画像の表示
まずは、画像を表示するところから始めてみます。以下のファイルを使います。
myImageLoaderStart170717
背景を表示してみる
まずは「ofApp.mm」というファイルの「void testApp::setup()」というカッコの中に、以下の記述を加えてください。
1 | wallpaper.loadImage("wallpaper/wallpaper1.png"); |
そして、xCodeの左上のRunボタンを押してください。このことによって、プログラムがiPadに転送されます。

このコードは、以下のフォルダにある画像を読み込んでいます。他にもいくつか壁紙があるので、自分の好きな壁紙の名前に書き換えてみてください。

オブジェクトを表示してみる
同じ手順で、壁紙の手前にオブジェクトを表示してみます。
1 | object.loadImage("object/object1.png"); |
これも同じように、すきなオブジェクトの名前に書き換えてください。
簡単なアニメーション
画像を移動してみる
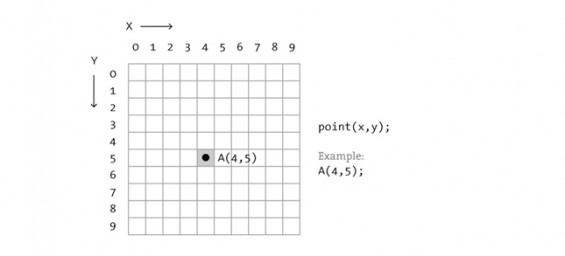
次に、オブジェクトを動かしてみましょう。動かすためには、x座標とy座標という位置を表示するためのルールを知る必要があります。

みなさんが今まで勉強して来た数学の座標と違い、コンピュータの場合は一般的に左上が起点になります。ですので、特にy軸方向が上から下に向かって数値が増えていくということを覚えておきましょう。
動かす前に、まずはアプリの起動時にオブジェクトの位置を変えてみます。
setup()の中のposX、posYの値を以下のように変えてみてください。
1 2 | posX = 100; //オブジェクトのx座標 posY = 100; //オブジェクトのy座標 |
どうですか。オブジェクトの位置が変わったと思います。さらに、その下のxspeedの値を以下のように変更してみてください。
1 | xspeed = 2; //x軸方向の速度 |
すると、オブジェクトが右に動き出します。同じようにyspeedの値も変えてみてください。
しかし、このままだとオブエジェクとは行ったきり戻ってきません。そこで、update()の中の以下のコードを有効にします。
1 2 3 4 5 | if(posX > ofGetWidth()) posX = 0; else if(posX < 0) posX = ofGetWidth(); if(posY > ofGetHeight()) posY = 0; else if(posY < 0) posY = ofGetHeight(); |
このコードはもともと「/*」と「*/」に囲まれています。この状態だとコードが無効になっているので、これらの記号を削除してあげると、コードが有効になります。
すると、オブジェクトが端まで行くと最初の地点に戻って来ます。
画面をタッチして移動してみる
更に、画面をタッチする事によって、オブジェクトの位置を変えてみましょう。touchDown()の中に以下のコードを追加します。
1 2 3 4 5 | void testApp::touchDown(ofTouchEventArgs & touch){ posX = touch.x; posY = touch.y; } |
ランダムに動かしてみる
次は、タッチするごとにオブジェクトはランダムな方向に動くコードです。
1 2 3 4 5 6 7 8 | void testApp::touchDown(ofTouchEventArgs & touch){ posX = touch.x; //タッチした地点が、オブジェクトの位置になる posY = touch.y; xspeed = ofRandom(-5, 5); //タッチするごとに-5から5までの間の数値を自動的に設定 yspeed = ofRandom(-5, 5); } |
加速度センサー
画像を傾けて動かしてみる
加速度センサーは意外に簡単です。まずはsetup()を以下のように書き換えましょう。ofxAccelerometer.setup()が追加されます。更に、ひとまずxspeedは0にしておきましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | void testApp::setup(){ ofxAccelerometer.setup(); //加速度センサーを使う wallpaper.loadImage("wallpaper/wallpaper1.png"); object.loadImage("object/object1.png"); posX = 100; //オブジェクトのx座標 posY = 100; //オブジェクトのy座標 xspeed = 0; //x軸方向の速度 yspeed = 0; //y軸方向の速度 reaction = 0.7; //反発力 } |
さらに、update()に2行追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | void testApp::update(){ xspeed += ofxAccelerometer.getForce().x; //センサーの値を速度に加算 yspeed -= ofxAccelerometer.getForce().y; posX += xspeed; posY += yspeed; //繰り返し /* if(posX > ofGetWidth()) posX = 0; else if(posX < 0) posX = ofGetWidth(); if(posY > ofGetHeight()) posY = 0; else if(posY < 0) posY = ofGetHeight(); */ //折り返し if(posX > ofGetWidth() || posX < 0) xspeed = -xspeed; if(posY > ofGetHeight() || posY < 0) yspeed = -yspeed; //バウンス /* if(posX > ofGetWidth()){ posX = ofGetWidth(); xspeed *= -reaction; }else if(posX < 0){ posX = 0; xspeed *= -reaction; } if(posY > ofGetHeight()){ posY = ofGetHeight(); yspeed *= -reaction; }else if(posY < 0){ posY = 0; yspeed *= -reaction; } */ } |
追加されたのは、3, 4行目です。そして、「繰り返し」のコードは停止し、「折り返し」のコードを有効にしています。この事によって、オブジェクトは端まで行くと止まるようになります。
画像をバウンドさせてみる
せっかくなので、オブジェクトをバウンドさせたいところです。update()を以下のように変更して下さい。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | void testApp::update(){ xspeed += ofxAccelerometer.getForce().x; //センサーの値を速度に加算 yspeed -= ofxAccelerometer.getForce().y; posX += xspeed; posY += yspeed; //繰り返し /* if(posX > ofGetWidth()) posX = 0; else if(posX < 0) posX = ofGetWidth(); if(posY > ofGetHeight()) posY = 0; else if(posY < 0) posY = ofGetHeight(); */ //折り返し /* if(posX > ofGetWidth()) posX = ofGetWidth(); else if(posX < 0) posX = 0; if(posY > ofGetHeight()) posY = ofGetHeight(); else if(posY < 0) posY = 0; */ //バウンド if(posX > ofGetWidth()) { posX = ofGetWidth(); xspeed *= -reaction; } else if(posX < 0) { posX = 0; xspeed *= -reaction; } if(posY > ofGetHeight()) { posY = ofGetHeight(); yspeed *= -reaction; } else if(posY < 0) { posY = 0; yspeed *= -reaction; } } |
更に、setup()の中のreactionの値を変えると反発力が変わります。反発したときに減速して行って欲しいので、1.0未満の値を入れます。
1 | reaction = 0.7; //反発力 |
カメラ
撮影してみる
まず、xCodeのプロジェクトを実行してみます。
普通にカメラが起動して、写真を撮る事ができます。
フレームの表示
このプログラムは最初からフレームが表示されていますが、まずは自分でフレームを選んでみましょう。階層がわかりにくいですが、デスクトップから、
of_v0.9.8_ios_release > apps > myApps > myImagePickerStart170717 > bin > data > frame
を辿っていくといくつかフレームのパターンがあるのs、その番号を覚えてください。
ofApp.mmの13行目前後に以下の記載があるので、「frame1.png」を好きな番号のフレームに変えてください。
1 | frame1.loadImage("frame/frame1.png"); |
そして、xCodeの左上のRunボタンを押してください。プログラムのデータがiPadに転送され、アプリが起動します。

