それでは、ここで画像を表示してみましょう。Processingではjpg、gif、tga、png形式の画像を表示することができます。ここでは透過画像が可能なpng形式の画像を使います。
5.4.1 画像のサイズ
画像を表示する際には、画像のサイズを指定しなけば画像は実寸で表示され、サイズ指定すれば拡大縮小することができます。縦横の比率を変えることも可能です。
●実寸表示
1 | image(画像の変数名, 左上のx座標, 左上のy座標) |
●サイズ指定
1 | image(画像の変数名, 左上のx座標, 左上のy座標, 幅, 高さ) |
それでは、次のコードを書いてから保存してください【リスト5.4-a】。ファイル名は「list5_4_a」にしておきましょう。
リスト5.4-a
1 2 3 4 5 6 7 8 9 10 11 | PImage img; //画像を格納するための変数(PImage型) size(400, 400); //画面のサイズ background(255, 0, 0); //背景色 //ファイルから画像を読み込み、imgに格納 img = loadImage("test.png"); //画像を表示(画像の変数名, 左上のx座標, 左上のy座標) image(img, 50, 50); //画像を表示(画像の変数名, 左上のx座標, 左上のy座標, 幅, 高さ) image(img, 250, 30, 100, 100); |
次に画像を用意します。ここではサンプル画像を用意しています。色を付けることを前提としているので、白の画像です。ファイル名は「test.png」としておきましょう。
右クリックでダウンロード
図5.4-a
この「list5_4_a.pde」ファイルがある場所に画像を保存する必要があるので、Sketchメニュー > Show Sketch Folderを選択してください。
図5.4-b
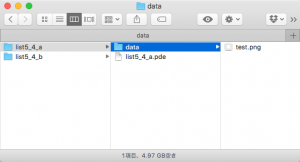
すると、「list5_4_a.pde」ファイルが保存されているフォルダが表示されるので、そこに「data」フォルダを作ってtest.pngを保存してください。Processingに読み込む画像やフォントデータ、テキストファイルなどは、必ずこのdataフォルダに入れます。
注: このdataの綴りを間違える人がよくいます。「date」や「deta」と書いてしまわないように気をつけましょう。
図5.4-c
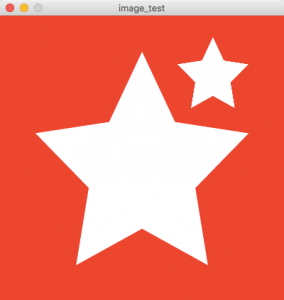
コードに間違いがなく、画像が正しい場所に保存されていれば次の画面が表示されます【図5.4-d】。
図5.4-d
5.4.2 画像に色をつける
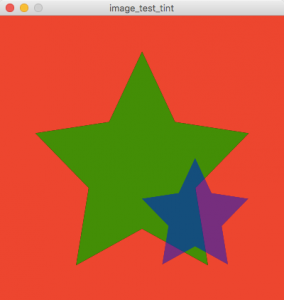
画像に色をつける場合はfill()ではなく、tint()を使います。使い方はfill()と同じです。次は前述のコードをアレンジしてそれぞれ色をつけてみたものです。半透明にすることもできます。
図5.4-e
リスト5.4-b
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | PImage img; //画像を格納するための変数(PImage型) size(400, 400); background(255, 0, 0); //ファイルから画像を読んで、imgに格納 img = loadImage("test.png"); tint(0, 153, 0); //色彩をつける(赤, 緑, 青) //画像を表示(画像の変数名, 左上のx座標, 左上のy座標) image(img, 50, 50); tint(0, 0, 255, 127); //色彩をつける(赤, 緑, 青) //画像を表示(画像の変数名, 左上のx座標, 左上のy座標, 幅, 高さ) image(img, 200, 200, 150, 150); |