データ・ビジュアライゼーションについて考えてみる
今回は、ソフトウェアデザインの一分野である、データ・ビジュアライゼーションについて考えてみたい。
データ・ビジュアライゼーションとは、データや情報をグラフなどの視覚的な形式で表現したものである。これにより、傾向とパターンをより簡単に確認できるため、近年ますます重要度が増している。
しかし、データ・ビジュアライゼーションはデータ・サイエンティストやデータ・アナリストにとって重要であるだけでなく、どのような分野の人間でも素養として理解しておく必要がある。特に財務、マーケティング、技術、デザイン、その他多くの分野でデータの視覚化は現象を概観する手法として必須となっている。
データ・ビジュアライゼーションの歴史
この分野は1800年代のグラフ表示に始まり現代のインタラクティブな視覚化に至るまで、様々な手法が生まれてきた。簡単ではあるが、データ・ビジュアライゼーションが生まれて発展してきた過程を概観してみる。
近代(1800年代)
●ウィリアム・プレイフェア(William Playfair)
ウィリアム・プレイフェア(William Playfair, 1759-1823)はスコットランドの経済学者・技術者である。現代のグラフィカルデータ表現の基礎を築いたとされ、棒グラフ、折れ線グラフ、円グラフを初めて紹介した。これらの視覚的表現方法は、情報伝達やデータ分析の効率性を飛躍的に向上させ、現代の統計学や情報技術の発展に大きく寄与した。プレイフェアの革新的な手法は、今日のデータサイエンスや情報技術の重要な要素であり、多くの学問分野で活用されている。
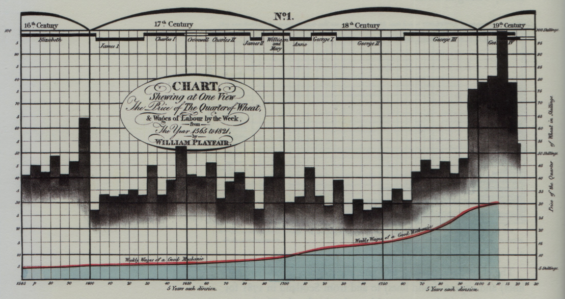
棒グラフ
この1821年に発表された棒グラフは、1565年から1821年の間の、英国における小麦の価格と週給の関係を示している。このグラフは、折れ線グラフを用いて、価格と賃金の時系列データを同時に表現しており、経済の動きや購買力の変化が視覚的にわかりやすく伝えられる。プレイフェアのこのチャートは、グラフィカルデータ表現の重要性を示す古典的な例であり、彼の革新的な手法が広く普及するきっかけとなった。
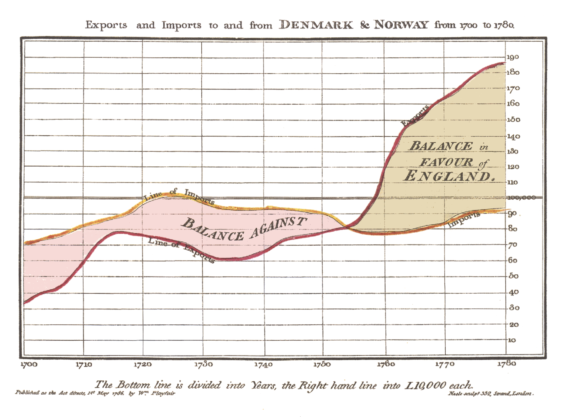
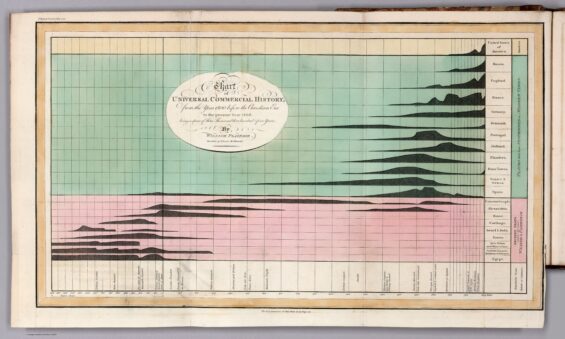
線グラフ
