アドオン(addon)とは、ライブラリや機能拡張と同じ意味で、openFrameworksにさまざな機能を追加してくれるとても便利な機能です。
しかし、様々な開発者がボランティアで開発しているため、更新されていないものも多いなど、使う際に色々問題が多いのも事実です。
ここでは、使用頻度が高そうなゆーザーインタフェース用のofxGuiと物理シミュレーションが可能なofxBox2D使ってみましょう。
ofxGuiを使ってみる
アドオン は既にopenFrameworksをインストールしたときに入っているものと、後からインストールするものがあります。ofxGuiは最初から入っているので、追加ダウンロードは必要ありません。
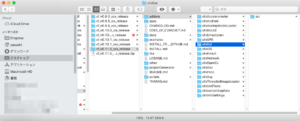
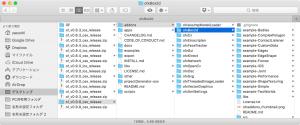
まず、ofxGuiがaddonフォルダに入っているか確認します。アドオンは全てこのフォルダに入っている必要があります。

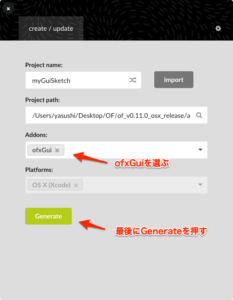
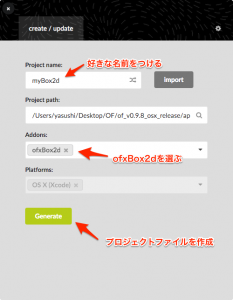
projectGeneratorを開いて、以下のように入力します。Project nameは自由につけることができますが、必ずofxGuiを追加し、最後にGenerateボタンを押してください。

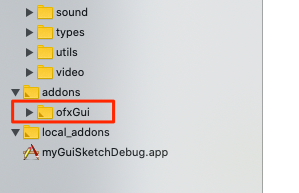
Open IDEボタンを押すと、Xcodeのプロジェクトが開きます。ofxGuiが追加されていることを確認しましょう。

ofxGuiを使ったプログラム
それでは、このofxGuiをプログラムの中で使ってみます。
ofApp.hのなかにofxGui.hファイルをプログラムに追加(インクルード)します。
#include "ofxGui.h"次にスライダーとパネルを初期化しますが、ここでは円の半径を操作するためにofxFloatSlider型のradiusという変数を宣言してみます。radiusを整数値として扱う場合は、ofxIntSlider(int型)を使用します。
ofxFloatSlider radius;
ofxPanel gui;ofApp.hは以下になります。
ofApp.h
#pragma once
#include "ofMain.h"
#include "ofxGui.h"
class ofApp : public ofBaseApp{
public:
void setup();
void update();
void draw();
void keyPressed(int key);
void keyReleased(int key);
void mouseMoved(int x, int y );
void mouseDragged(int x, int y, int button);
void mousePressed(int x, int y, int button);
void mouseReleased(int x, int y, int button);
void mouseEntered(int x, int y);
void mouseExited(int x, int y);
void windowResized(int w, int h);
void dragEvent(ofDragInfo dragInfo);
void gotMessage(ofMessage msg);
ofxFloatSlider radius;
ofxPanel gui;
};
次に、ofApp.cppを変更します。guiパネルをセットアップし、radiusを追加します。setup(ラベル名, 初期値, 最小値, 最大値)の順番で設定します。
さらに、void draw()内で描画します。ofDrawCircle(基準値のx座標, 基準値のy座標, 半径)になります。
ofApp.cpp
void ofApp::setup(){
gui.setup();
gui.add(radius.setup("rad", 140, 10, 300));
}
//--------------------------------------------------------------
void ofApp::update(){
}
//--------------------------------------------------------------
void ofApp::draw(){
ofDrawCircle(ofGetWidth()/2, ofGetHeight()/2, radius);
gui.draw();
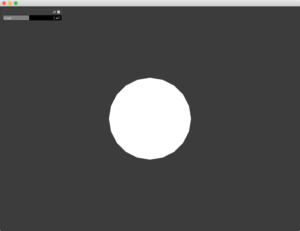
}プログラムを実行して、スライダーを操作すると円の大きさが変化します。

以下は、ofxGUIで使える機能の一覧です。
https://openframeworks.cc/documentation/ofxGui/
Exampleフォルダの中にもサンプルがあるので、そちらを参考にしてもいいと思います。

ofxBox2Dを使ってみる
まずは、公式サイトのaddonsページで、どのようなaddonがあるかを確認しましょう。本当にたくさんありますが、
1.更新が最近か
2.最近のopenFrameworks(OF)のバージョンに対応しているか
3.ユーザーからの評価が高いか
を参考にしてください。

ofxBox2Dは、2020年5月現在では、以下の環境で動作を確認しています。
macOS Catalina 10.15.4
Xcode 11.4.1
openFrameworks 0.11.0
- ofxBox2dをgithubからダウンロードしたら解凍します。https://github.com/vanderlin/ofxBox2d
- フォルダ名が「ofxBox2d-master」 になっているので-masterを取って「ofxBox2d」にします。
- openFrameworks0.11.0 > addons > に入れます。

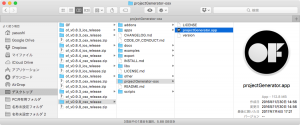
このバージョンのofxBox2dはプロジェクトファイルを含むサンプルがありますが、そのまま使えないケースがあるので、ここではprojectGeneratorを使います。下図のディレクトリにあるprojectGeneratorを開いてください。

以下の画面が出るので、自由にプロジェクト名をつけ、ofxBox2dを選択し、「generate」ボタンを押してプロジェクトファイルを作成してください。そして、「Open in IDE」ボタンを押すと、Xcodeでプロジェクトファイルが開きます。

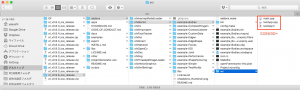
自動的に以下のフォルダにプロジェクトファイルが作成されます。
openFrameworks0.11.0 > apps > myApps > myBox2d(任意の名前)
さらに、このフォルダの中の「src」フォルダに、main.cpp/ofApp.cpp/ofApp.hのファイルが入っているので、これをofxBox2dのサンプルファイルと入れ替えれば終了です。
注)バージョンが古いファイルはmain.cpp/testApp.cpp/testApp.hの場合がありますが、そのままコピーして問題ありません。
コピー元(アドオンのサンプル)

コピー先(自身が作成したプロジェクトフィアル)

プログラムを実行してみましょう。
