データの視覚化は、数値的なデータを視覚的な要素に変換する行為です。大きい値は高いバーであったり、人口密度が色面の濃さに変換されたりします。しかし、この視覚化の面白い点は、どのようなルールを作るかはあなた次第だということです!
D3では、データをDOM要素にバインド(結びつける、関連付ける)します。
1. データのバインド
まずは、データを用意します。以下の配列を作成します。配列名はなんでもいいのですが、ここではdatasetにします。
var dataset = [10, 20, 30, 40, 50];
次に、bodyを選択し、さらにこれから作成するpが作られる場所の情報を取得します。pはまだ存在しません。
d3.select("body").selectAll("p")
そして、配列datasetを読み込み、データの配列の数だけの空オブジェクトが用意されます。
.data(dtataset)
enter()を使い、data(dataset)で用意された空のオブジェクトに、データを格納します。
.enter()
append()で、データが格納されたオブジェクト とp要素をバインドします。
.append("p")
新しく作られた5つのpの中にテキストを挿入します。
.text("新しいテキスト!")
最終的には以下のコードになります。
//04_2;
var dataset = [10, 20, 30, 40, 50];
var paragraph = d3.select("body").selectAll("p")
.data(dataset)
.enter()
.append("p")
.text("新しいテキスト!");
結果は以下になります。Google Chromeのデベロッパーツールで確認すると、新しいp要素が5個作成されていることがわかります。デベロッパーツールを表示するには、Macの場合、Option + Command + i、 Windowsの場合はCtrl + Shift + I または F12です。

コンソールで以下を実行すると、こちらも要素が5つできていることがわかります。
console.log(d3.selectAll("p"));
今まで他のプログラミング言語に慣れ親しんでいた人は不思議に感じるかもしれませんが、このdata()からtext()への一連の処理は、for文のようにdatasetの配列の数を調べて、その分だけtextを複製してくれるのです!
データを色・形・アニメーション・インタラクションに変換するD3ならではの機能だと言えます。
2. データの使用
前述の例では、データの要素数(5個)を取得して新しいp要素に置き換えただけですので、5, 10, 15, 20, 25という数値を実際に使ってみます。前述の17行目を「.text(function(d) { return d; });」に書き換えます。
//05;
var dataset = [10, 20, 30, 40, 50];
d3.select("body").selectAll("p")
.data(dataset)
.enter()
.append("p")
.text(function(d) {return d;});
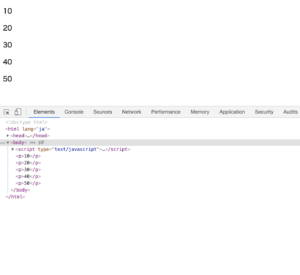
以下の結果になります。

この、「function(d) { return d; }」では、変数dの中にdatasetから取り出した値が1つづつ入っているので、return dを行うことによって、その中の値を取り出すことができます。この場合、dはただの変数名なので、eでもfでも構いません。
この値は、簡単にテキストを連結させることができます。以下のように書き換えてみてください。
.text(function(d) { return "数値は" + d + "になります";});
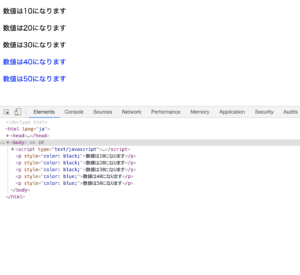
結果は以下になります。

3. データの大小によってテキストの色を変えてみる
それでは、このテキストに色をつけてみましょう。
.textの行の次に以下の行を追加します。
.style("color", "blue");
セミコロン(;)は最後の行の終了時にしかつかないので気をつけてください。
//07;
var dataset = [10, 20, 30, 40, 50];
d3.select("body").selectAll("p")
.data(dataset)
.enter()
.append("p")
.text(function(d) { return "数値は" + d + "になります";})
.style("color", "blue");
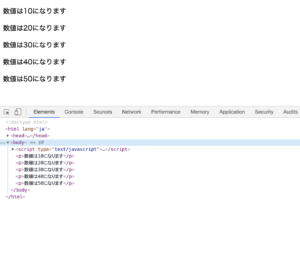
結果は以下のようになります。

次に、データの大小によって色を変えてみます。.styleを以下のように書き換えてください。
//08;
var dataset = [10, 20, 30, 40, 50];
d3.select("body").selectAll("p")
.data(dataset)
.enter()
.append("p")
.text(function(d) { return "数値は" + d + "になります";})
.style("color", function(d) {
if (d >= 40) { //しきい値は40
return "blue";
} else {
return "black";
}
});
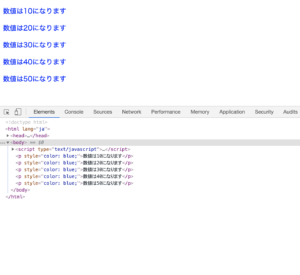
このコードでは、if文(条件分岐)を使って、値が40以上の場合にテキストを青にしています。結果は以下になります。