1786 年には時系列グラフを使用して、イングランドの輸出入をノルウェーとデンマークと比較した。1 つの波線は輸入を示し、もう 1 つの線は輸出を示し、その間の領域は色付けされて、貿易は 1760 年にイングランドに有利な方向に転換した。点と点を結んでいるというよりは、なめらかな曲線になっているのが面白い。
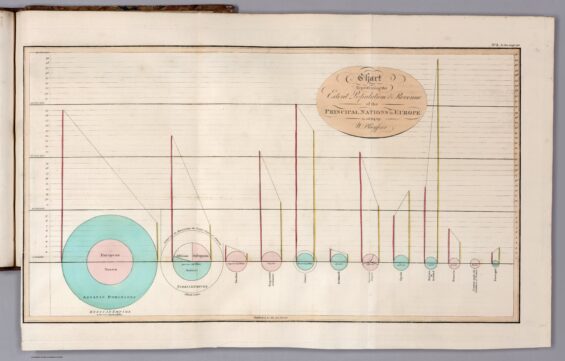
円グラフ(棒グラフとの組み合わせ)
ヨーロッパ諸国の人口、歳入を表したグラフ。左の一番大きな円はロシア帝国となっている。左から2番目はオスマン帝国。領土の割合が円グラフの大きさで示されている。
プレイフェアは、国の大きさ、税収、人口の関係に特に関心を持っていた。彼はこれを、各国の相対的な力と成功の経時的な比較と見なした。最初の円グラフは、オスマン帝国の領土のうち、アジア、アフリカ、ヨーロッパに占める割合を示すために使用された。ロシア帝国の場合、ヨーロッパの領土を表す円がアジアの領土を表すはるかに大きな円で囲まれている場合、大陸間の領土の分割を視覚化する別の方法が使用された。
円は、各国の税収と人口を示す棒グラフの下部に配置された。左側の線は、縦の目盛りで読み取った百万人単位の人口で、右側の線は数百万ポンド単位で集められた収入 (税金) を縦の目盛りで読み取ったものである。それらの間の点線は、人口に比例して「国が重税を負担しているかどうか」を示している。

横軸は時間の棒グラフで、縦軸は貿易額を表したグラフ。
大国の力の推移を読み取ることができる。

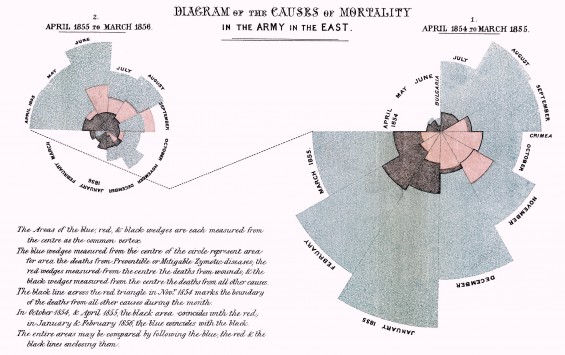
●フローレンス・ナイチンゲール(Florence_Nightingale)
ナイチンゲールのローズ・ダイアグラムは、極座標を用いた円グラフで、クリミア戦争中のイギリス陸軍病院での死因を視覚的に表現している。各セクターの長さは死亡者数に比例し、中心から放射状に広がる形状をしている。色は、死因を示すために使用されており、通常、青は病気による死亡を、赤は戦傷による死亡を、黒はその他の死因を表している。
このダイアグラムを用いて、ナイチンゲールは衛生状況の悪化が病院での死亡率に大きな影響を与えていることを示し、衛生改革の必要性を強調した。彼女の視覚的なデータ表現は政府や軍の高官たちに対し、衛生問題が緊急かつ重要であることを説得力を持って伝え、医療や公衆衛生の改善につながった。このダイアグラムは、データの視覚化が社会的な変化を促す力を持つ古典的な例として広く知られている。
