サーバとクライアント
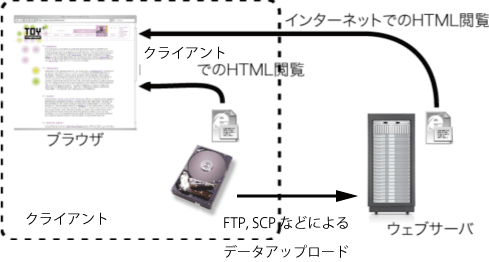
webサイトを作る際に用いられるのがhtml文書(と画像など)で、そのhtml文書を読み込み、表示するのがブラウザです。ブラウザは、ネットワーク上にあるhtml文書だけでなく、ブラウザの起動しているPC内(ローカル環境という)のハードディスクにあるhtml文書も同じように表示できます。

クライアント環境にあるhtml文書は自分しか見ることができませんが、FTPやSCPという方法によってサーバーへ文書をアップロードすれば、インターネット上に公開されたウェブサイトになります。
注;
クライアントからサーバへデータを転送することをアップロード(upload)
サーバからクライアントへデータを転送することをダウンロード(download)
という。
Processingで作成したデータの出力(Export)
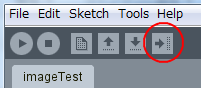
Processingのメニューの一番右にExportというボタンがありますので、そこを押します。

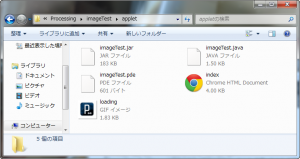
そうすると、必要なファイルが出力されてフォルダが表示されます。ブラウザで表示するためには、以下の5つのファイルが必要で、このファイルの名前は変えないでください。
「Applet」フォルダを任意の名前に変更してください(授業ではclass1などとつける)。
この、名前を変更したフォルダごとアップロードします。
サーバへのアップロード
コンピュータ内でつくっていたHTMLファイルや画像ファイルなどをサーバに転送し、さらに適切なアクセス権の設定を行ってやれば、インターネット上に公開されたウェブサイトになります。
一般的にファイルの転送は「FTP」と呼ばれるサーバへの接続方法を用います。インタラクティブメディア学科のサーバの場合は「SCP」というよりセキュリティの高い方法によって接続します。SCPのソフトとして、「WinSCP」というフリーウェアを用います。
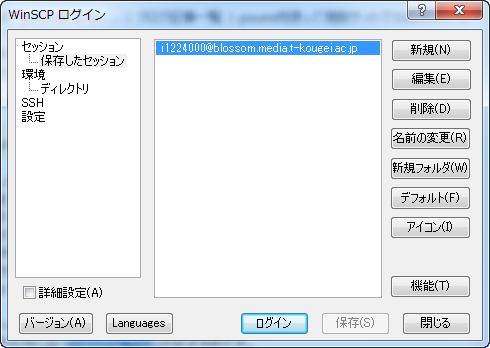
WinSCPを最初に立ち上げると下のような画面が開くので、「新規」ボタンを押して自分の設定を登録します。

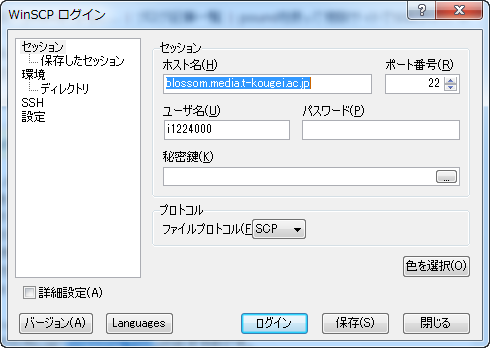
以下の画面が表示されるので、自分のアカウントを登録します。パスワードは、ここでは登録しないこと!

以下の例は、学籍番号が1224000の場合です(実際には存在しない)。
Host name:blossom.media.t-kougei.ac.jp
Port number:22
User name:i1224000 (学籍番号) 注:編入の学生はアカウントは違います。教員に確認してください。
Password:授業時に説明
Protocol:SCP
「ログイン」ボタンを押します。すると、パスワード入力画面が出てきますので、パスワードを入力してください。

注意!!! サーバを信頼するかどうかを確認する画面がでた場合には、「はい」を選ぶ。
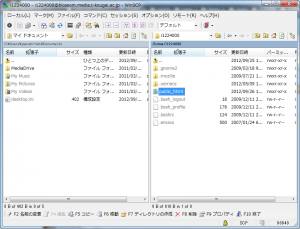
これで、認証がうまくいくと以下の画面が出てきます。左半分が自身ののファイル(ローカル)で、右半分がサーバのファイルを表示しています。ローカルからサーバへドラッグ&ドロップすればファイルをアップロードできます。
データはpublic_html > Processingフォルダの中にアップロードします。Processingフォルダは最初からは存在しないので、自分で作成してください。
課題作品のリスト表示
サーバにデータをアップロードした時に気をつけななければいけないのは、必ず「index.html」を入れることです。
それぞれのディレクトリを読み込んだ時に、サーバは先ず最初にindex.htmlを探します。それがないと、すべてのファイルを表示してしまいます。index.htmlが存在すれば先ずそのファイルが表示されるため、そのディレクトリの他のファイルは隠蔽されます。
不正なアクセスを防ぐためにも、必ずindex.htmlファイルを置きましょう。
ここでは、index.htmlファイルは課題作品のリストを表示します。Processingフォルダの中に以下のindex.htmlファイルをサーバにアップロードして、リストを作ってください。
そして、class1フォルダの中にはすでに作成した5つのファイルが入っているはずです。

サイトで表示
ただしくアップロードされたことを確認したら、ブラウザで確認します。以下のURLにアクセスしてください。
http://blossom.media.t-kougei.ac.jp/~i1224000(学籍番号)/Processing/