この回では、htmlのdiv要素()を使ってデータと関連づけてみます。
divとは、<div></div>のように表記され、指定された範囲をグループ化する機能を持ったタグです。
1. divの使用
それでは早速使ってみましょう。このサンプルでは、htmlのbody内にdivタグを配置し、cssで定義しています。
//01_1;
<meta charset="utf-8">
<title>01_1</title>
<script src="https://d3js.org/d3.v7.min.js"></script>
<style type="text/css">
div.bar{
display: inline-block;
width: 30px;
height: 100px;
background-color: blue;
}
</style>
<div class="bar"></div>
すると、青色のバーが表示されます。

2. d3でdivを生成する
次に、div要素をd3で生成してみます。bodyの中を以下のように書き換えてみます。d3は、divを作成しなおかつそのdivにclassを設定します。
var dataset = [10, 20, 30, 40, 50];
d3.select("body").selectAll("div") //bodyを選択し、後ほど生成されるdivを選択
.data(dataset) //データ読み込み
.enter() //読み込んだデータを分析し、数を確認
.append("div") //divを生成
.attr("class", "bar"); //生成したdivにclassを設定
結果は以下のようになります。それぞれdiv要素が5つ生成されています。chromeのデベロッパーツール(コマンド+オプション+i)で確認してみましょう。

次に、d3でdiv要素の高さを設定してみます。以下のように、attr()の次にstyle()を追加します。
var dataset = [10, 20, 30, 40, 50];
d3.select("body").selectAll("div")
.data(dataset)
.enter()
.append("div")
.attr("class", "bar")
.style("height", function(d) {
return d + "px";
});
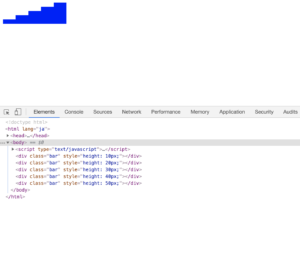
以下のように、高さが10〜50ピクセルのdiv要素が生成されました。ここで初めてデータを「形」に変換したことになります。

次に、もう少し棒グラフとしての体裁を整えてあげましょう。style()を以下のように書き換えてください。
.style("height", function(d) {
var barHeight = d * 5; //配列の値を5倍にする
return barHeight + "px";
});
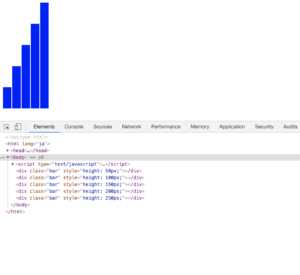
さらに、cssで余白を設定します。
div.bar {
display: inline-block;
width: 20px;
height: 75px; /* d3で上書きされる */
margin-right: 2px;
background-color: blue;
}
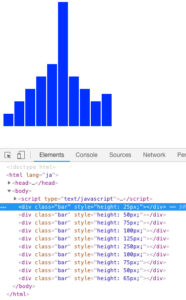
棒グラフらしくなりました。
このプログラムは、配列の要素を増やせば自動的に棒グラフに変換してくれます。要素数を増やしてみましょう。
var dataset = [ 5, 10, 15, 20, 25, 100, 20, 15, 80, 70]; //配列を宣言