1つのボタン
ここでは、HTMLのボタンを使い、CSSでボタンのデザインを行う方法を解説します。以下のファイルをダウンロードしてください。このファイルを改変します。
まずbody内のp要素をボタンに変更します。
//変更前
<p>クリックするとデータを更新します</p>
↓
//変更後
<button type="button" id="buttonA">Aボタン</button>CSSでボタンのデザインを定義し追加します。
button{
display: block; /*縦にボタンを並べる*/
width: 60px;
height: 30px;
background-color: #FFCC00;
margin-bottom:10px;
outline: none; /*枠線は表示しない*/
}
button:hover {
background-color: #deb887; /*マウスオーバー時の色*/
}クリックイベントを、d3.selectAll(“p”)からd3.selectAll(“button”)に変更します。
//変更前
d3.select("p")
.on("click", function() {
↓
//変更後
d3.select("button")
.on("click", function() {ボタンを押すと棒グラフが更新されます。

複数のボタン
ボタンは幾つでも追加することができます。既に1つのボタンを作成している(button_single)ので、そのファイルを変更しましょう。
ボタンタグを2つに増やします。
<button type="button" id="buttonA">Aボタン</button>
<button type="button" id="buttonB">Bボタン</button>クリックイベントを以下のように変更します。ポイントは、ボタンのidを取得し変数buttonIDに格納し、それぞれのボタンの場合に更新する配列をif文を使って変更します。
//selectAllにすることが重要
.on("click", function() {
//ボタンのidを取得
var buttonID = d3.select(this).attr("id");
if (buttonID == "buttonA") { //ボタンAの場合、
dataset = [10, 5, 3, 20, 4, 8, 11, 3, 6, 9, 20, 4, 5, 8, 23];
}else{ //それ以外(ボタンB)
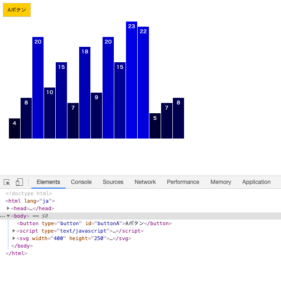
dataset = [ 4, 8, 20, 10, 15, 7, 18, 9, 20, 15, 23, 22, 5, 7, 8 ];
}ボタンAとボタンBをそれぞれ押すことで、棒グラフが変化します。