どうでしょうか。写真を撮影して「Use Photo」ボタンを押すと、写真と一緒にフレームも表示されます。
オブジェクトの表示
同じように、以下のフォルダからオブジェクトとデコレーションを探してください。
of_v0.9.8_ios_release > apps > myApps > myImagePickerStart170717 > bin > data > object もしくは deco
それでは、オブジェクトとデコレーションの位置を変えてみましょう。
246行目前後に以下の表記があります。この最初の二つの数字がx座標とy座標です。
1 2 3 | object1.draw(400, 400, object1.getWidth()*1.0, object1.getHeight()*1.0); deco1.draw(0, 100, deco1.getWidth()*1.0, deco1.getHeight()*1.0); frame1.draw(0, 0); |
上記のコードでは、deco1のx, y座標と大きさも決めています。
例えば大きさを2分の1にしたければ以下のようになります。
1 | deco1.draw(0, 100, deco1.getWidth()*0.5, deco1.getHeight()*0.5); |
パーツは画像なので、大きくすると画質が下がるので気をつけましょう。一般的には縮小したほうが見た目は綺麗になります。
撮影画像にエフェクトをかけてみる
次に、撮影画像の色味を変えてみましょう。
次に、update()の中の、effect1の部分を以下のように書き換えてみます。
1 2 3 4 5 | //(色の入れ替え) newR = g; newG = b; newB = r; |
モニタの色は、red(赤)、green(緑)、blue(青)の順番で表示されているのですが、この順番を変えてみます。
本来赤の部分が緑に。本来緑の部分が青に。本来青の部分が赤に変換されます。かなり色が変化したのが分かるのではないかと思います。これを元にして色々組み合わせを変えてみましょう。
このエフェクトは、明るさとコントラストを調整します。
1 2 3 4 5 6 | float brightness = 50; float contrast = 2.5; newR = contrast*(r - 128) + 128 + brightness; newG = contrast*(g - 128) + 128 + brightness; newB = contrast*(b - 128) + 128 + brightness; |
このエフェクトは、赤を強調します(緑と青を引き算する)。
1 2 3 | newR = r; newG = g - 100; //緑を引く newB = b - 100; //青を引く |
このエフェクトは、色をグレーにします。
1 2 3 | newR = (r + g + b) / 3; newG = (r + g + b) / 3; newB = (r + g + b) / 3; |
このエフェクトは、完全に色を反転させます。
1 2 3 | newR = 255 - r; newG = 255 - g; newB = 255 - b; |
このエフェクトは、色をセピア調にします。
1 2 3 | newR = 255 - r/255*240; newG = 255 - g/255*200; newB = 255 - b/255*145; |
このエフェクトは白と黒の2階調に変更します。
1 2 3 4 5 6 7 8 9 10 11 12 13 | int brightness = (r + g + b)/3; if(brightness < 127){ newR = 0; //赤 newG = 0; //緑 newB = 0; //青 }else if(brightness >=127){ newR = 255; //赤 newG = 255; //緑 newB = 255; //青 } |
このエフェクトは3階調に変更します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | int brightness = (r + g + b)/3; if(brightness < 85){ newR = 0; //赤 newG = 0; //緑 newB = 0; //青 }else if(brightness >=85 && brightness < 170){ newR = 0; //赤 newG = 255; //緑 newB = 0; //青 }else if(brightness >= 170){ newR = 255; //赤 newG = 0; //緑 newB = 0; //青 } |
その他にも、形を変形するサンプルなどもありますので、試してみてください。
以下のサイトには、無料の画像がたくさんあります。好きな画像を選んで自由に画面を作ってみましょう。
http://gallery.yopriceville.com/Free-Clipart-Pictures
