Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
メディアアーティスト岩井俊雄さんの作品で「アナザータイム、アナザースペース」というものがあるのですが、その作品はまさに比較的シンプルな画像処理によって面白い効果を出しています。
この作品を再現してみましょう。(たぶんこんな感じの作品だったと思う。違ったらすいません。)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | import processing.video.*; Capture video; int row = 0; //行番号 void setup() { // 640 x 480が大きすぎて遅かったら、320 x 240に変更する size(640, 480); //画面サイズのキャプチャ画像を生成。画面がコマ落ちするようだったら、 //一番右のフレームレートを上げる。 video = new Capture(this, width, height, 90); video.start(); //Processing ver.2.0以上はこのコードが必要 loadPixels(); //画面に画像のピクセルを展開 } void draw() { if (video.available()) { //もしキャプチャができたら、 video.read(); //ビデオフレームの読み込み video.loadPixels(); //ビデオのピクセルを操作できるようにする //1ピクセルごとに色を調べる。 for (int x = 0; x < video.width; x ++) { //1行のビデオのピクセルを抜き出す int pixelColor = video.pixels[row*video.width + x]; //赤、緑、青をそれぞれ抽出する。以下の3行はビットシフトといって、 //理解するのが結構大変なので、ここでは詳細は説明しない。 int r = (pixelColor >> 16) & 0xff; int g = (pixelColor >> 8 ) & 0xff; int b = pixelColor & 0xff; //ウィンドウのピクセルに当てはめる pixels[row*video.width + x] = color(r, g, b); } updatePixels(); //画像を更新 row ++; //行を下に移動 if (row >= height) row = 0; //画面の最後まで行ったら元に戻す。 } } |
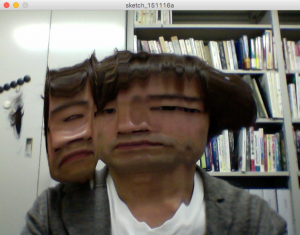
横方向で映像を鏡面にする。(うーん、ちょっと怖い)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | import processing.video.*; Capture video; int column = 0; //列番号 void setup() { // 640 x 480が大きすぎて遅かったら、320 x 240に変更する size(640, 480); //画面サイズのキャプチャ画像を生成。画面がコマ落ちするようだったら、 //一番右のフレームレートを上げる。 video = new Capture(this, width, height); video.start(); //Processing ver.2.0以上はこのコードが必要 loadPixels(); //画面に画像のピクセルを展開 } void draw() { if (video.available()) { //もしキャプチャができたら、 video.read(); //ビデオフレームの読み込み video.loadPixels(); //ビデオのピクセルを操作できるようにする //1ピクセルごとに色を調べる。 for (int y = 0; y < video.height; y ++) { //1行のビデオのピクセルを抜き出す int pixelColor = video.pixels[y*video.width + column]; //赤、緑、青をそれぞれ抽出する。以下の3行はビットシフトといって、 //理解するのが結構大変なので、ここでは詳細は説明しない。 int r = (pixelColor >> 16) & 0xff; int g = (pixelColor >> 8 ) & 0xff; int b = pixelColor & 0xff; //ウィンドウのピクセルに当てはめる pixels[y*video.width + (video.width - column - 1)] = color(r, g, b); } updatePixels(); //画像を更新 column ++; //行を下に移動 if (column >= width) column = 0; //画面の最後まで行ったら元に戻す。 } } |