サンプルを加工する
それでは、本題のiTunesビジュアライザの作成に入ります。
通常、iTunesビジュアライザを作成するには、テンプレートから選ぶのですが、初心者には分かりづらいので、そのテンプレートを簡単にしたサンプルを加工しながら進めましょう。
注:テンプレートから選ぶ場合には、Fileメニュー>New from TemplateでMusic Visualizerを選択します。
まずは以下のサンプルをダウンロードして開いてください。
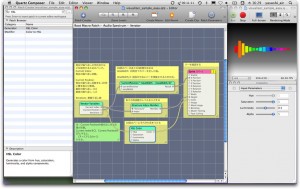
visualizer_sample_easy.qtz
解説が書いてあるので、それぞれのパッチの機能は大体分かるかと思います。
まずこのファイルを再生させてみましょう。
このサンプルを再生させるためにはいくつかやることがあります。
まずiTunesを開き、表示メニュー>ビジュアライザで、ビジュアライザの種類を選びます。
この時、必ず「旋盤」、「ゼリー」、「スティックス」のどれかを選んでください。それ以外だと動きません。
そして、何か音楽をかけた状態で、表示メニュー>ビジュアライザを表示を選んでください。
これで、まずiTunesビジュアライザが動きました。
その状態でサンプルを再生させてください。すると、音に合わせて伸び縮みする16個のバーが画面上に出現します。
ここで、グラフィックを加工する場合には以下のディレクトリを操作することになります。
Root Macro Patch>Audio Spectrum>Iterator
この中のSpriteを付け替えたりして実験してみてください。
周波数
このサンプルを加工する際、音の周波数について知っておく必要があります。
このサンプルは自動的に周波数を16個の配列に変換してくれます。作業上は低音部にはどのようなアクションを対応させ、高音部はどのような色を対応させなど、それぞれの周波数の音が出たときの対応関係を作っていくことになるのですが、このサンプルは大体90~17000Hz(1.7kHz)の音に反応するようになっています。
どれぐらいの高さの音が、どのバーに対応するかなどを実験するためにサンプルを用意したので、ダウンロードしてそれぞれのサンプルをiTunesでループ再生してみましょう。