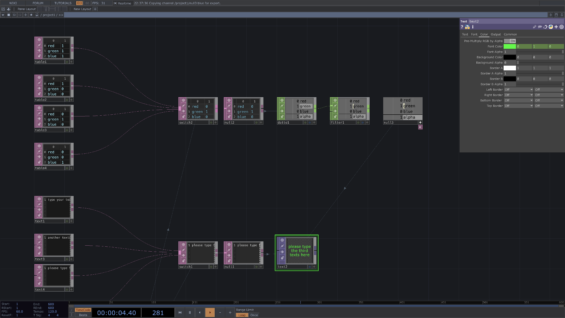
DATは地味ですが、TouchDesignerで複雑なプロジェクトを作成しようと思うと、避けて通れない機能でしょう。DAT(Data Operator)はテキスト、スクリプト、データベースなどを扱います。
Text DAT
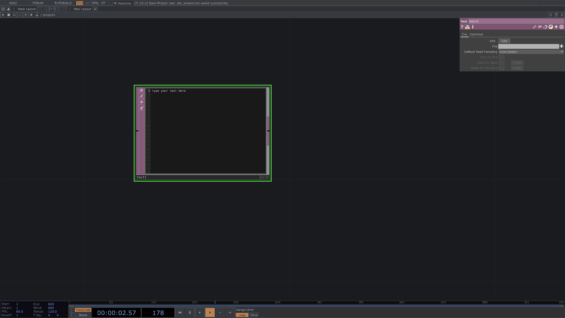
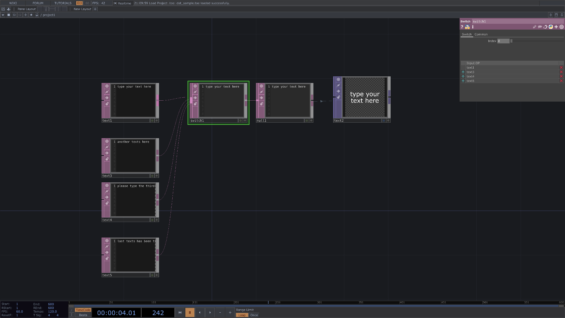
まずは、テキストを表示させてみましょう。Text DATの右下のボタン「Viewer Active」をONにすることによって編集が可能になります。好きなテキストを記入してみてください。

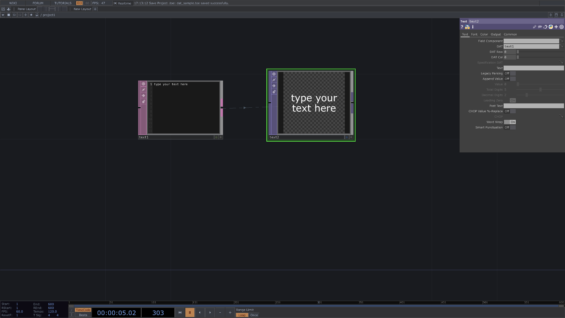
次に、Text TOPを出します。DATからTOPに直接繋ぐことはできないので、text2のパラメータのDATに、text1をドラッグして繋いでください。また、文字がはみ出してしまう場合は、TextタブのWord WrapをONにしてください。画面の中でテキストが折り返されます。

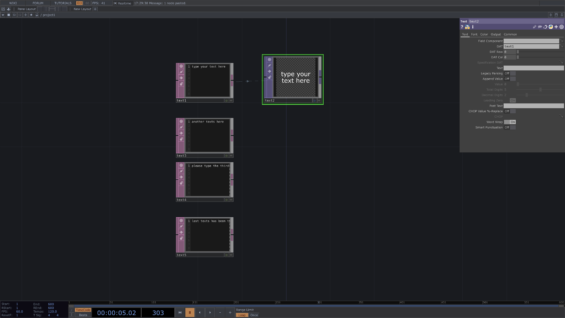
text1を複製し、それぞれのtext DATの文章を変更してください。どんな文章でも構いません。

