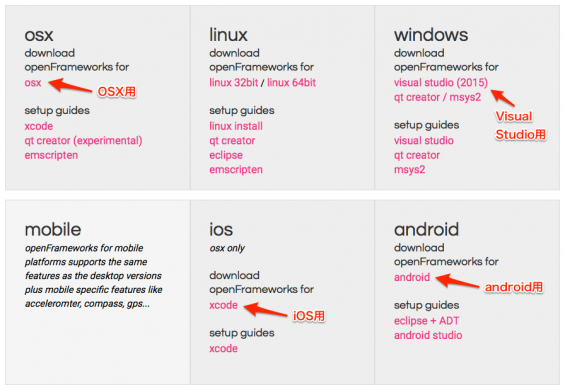
まずは、公式ページのダウンロードサイトから、必要なパッケージをダウンロードしましょう。Mac、Windows、Linux、iPhone用パッケージが用意されています。FATパッケージは様々な拡張機能があらかじめ追加されているので、こちらの方をダウンロードし、解凍します。
http://www.openframeworks.cc/download

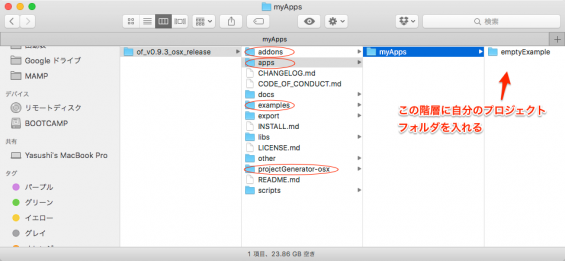
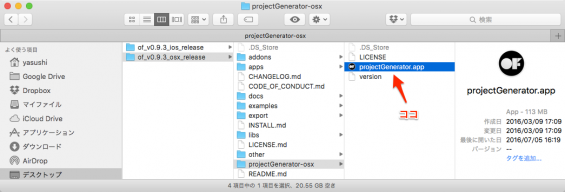
ディレクトリは以下の形になっています。

この中で、よく使うのは以下の通りです。
examplesフォルダ
様々なサンプルコードが入っているフォルダ
apps > myAppsフォルダ
自分が作ったプロジェクトファイルはここに入れる
addonsフォルダ
追加機能用のフォルダ。ライブラリと同じ意味
projectGenerator-osxフォルダ
初めに最適化されたプロジェクトファイルを作ることができるprojectGeneratorが入っている
作業する時には、サンプルファイルをコピペしてきてapps > myAppsフォルダに入れてもいいですし、projectGeneratorで作ってもいいです。このprojectGeneratorはデフォルトで保存ディレクトリをapps > myAppsにします。
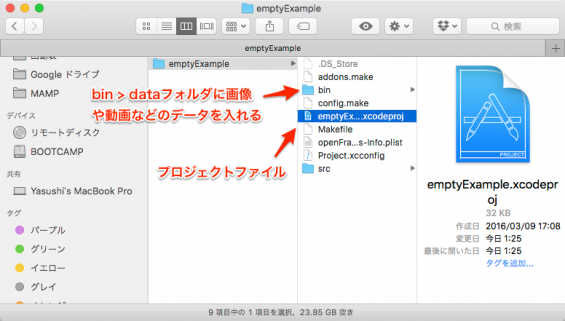
プロジェクトフォルダの構成
まずはプロジェクトフォルダの構成を確認してみます。
examples > empty > emptyExampleフォルダを見てみます。

この中のemptyExample.xcodeprojがプロジェクトファイルです。このファイルをXcodeで開きます。
また、bin > dataフォルダの中には、必要に応じて画像や動画などのデータを入れます。
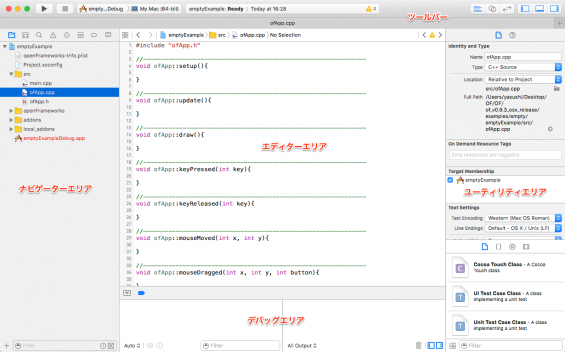
Xcodeの操作画面
ツールバー
アプリの再生ボタン、コンパイル経過の表示などを行います
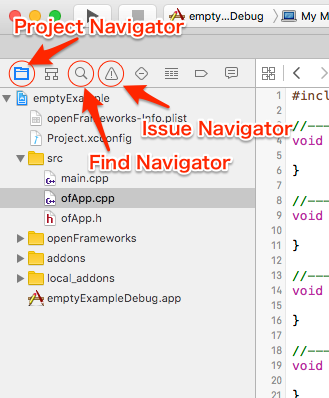
ナビゲーターエリア
ファイルのリストを表示したり、addonの追加などを行います
エディタエリア
実際にコーディングするエリアです
デバッグエリア
エラーの詳細を表示したり、デバッグ中に変数表示などを行います
ユーティリティエリア
その他アプリの詳細設定画面です。openFrameworksではあまり使いません

