2.2.1 変数とは
まず、変数の理解がプログラミング言語の理解の第一段階となります。
変数の英語名はvariableといって、「変化する数」という意味です。
変数とは、「値を格納するための箱で、その値は常に変えることができる」と覚えておきましょう。
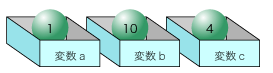
例えば、次の式は【図2.2-a】のように解釈できます(intの意味は後述します)。
int a = 1;
int b = 10;
int c = 4;
「変数aの箱には1を入れ、変数bの箱には10を入れ・・・」という意味です。
a = 1という式なので一見数式のように見えますが、この式はプログラミングの場合、「aの箱に1という値を入れる」という意味です。この時、必ず右の値が左の箱に入ります。この操作は「代入」と呼ばれます。
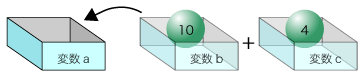
それでは、次の式はどうでしょう。
int a;
int b = 10;
int c = 4;
a = b + c;
初めに、何も値を入れていない変数aを設定し、その次の変数b、cにはそれぞれ値を入れます。そして変数b、cの値を箱の中から取り出して足したものを変数aに入れる式をつくります。結果はa = 14ですね。
どうでしょうか?このような形で値を入れ替えていけば、様々な計算が可能になります。
2.2.2 ビット(bit)とバイト(byte)
このように、どんな数値も代入できる変数なのですが、その仕組みは一体どうなっているのでしょうか?
変数、変数と言っても、要はパソコンのメモリにある一定のスペースを確保し、そこに数値を記憶させるということなのです。メモリとは、パソコンの中に組み込まれている、一時的にデータを記憶する小さなチップです【図2.2-c】。

センチュリーマイクロ株式会社ウェブサイトより
http://www.century-micro.co.jp/product/retail_memory
パソコンを買う際に512MBや1GのRAMといった表記を見たことがあるかもしれませんが、この数値はメモリの容量を示しています。
ここでビット(bit)とバイト(byte)という言葉を覚えておきましょう。
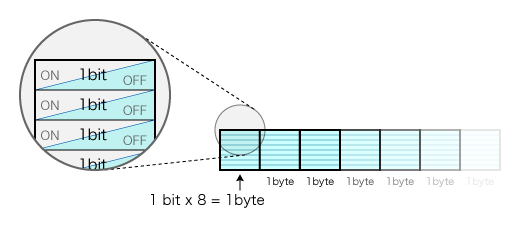
パソコンという機械は0か1の情報、電気が流れているか流れていないか、という情報しか扱えません。いわば、ONとOFFがあるスイッチです。しかし、パソコンはそのスイッチを大量に持っていて、その大量の0か1という情報を瞬時に処理することによって、複雑な計算をすることが出来るのです。その0か1かを格納する機構、メモリの最小単位がビットと呼ばれます。
そして、1ビットが8つ集まって1バイトとなります【図2.2-d】。このバイトとは1文字を表示するための単位で、歴史的にはシステムによって5~12ビットの設計があったといわれていますが、現在の一般的なパソコンの場合は「8ビット=1バイト」です。
変数の型はこの1バイトを基準にしています。

1バイトは2の8乗(2x2x2x2x2x2x2x2=256)ですから256通りのパターンがあります。これは数値でいうと0〜255までの数値を格納可能ということです。
また、例えばbyte型の変数aを設定した場合にはマイナスの値も入るので、このaには127から-128までの数値を格納可能です。
2.2.3 変数の型の種類
変数の型には様々な種類があります。変数の型を宣言するというのは、何バイトのスペースをメモリ上に確保するか、ということです。【リスト2.2-a】はそれぞれの変数が何バイトを必要とするかをまとめたものです。
変数の型はそれぞれの言語によって少しずつ違うのですが、この表はProcessingの場合です。基本的にはバイト数はあまり気にする必要はないのですが、原理は覚えておきましょう。
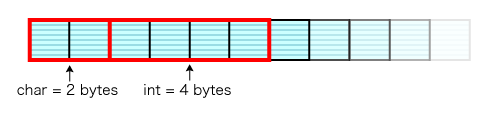
それでは、例としてchar型とint型を見てみましょう。【図2.2-e】を見てください。

char型は2バイト、int型はその倍の4バイトを使います。このようにして、変数を宣言するとその型によって、メモリ上に確保されるスペースに違いが出てきます。つまり、変数の型を宣言するということは、箱の容量を決めるということなのです。
少し専門的な話になりましたが、よく分からなくても問題ありません。変数の型についてひとまず知っておくべきことは、
●整数値にはint、小数値はfloat、文字列はString、色はColorを使うことです。
2.2.4 変数の使用
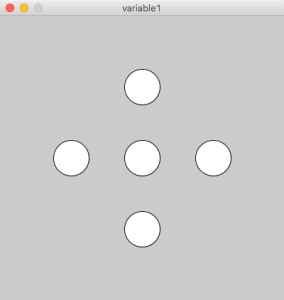
それでは、例題をおこなってみましょう。変数を使わずに5つの円を描いてみます【図2.2-f】。

