Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
ボックスの概念
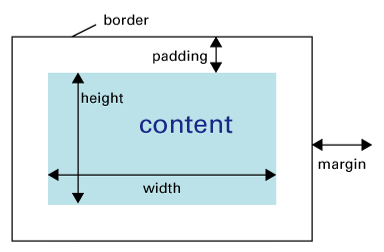
まずは、ボックスの概念を理解することが重要になります。Illustratorでグリッドを作ったように、スタイルシートではボックスを作って組み合わせながら全体のレイアウトを作っていくという特徴があります。以下は、余白であるmarginやpaddingといったプロパティが、ボックスのどの場所をさしているかを説明した図です。

margin, paddingの指定の仕方
marginやpaddingの指定は、慣れないとなかなか分かりづらいものなので、この機会に覚えておきましょう。
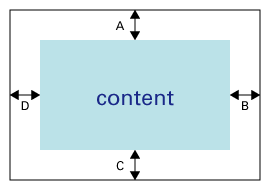
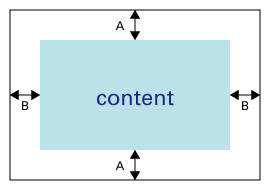
下の図は、4つの数値をプロパティに設定した場合と、2つの数値の場合の違いを説明しています。
4つの数値を指定した場合
padding: A B C D;

2つの数値を指定した場合
padding: A B;

ボックスのレイアウト
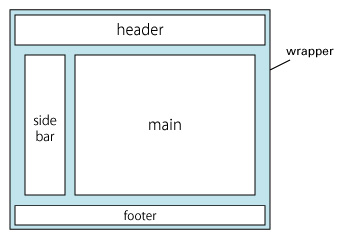
今回は、ブログでよく使われる以下の図のようなレイアウトを作成してみます。

参考: 「margin:0 auto;」はセンター揃えになります。
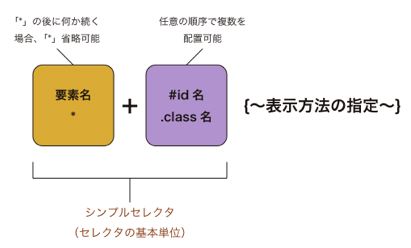
idセレクタの使用とdivの定義
各要素名(例:h1)に応じたid(属性)を定義できます。id属性を指定すると、それぞれの要素に更に別々の個性を与えることができます。idは、前述のclassと違い、一つのファイルに1箇所しか使えないという違いがあります。このことから、レイアウトのボックスを定義する場合によく使われます。

次の例は<div>タグに”header”という名前のidを定義した例です。
html
<div id="header"> ヘッダ</div>css
#header {
width: 750px;
padding: 30px;
border: 3px solid #000;
margin: 50px;
background: #999999;
}
}2段組みのレイアウト(回り込み)
サンプルのsidebarとmainは横に並んでいるので、そのように定義してあげる必要があります。その場合にはfloatプロパティを使用します。ここでは、containerというボックスに入れる形になります。
回り込みを定義した後は必ず回り込みの解除(clear:both;)をしておきましょう。
例
#main {
width:460px;
float:right;
background: #ff0000;
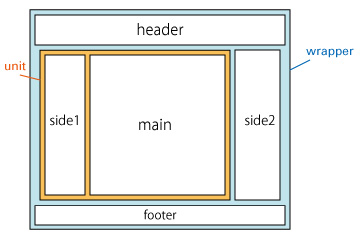
}3段組みのレイアウト
3段組みのレイアウトは、2段組みの応用になります。
以下の図のようにボックスを作成します。

ポイントは、横に並べる場合には一つのボックスには2つまでしかボックスを内包しないという点です。
3つ並べる場合には入れ子状にします。これは理由がありますが、この授業ではそこまで覚えなくても大丈夫です。
入れ子を作る癖をつけておきましょう。
絶対位置、相対位置
絶対位置の指定
ロゴやヘルブなど、特定の位置に表示して動かしたくない場合、またはメニューボタンなどで決まった位置に配置したい場合などは、絶対位置の指定をします。
html
<div id="absolute"></div>CSS
#absolute{
position:absolute;
left:520px;
top:300px;
}相対位置の指定
また、本来のhtml上での順番を保持したまま位置をずらしたい場合には、相対位置指定を使います。
html
<div id="relative"></div>CSS
#relative{
position:relative;
left:100px;
top:100px;
}