また、ナビゲーターエリアの中でよく使うのは以下の3箇所です。
Project Navigator
ファイルのリスト
Find Navigator
検索画面。ファイル単位でもプロジェクト単位でも検索できる
Issue Navigator
エラーのリスト表示。アプリが実行できない(Build Failed)場合にはまずはここを見る

サンプルの再生
まずはともかくサンプルを動かしてみましょう。
examples > empty > emptyExample > emptyExample.xcodeprojを開いてください。
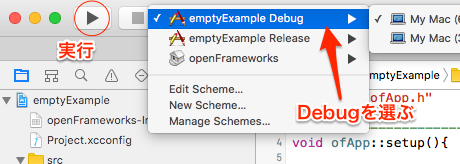
emptyExample Debugが選ばれていることを確認して実行してください。

アプリが立ち上がってグレーの画面が出てきたら問題なく実行されています。

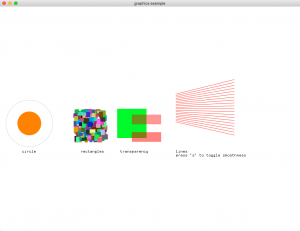
次にexamples > graphics > graphicsExampleを再生してみましょう。

このサンプルの中に描画機能の大半のコードが書かれています。
他のサンプルも実行してみましょう。
新規プロジェクトの作成
of_v0.9.3_osx_release > projectgenferator-osx > projectGenerator.appを開きます。

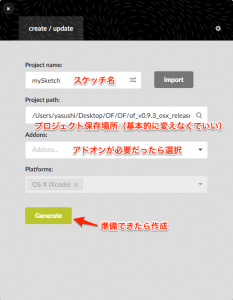
ソフトウェアが開くので、スケッチ名やアドオン(必要だったら)を登録します。

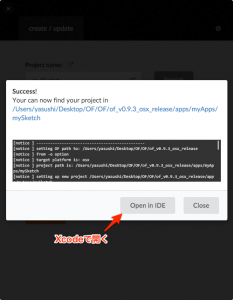
そして、Open in IDEを選択すると、Xcodeでプロジェクトが開きます。

プロジェクトファイルの構成
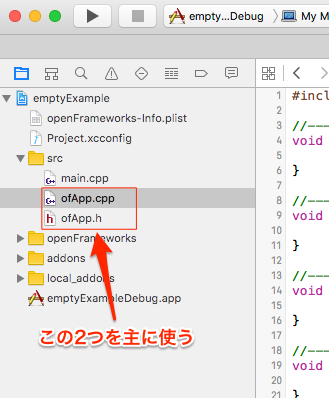
emptyExampleのProject Navigatorを見ると、srcフォルダの中には以下の3つのファイルが入っています。

