Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
色彩の対比効果
普段、私たちは何気なく色を見ています。「赤」や「緑」などの名前のついた色はそれ単体で存在していると考えがちですが、色とは相対的な存在であり、他の色との相互作用によって違う色として知覚されることがあります。その現象を「対比」と呼びますが、色彩にどのような対比効果があるかを知ることは、色彩を厳密にコントロールするために必要な知識です。
簡単な実習を通して、色が様々な要因によって変化することを確認しましょう。
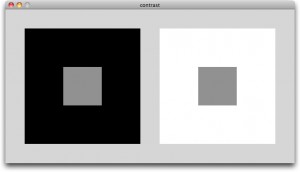
●明度対比
以下のサンプルを見てください。それぞれ白と黒の背景の手前にあるグレーは同じ色ですが、背景に影響されて、左の四角は明るく、右の四角は暗く見えます。

size(750, 400);
noStroke();
//カラーモードをHSBに変換
//本来、値は0~255の数値を取るが、色相は360°で、
//彩度、明度は100%なので、範囲の設定を以下のように変更する。
colorMode(HSB, 360, 100, 100);
fill(0, 0, 0);
rect(50, 50, 300, 300); //左の背景
fill(0, 0, 100);
rect(400, 50, 300, 300); //右の背景
fill(0, 0, 50);
rect(150, 150, 100, 100); //左の前面の四角
fill(0, 0, 50);
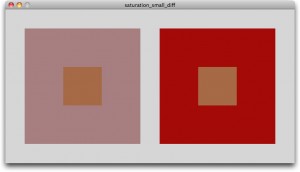
rect(500, 150, 100, 100); //右の前面の四角●彩度対比
背景の彩度が低いと手前の色の彩度は高く見え、背景の彩度が高いと手前の色の彩度は低く見えます。このサンプルを元にして、違う色を使って試してみましょう。

size(750, 400);
noStroke();
colorMode(HSB, 360, 100, 100);
fill(0, 30, 60);
rect(50, 50, 300, 300); //左の背景
fill(0, 100, 60);
rect(400, 50, 300, 300); //右の背景
fill(20, 65, 60);
rect(150, 150, 100, 100); //左の前面の四角
fill(20, 65, 60);
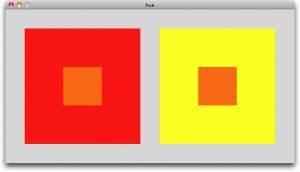
rect(500, 150, 100, 100); //右の前面の四角●色相対比
左の四角は、背景が赤いため実際の色よりも黄色がかって見えます。右の四角は背景が黄色いため、実際の色よりも赤っぽく見えます。このサンプルを元にして、違う色を使って試してみましょう。

size(750, 400);
noStroke();
colorMode(HSB, 360, 100, 100);
fill(0, 100, 100);
rect(50, 50, 300, 300); //左の背景
fill(60, 100, 100);
rect(400, 50, 300, 300); //右の背景
fill(20, 100, 100);
rect(150, 150, 100, 100); //左の前面の四角
fill(20, 100, 100);
rect(500, 150, 100, 100); //右の前面の四角