Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
このページではカメラを設置して、空間の見え方を設定します。
技術的な用語では、透視法射影といいます。
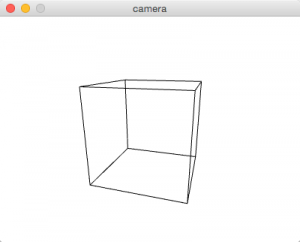
標準のカメラ
標準のカメラはcamera()を使います。
視点と中心点、天地がどの方向か(通常はYが天)、を指定します。
camera(視点X, 視点Y, 視点Z, 中心点X, 中心点Y, 中心点Z, 天地X, 天地Y, 天地Z);

コードは以下の通りになります。いろいろcamera関数の中の値を変えて、試してみましょう。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | void setup() { size(400, 300, P3D); noFill(); stroke(0); } void draw() { background(255); pushMatrix(); translate(width/2, height/2, 0); //基準点を画面中央。z軸方向には-100 camera(90.0, -100.0, 300.0, // 視点X, 視点Y, 視点Z 0.0, 0.0, 0.0, // 中心点X, 中心点Y, 中心点Z 0.0, 1.0, 0.0); // 天地X, 天地Y, 天地Z box(150); popMatrix(); } |
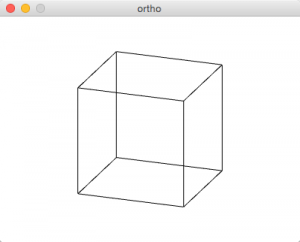
ortho()
パースペクティブ(遠近)がつかない立体になります。

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | void setup() { size(400, 300, P3D); noFill(); stroke(0); //orthofrustum(左、右、下、上、近い面までの距離、遠い面までの距離); ortho(0, width, 0, height); } void draw() { background(255); pushMatrix(); translate(width/2, height/2, 0); //基準点を画面中央。z軸方向には-100 rotateX(radians(-20)); rotateY(radians(-20)); box(150); popMatrix(); } |
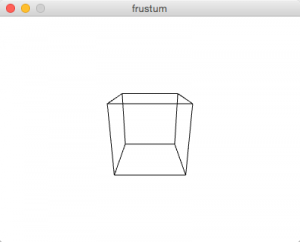
frustum()
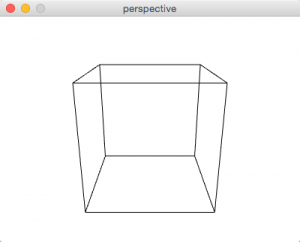
以下のサンプルのように、パースペクティブが付いた空間になります。

ここでは、frustum()を使います。この関数は、
1 | frustum(左、右、下、上、近い面までの距離、遠い面までの距離) |
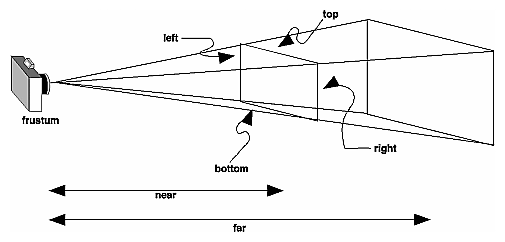
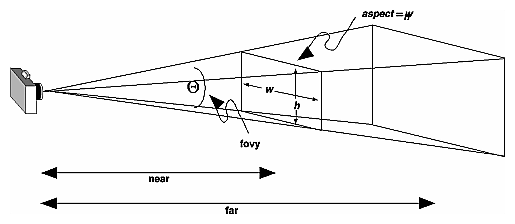
という形で使います。図解すると以下の通りになります。

OpenGL Programming Guideより引用
http://www.glprogramming.com/red/chapter03.html#name3
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | void setup() { size(400, 300, P3D); noFill(); stroke(0); float fov = radians(45); //視野角 //perspective(視野角、縦横の比率、近い面までの距離、遠い面までの距離) perspective(fov, float(width)/float(height), 1.0, 600.0); } void draw() { background(255); pushMatrix(); translate(width/2, height/2, -100); //基準点を画面中央。z軸方向には-100 rotateX(radians(-20)); box(150); popMatrix(); } |
perspective()
perspective()は、frustum()とほぼ同じ機能と考えていいのですが、視野角(fov)を設定できるのが特徴です。下図ではfovyとなっていますが、processingではfov(x座標の視野角)になります。

OpenGL Programming Guideより引用
http://www.glprogramming.com/red/chapter03.html#name3

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | void setup() { size(400, 300, P3D); noFill(); stroke(0); float fov = radians(45); //視野角 //perspective(視野角、縦横の比率、近い面までの距離、遠い面までの距離) perspective(fov, float(width)/float(height), 1.0, 600.0); } void draw() { background(255); pushMatrix(); translate(width/2, height/2, -100); //基準点を画面中央。z軸方向には-100 rotateX(radians(-20)); box(150); popMatrix(); } |