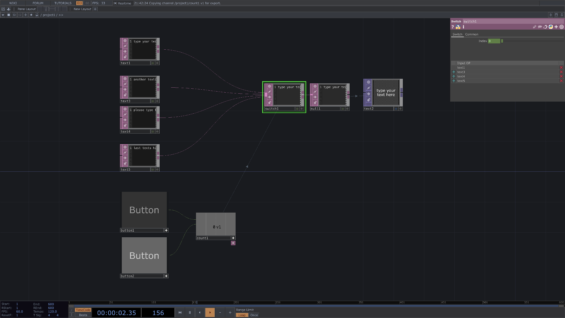
ボタンを押すとテキストが入れ替わるようにしてみたいと思います。まず、Switch DATとNull DATを出して、text2に繋ぎ直します。
すると、switch1のswitchタブ、indexの値を0~3の間で変えることによって、text2の表示が変わります。

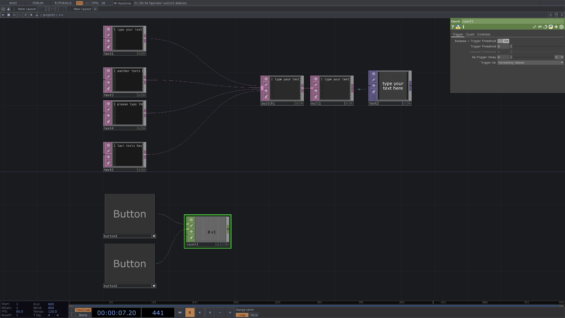
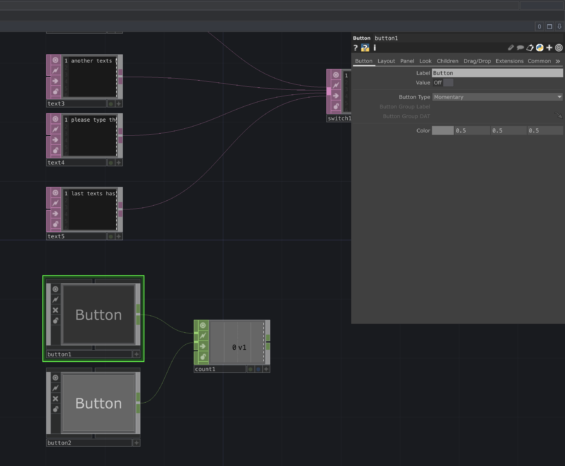
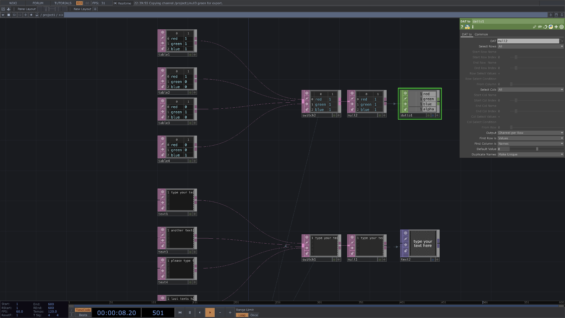
ここで、ボタンを作って、押すたびにswitch1の値が加算されていくようにしてみます。下図のようにButton COMPをふたつ作り、Count CHOPに繋げてください。count1のインプット(input0)は、一番上がinput0で、カウントの加算用です。上から2番目のinput1は、リセット用です。

button1パラメータ>Buttonタブ>Button TypeをMomentaryにしましょう。すると、ボタンを押すたびに1をcount1に送ってくれます。Toggle Downのままだと、1、0、1、0を繰り返します。

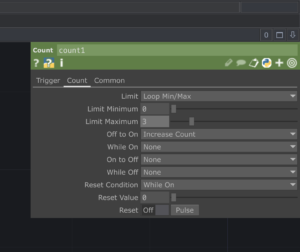
そして、switch2パラメータ>countタブ>LimitをLoop Min/Max、Limit Maximumを3に変更します。すると、0〜3までカウントされたらまた0に戻ります。

