Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
「D3でCSVファイルを読み込む」では、CSVファイルからデータを読み込んで表示することができました。ここではもう少し複雑なデータの視覚化を行ってみます。
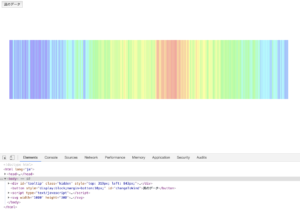
1年間の気温の変化を可視化する
365日の気温の変化を色で可視化してみます。既に作成したcsv_import.htmlファイルを改変します。
CSVファイルは以下のデータを使用します。htmlファイルと同じ階層に置いてください。
366日分のバーを表示する必要があるので、表示画面の幅を1000ピクセルにします。
var w = 1000;
var h = 300;CSVファイルのリンクを変更します。
d3.csv("weather_day.csv").then(function(dataset){var xScale = d3.scaleBand()
.domain(d3.range(dataset.length)) //datasetの数を計算
.range([0, w])
.paddingOuter(10); //バーの外側のpadding。単位はバーの1本の幅(bandwidth)
//1番低い温度と高い温度を検索して、変数min、maxにいれる
var min = d3.min(dataset, function(d) { return parseFloat(d.temp);}); //1番低い温度を検出
var max = d3.max(dataset, function(d) { return parseFloat(d.temp);}); //1番高い温度を検出
//バーの色を決めるためのカラースケールを作る
//1番低い温度の場合に黒、1番高い温度の時に白になるようにする
var colorScale = d3.scaleLinear()
.domain([min, max])
.range([0, 255]);xScaleを変更し、また、バーの色を決定するためのcolorScaleを作成します。
var xScale = d3.scaleBand()
.domain(d3.range(dataset.length)) //datasetの数を計算
.range([0, w])
.paddingOuter(10); //バーの外側のpadding。単位はバーの1本の幅(bandwidth)
//1番低い温度と高い温度を検索して、変数min、maxにいれる
var min = d3.min(dataset, function(d) { return parseFloat(d.temp);}); //1番低い温度を検出
var max = d3.max(dataset, function(d) { return parseFloat(d.temp);}); //1番高い温度を検出
//バーの色を決めるためのカラースケールを作る
//1番低い温度の場合に黒、1番高い温度の時に白になるようにする
var colorScale = d3.scaleLinear()
.domain([min, max])
.range([0, 255]);rectのfillを書き換えて、colorScaleを使って色を決めます。fill以外はそのままです。
svg.selectAll("rect")
.data(dataset)
.enter()
.append("rect")
.attr("x", function(d, i) {
return xScale(i);
})
.attr("y", 100)
.attr("width", xScale.bandwidth())
.attr("height", h)
.attr("fill", function(d) {
//既に作成したcolorScaleを使って色を決定する
var c = colorScale(parseFloat(d.temp));
return "rgb(" + c + "," + c + "," + c + ")";
})マウスアウトの部分のfillを変更します。
.on("mouseout", function(d) {
d3.select(this)
.transition()
.duration(250)
.attr("fill", function(d) {
var c = colorScale(d.temp);
return "rgb(" + c + "," + c + "," + c + ")";
});
//Hide the tooltip
d3.select("#tooltip").classed("hidden", true);
});ツールチップのインタラクションを変更し、body内のdivタグも変更します。
//tooltipラベルを作成
d3.select("#tooltip")
.style("top", (d3.event.pageY - 20) + "px")
.style("left", (d3.event.pageX + 10) + "px")
.select(".date")
.text(d.date);
d3.select("#tooltip")
.select(".tempAndWind")
.text(d.temp + "度");<div id="tooltip" class="hidden">
<p><strong class="date">Label Name</strong></p>
<p><span class="tempAndWind">0</span></p>
</div>温度が高い日は明るく、低い日は暗くなります。

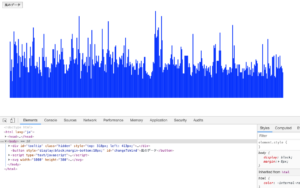
新しいデータでグラフを更新する
次に、温度の表示から風速のデータに更新してみます。divタグの下にbuttonタグを追加します。
<div id="tooltip" class="hidden">
<p><strong class="date">Label Name</strong></p>
<p><span class="tempAndWind">0</span></p>
</div>
<button style="display:block;margin-bottom:10px;" id="changeToWind">風のデータ</button>ボタンを押した時に風速のデータにするために、「温度」か「風速」かの状態を判定するために、変数tempOrWindを宣言します。
var w = 1000;
var h = 300;
var tempOrWind = "temp";colorScaleで出力される値は色の指定に使われるため、range()ではなくrangeRound()を使って整数値にします。
//バーの色を決めるためのカラースケール
var colorScale = d3.scaleLinear()
.domain([min, max])
.rangeRound([0, 255]);ボタンを押した時に、風のデータに置き換わるようにします。最終行に追加してください。
//データ更新ボタンをクリックしたとき
d3.select("#changeToWind")
.on("click",function(){
tempOrWind = "wind";
yScale = d3.scaleLinear()
.domain([0, d3.max(dataset, function(d) { return parseFloat(d.wind);})])
.range([0, h]);
svg.selectAll("rect")
.transition() //アニメーション
.duration(2000) //時間(2秒-2000ミリセカンド)
.attr("y", function(d) {
//windをyScaleで変換
return h - yScale(parseFloat(d.wind));
})
.attr("height", function(d) {
return yScale(parseFloat(d.wind));
})
.attr("fill","blue");
});バーをマウスアウトした時に、データが温度の場合と、風速に変更した後で、バーの色がそれぞれ変わるようにif文を使って書き換えます。
.on("mouseout", function(d) {
d3.select(this)
.transition()
.duration(250)
.attr("fill", function(d) {
if(tempOrWind == "temp"){
//既に作成したcolorScaleを使って色を決定する
var c = colorScale(d.temp);
return "rgb(" + c + "," + c + "," + c + ")";
}else{
return "blue";
}
});
//Hide the tooltip
d3.select("#tooltip").classed("hidden", true);
})最後に、バーをマウスオーバーした時に表示する情報を変えるためにツールチップのコードを変更します。tempOrWindが”temp”の場合と”wind”の場合で、表示されるデータが変わります。
d3.select("#tooltip")
.select(".tempAndWind")
.text(function(){
if(tempOrWind == "temp"){
return d.temp + "度";
}else if(tempOrWind == "wind"){
return d.wind + "m/h";
}
});「風のデータ」ボタンを押すと、情報が入れ替わります。

参考:以下のサンプルは、温度を色に変換しています。他のサンプルに比べるとちょっと難しいですが、参考にしてみてください。