main.cpp
アプリケーションを実行するためのファイル。このファイル内でウィンドウのサイズを設定する。基本的にはほとんど使わない。
ofApp.cpp
実際の描画やインタラクションなどの実行ファイル。この実習では、このファイルにほとんどのコードを書くことになる。
ofApp.h
ofApp.cppのヘッダファイル。このファイルにofApp.cpp上のメソッドなどを定義する。ofApp.cppとofApp.hのように、.cppファイルと.hファイルの名前をそろえること。メンバ変数(インスタンス変数)はここに記述する。
ofApp.cppファイルの構成
それでは、ofApp.cppの中身を見てみましょう。
まず理解しなければいけないのは、setup( )、update( )、draw( )というメソッドです。Processingに非常に似ていますね。が、Processingでは、update()メソッドというのは特に使いませんでした。そこが少し違います。以下に、その使用方法を記載します。
setup( )
このメソッドは、Processingの場合と同じです。初期化のためのメソッドです。ここで様々な変数を初期化してください。
update( )
このメソッドは、アニメーションが必要なときに記述します。例えば、物体が移動するアニメーションを描くときには、x, yの変数の値を変化させていきます。
例:x += speed; y += speed;
など。
このように、値を変動させるときにその式をupdate( )メソッドの中に書きます。
draw( )
容易に想像できると思いますが、このメソッドは描画用のメソッドです。例えば円を描きたいときに、ofCircle(100,400,80);
のように記述します。
線の描画
他の言語のように、openFrameworksには点を描くメソッドは用意されていないので、まずは線を描画します。点を描きたい場合は、ofDrawCircle( )という円を描くメソッドがありますので、そのメソッドで大きさを1ピクセルにすればいいでしょう。
線を描くメソッドは以下の形になります。それぞれの点を結びます。
ofDrawLine(float x1, float y1, float x2, float y2);また、色を付けるのは背景もオブジェクトもルールは一緒で、
ofBackground(int r, int g, int b)
ofSetColor(int r, int g, int b)となり、それぞれの引数には0~255の値が入ります。
最終的には以下のコードになります。
void ofApp::setup(){
ofBackground(255,255,255);
}
//--------------------------------------------------------------
void ofApp::update(){
}
//--------------------------------------------------------------
void ofApp::draw(){
ofSetColor(0,0,0);
ofDrawLine(100, 200, 300, 400);
}円、楕円の描画
次に円の描画です。以下のように記述します。radiusは半径です。draw( )メソッドの中に記述しましょう。
ofDrawCircle(float x, float y, float radius);更に、楕円の描画です。wは幅、hは高さになります。
ofDrawEllipse(float x, float y, float w, float h);円や楕円が小さい場合は気にならないのですが、大きくなると角が目立ちます。openFrameworksの場合はProcessingと違い、スムーズ機能(アンチエイリアス)は線にしか適応されないので、角が目立つ場合にはポイント数を増やしましょう(初期値は22ポイント)。setup( )内で以下のコードを実行します。ここでは64ポイントに増やしました。
ofSetCircleResolution(64);その他の図形
その他の図形は以下の通りです。
四角形
ofDrawRect(float x1, float y1, float width, float height);三角形
ofDrawTriangle(float x1, float y1, float x2, float y2, float x3, float y3);アニメーション
アニメーションの場合には、変数の更新をupdate( )メソッドの中に記述します。
例:x += speed; y += speed;
円の移動のコードは例えば以下のようになります。
float x;
//--------------------------------------------------------------
void ofApp::setup(){
ofBackground(255,255,255);
x = 0.0;
}
//--------------------------------------------------------------
void ofApp::update(){
x += 0.2;
}
//--------------------------------------------------------------
void ofApp::draw(){
ofSetColor(0,0,0);
ofDrawCircle(x, ofGetHeight()/2, 100);
}軌跡を残す
openFrameworksの場合は、勝手に画面が自動更新されます。ですから、アニメーションの場合に、移動した軌跡が残ることはありません。
しかし、場合によっては軌跡を残したい場合もあるでしょう。
そのときには、以下のコードをsetup( )で実行します。
ofSetBackgroundAuto(false);インタラクション
インタラクションも、すでにメソッドが用意されています。ここではmousePressed( )を使ってみます。
float x_pos;
//--------------------------------------------------------------
void ofApp::setup(){
ofBackground(255,255,255);
x_pos = 0.0;
}
//--------------------------------------------------------------
void ofApp::update(){
}
//--------------------------------------------------------------
void ofApp::draw(){
ofSetColor(0,0,0);
ofDrawCircle(x_pos, ofGetHeight()/2, 100);
}
//--------------------------------------------------------------
void ofApp::mousePressed(int x, int y, int button){
x_pos += 5;
}この場合、mousePressed( )の引数であるx, y, buttonは、それぞれマウスが押されたときの位置とどのボタンが押されたか(left, center, right)になります。
画像の表示
examples > graphics > imageLoaderExampleを見ましょう。
その他の機能
openFrameworksの書き方は、Processingと非常によく似ています。それぞれの関数は、以下のリファレンスで確認してください。
http://openframeworks.cc/documentation/
