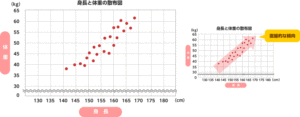
散布図は、縦軸、横軸に2項目の量や大きさ等を対応させた図です。以下の例は、身長と体重の関係性を示した散布図です(まなぼう統計より引用)。

http://www.toukei.metro.tokyo.jp/manabou/tyuu/sirou2/tokutyou2/ma1206t24b.htm
それでは実際にコーディングをしてみます。画面のサイズと散布図用のデータを以下のように宣言します。散布図のデータはx座標とy座標用のデータ必要なので、二次元配列にします。
var w = 500;
var h = 300;
var dataset = [
[25, 50], [250, 100], [110, 80], [175, 240], [450, 280],
[130, 58], [190, 97], [154, 230], [60, 20], [171, 60]
];
続けて、以下のように円の位置と大きさを設定します。
//SVG要素を作成
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx", function(d) {
return d[0]; //二次元配列の一つ目の値
})
.attr("cy", function(d) {
return h - d[1]; //二次元配列の二つ目の値
})
.attr("r", 10); //半径
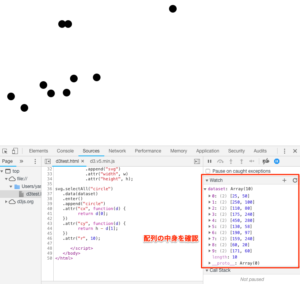
ここで、datasetの中身を見てみましょう。Sourcesパネルを選択し、さらに右サイドバーのWatchにdatasetと入力しリターンキーを押します。すると、datasetの中が表示されます。

次に、y座標の値を円の大きさに反映させてみます。円の半径を設定している箇所を以下のように変更します。
.attr("r", function(d){
return d[1]/10;
}); //半径
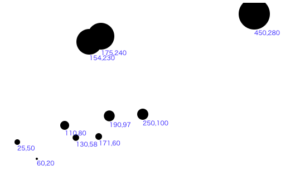
最後に、最終行にテキスト表示のコードを追加しましょう。
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.text(function(d) {
return d[0] + "," + d[1];
})
.attr("x", function(d) {
return d[0];
})
.attr("y", function(d) {
//半径(d[1]/10)+10ピクセル分だけ下に下げる
return h - d[1] + d[1]/10 + 10;
})
.attr("font-family", "sans-serif")
.attr("font-size", "11px")
.attr("fill", "blue");
完全なコードは以下です。
<script type="text/javascript">
var w = 500;
var h = 300;
var dataset = [
[25, 50], [250, 100], [110, 80], [175, 240], [450, 280],
[130, 58], [190, 97], [154, 230], [60, 20], [171, 60]
];
//SVG要素を作成
var svg = d3.select("body")
.append("svg")
.attr("width", w)
.attr("height", h);
svg.selectAll("circle")
.data(dataset)
.enter()
.append("circle")
.attr("cx", function(d) {
return d[0]; //二次元配列の一つ目の値
})
.attr("cy", function(d) {
return h - d[1]; //二次元配列の二つ目の値
})
.attr("r", function(d){
return d[1]/10;
}); //半径
svg.selectAll("text")
.data(dataset)
.enter()
.append("text")
.text(function(d) {
return d[0] + "," + d[1];
})
.attr("x", function(d) {
return d[0];
})
.attr("y", function(d) {
//半径(d[1]/10)+10ピクセル分だけ下に下げる
return h - d[1] + d[1]/10 + 10;
})
.attr("font-family", "sans-serif")
.attr("font-size", "11px")
.attr("fill", "blue");
</script>