size(400, 400);
ellipse(200, 100, 50, 50); //上の円
ellipse(100, 200, 50, 50); //左の円
ellipse(200, 200, 50, 50); //中央の円
ellipse(300, 200, 50, 50); //右の円
ellipse(200, 300, 50, 50); //下の円次に、すべての円のサイズを100ピクセルに変更してみましょう。前述のコードを変更しようと思うと、10箇所も個別に変更しなくてはなりません!これは非効率的です。試しに表示してみたら、100ピクセルではなくて120ピクセルにしたくなるかもしれないのですが、そのつど10箇所も変更していては時間がかかります。そこで変数の登場です。eSizeというint型の変数を宣言し書き換えてみます。

int eSize = 100; //円のサイズ
size(400, 400);
ellipse(200, 100, eSize, eSize); //上の円
ellipse(100, 200, eSize, eSize); //左の円
ellipse(200, 200, eSize, eSize); //中央の円
ellipse(300, 200, eSize, eSize); //右の円
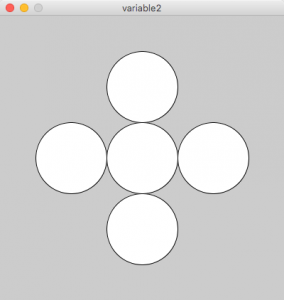
ellipse(200, 300, eSize, eSize); //下の円これで、いつでもすべての円のサイズを簡単に変えることができるようになりました。
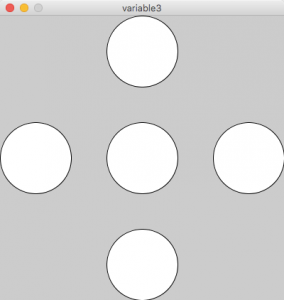
さらに、中心の円からのそれぞれの円の距離は現状100ピクセルですが、その距離もdistance変数として初期値を150ピクセルにしてみます。

int eSize = 100; //円のサイズ
int distance = 150; //中心の円からの距離
int centerX = 200; //中心のx座標
int centerY = 200; //中心のy座標
size(400, 400);
ellipse(centerX, centerY - distance, eSize, eSize); //上の円
ellipse(centerX - distance, centerY, eSize, eSize); //左の円
ellipse(centerX, centerY, eSize, eSize); //中央の円
ellipse(centerX + distance, centerY, eSize, eSize); //右の円
ellipse(centerX, centerY + distance, eSize, eSize); //下の円このように、どのように変更する可能性があるかを考えながら変数を作ることによって様々なパターンをテストしやすくなります。
2.2.5 変数の宣言でエラーが出る例
それでは次に、変数の型の選択を間違えた場合をみてみましょう。実は、整数値と小数値では使う変数の型が違います。もし次のように記述した場合、何が起きるでしょうか。
int i = 5.5;「Type mismatch, “float” does not match with “int”」となります。右辺のfloat型の値が左辺で宣言されているint型と合わない、という意味です。
また、次の例はどうでしょう。
int i = 2147483648;「The literal 2147483648 of type int is out of range」となります。int型は2147483647までの値しか格納できないので、範囲を超えているという意味です。
このように、変数の型は正しく使わないとエラーの原因になるので気をつけましょう。JavaScriptやPHPなど、言語によっては型を自動判別します。これらの言語の方がより現代的で、将来的には変数の型の概念はなくなるかもしれません。この点に関しては、Processingは古典的な言語だといえるかもしれません。
2.2.6 変数名のつけ方
変数名は基本的に自由につけることができますが、一般的にルールやマナーがあります。例えば次の例はどうでしょうか。
int a = 1; //円のサイズを指定
int b = 400; //ウィンドウのサイズを指定int ellipseSize = 1; //円のサイズを指定
int winSize = 400; //ウィンドウのサイズを指定 当然ですが、ellipseSizeやwinSizeの方が分かりやすいでしょう。
変数の数が少ない場合は問題ありませんが、プログラムが複雑になってくると変数の数が10個や20個などは当たり前になってきます。その際に、意味のない「a」、「b」などの変数名だと、それぞれの変数がどのような機能なのかが分からなくなります。
不必要に長い変数名は使う必要はありませんが、ある程度内容が分かる変数名にしましょう。
変数名は、単語を繋げている場合には、それぞれの単語の頭文字を大文字にするか、アンダーバー( _ )を入れるといいでしょう。大文字にするかアンダーバーを入れるかは好みの問題なので、好きな方を選んでください。
◯ int ellipseSize;
◯ int ellipse_size;
△ int ellipsesize; (読みにくい)2.2.7 変数名に使えない例
エラーになる変数の命名です。
●先頭に数字が入った変数名
変数名の先頭に数字は使えません。番号をつけたい場合は、変数名の末尾につけましょう。
× int 04ellipseSize;
◯ int ellipseSize1, ellipseSize2;●名称の重複
同じ変数名が複数あるとエラーになります。
× int ellipseSize;
× float ellipseSize;●予約語とシステム変数
予約語とは、Processingの方であらかじめ定義されている名称で、変数名に指定できません。
制御文(while, for, ifなど)
Processingで定義されている関数名(line, ellipseなど)
注: 「関数」とは、プログラム中のまとまった機能をパッケージ化したものです。「3.5 関数」で後述します。
また、mouseX, mouseY, width, heightなどはProcessingで既に定義されているシステム変数です。
次のリンクに掲載されているものは使用しないよう気をつけてください。
https://processing.org/reference/