count1の値をswitch1パラメータ>switchタブ>indexにexportしてください。ボタンを押すたびにテキストが変わるようになりました。

Table DAT
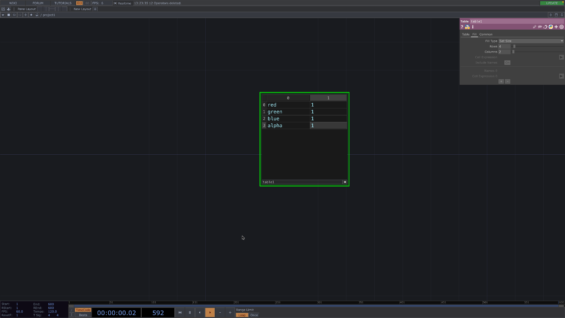
Table DATはMicrosoft ExcelやGoogleスプレッドシートと似たようなものだと考えていいでしょう。ここでは、ボタンを押すことによって、テキストの色が変わるようにしてみます。まず、Table DATを出して右下のViewer ActiveをONにし、さらにTableパラメータ>Fillタブ>Fill TypeをSet SizeにしてからRow(行)を4、Column(列)を2に設定します。
最後に、下図のようにred、green、blue、alphaの情報を入力します。この場合、red=1、green=1、blue=1、alpha=1なので、白になります。

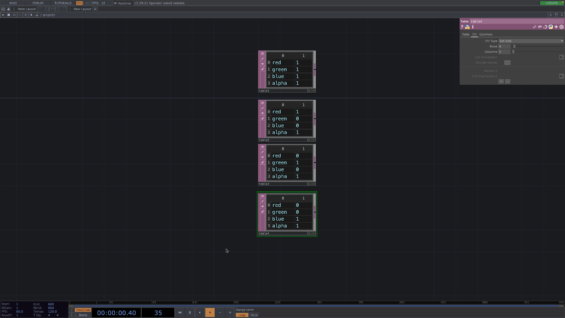
次にtable1を3つ複製し、下図のように変えましょう。table2は赤、table3は緑、table4は青になります。

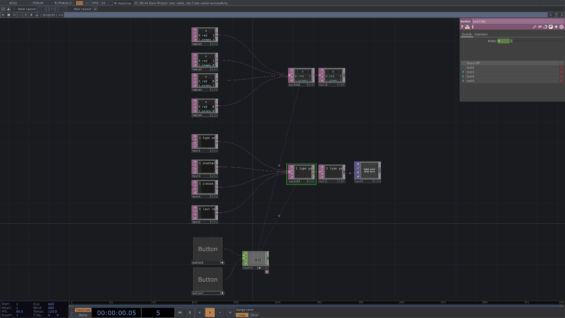
Switch DAT、Null DATを繋いでください。そして、count1の値をswitch2パラメータ>Switchタブ>indexにexportしましょう。これでボタンを押すとtableの値が変わるようになりました。

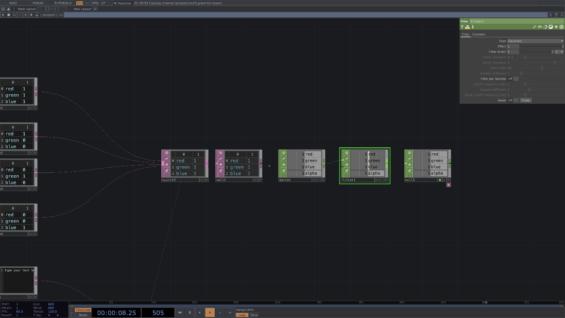
さらに、DATをCHOPに変換するDAT to CHOPを出し、接続します。DATとCHOPなのでワイヤーでは繋げないため、datto1パラメータ>DAT to>DATにnull2を重ねることによって接続できます。

Filter CHOPを使うことによって、色の変化にフェードの効果をつけることができます。Filter CHOPをdatto1に繋ぎ、さらにNull CHOPも繋いでください。filter1パラメータ>filterタブ>Filter Widthを3にして、3秒で色が変化するように設定します。

最後にnull3のredチャンネル、greenチャンネル、blueチャンネルをtext2パラメータ>Textタブ>FontカラーのR、G、Bにそれぞれexportします。すると、ボタンを押すたびにテキストとテキストの色が変わるようになります。