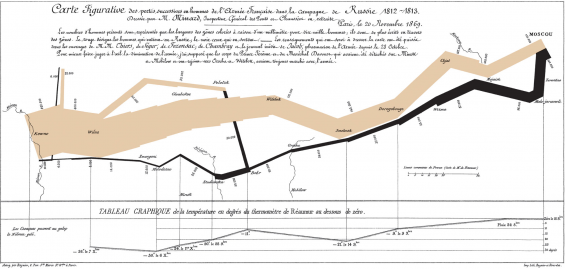
●シャルル・ジョゼフ・ミナール(Charles Joseph Minard)
シャルル・ジョゼフ・ミナールの「ナポレオンのモスクワ撤退」は、1812年のナポレオン軍のロシア侵攻と悲惨な撤退を示す傑作のデータ視覚化である。このグラフは、兵士の数、距離、温度、地理情報を組み合わせて表現し、軍隊の損失が徐々に増える様子を示している。ミナールの革新的な手法は、複数の変数を一つの図で効果的に描く方法を示し、データ視覚化の歴史において重要な位置を占めている。
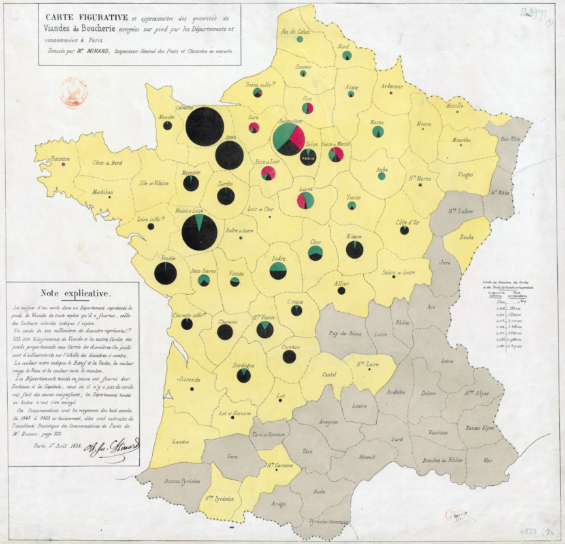
地図と円グラフの組み合わせ。パリで消費されるためにフランスの各地から送られてくる牛の割合を示している。この円グラフについての情報が少ないが、1845年以前が赤、1845〜1853年が緑、1853年以降が黒で表記されていると考えられる。時代とともに供給元がパリ近郊から、南部、西部へと変遷している様子が見て取れる。
1920~30年代
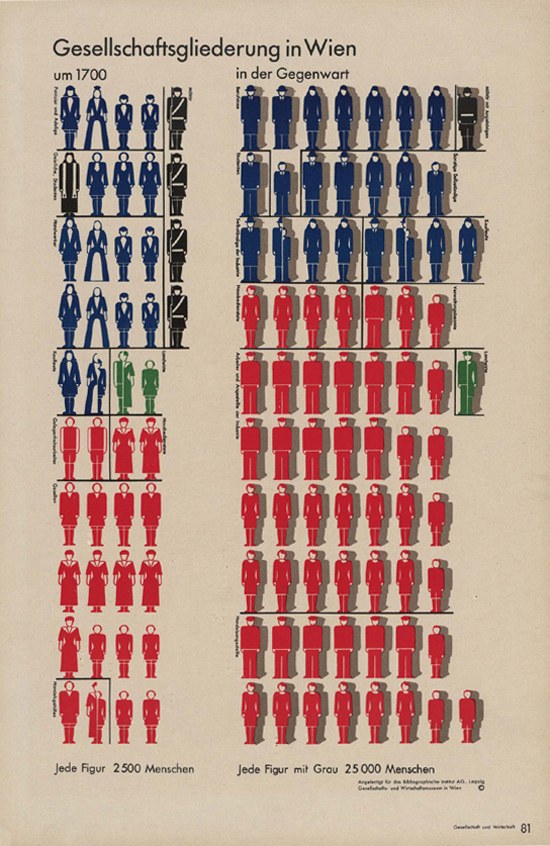
●オットー・ノイラート(Otto Neurath)
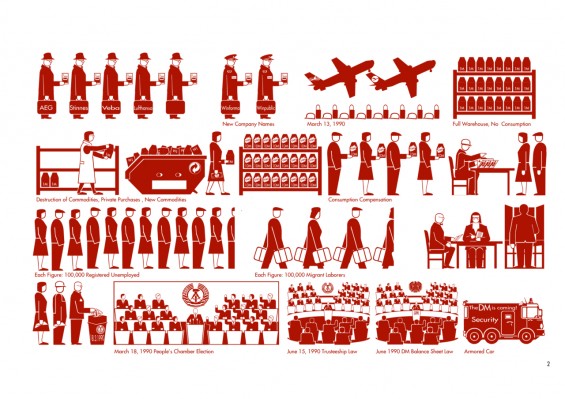
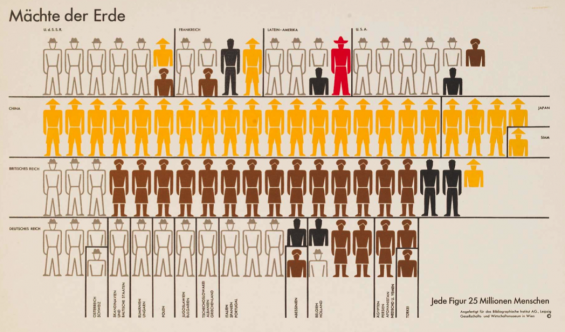
データ・ビジュアライゼーションの歴史を語る上で、最重要人物の1人。オットー・ノイラートは、ウィーン生まれの哲学者、社会経済学者だが、彼が提唱したピクトグラム(図像によるシンボル)を使った統計データの視覚化手法は、アイソタイプ(International System of Typographic Picture Education)と呼ばれ、その後のインフォ・グラフィックスの歴史に大きな影響を与えた。彼自身がデザインしているわけではなく、その完成度の高いグラフィックスは、ゲルト・アルンツ(Gerd Arntz)との共同作業によって生み出されている。
これらの功績は現代のインタフェースデザインにおける、アイコンのデザインにも影響を与えていると言っていいだろう。
●ウィラード・C. ブリントン(Willard C. Brinton)
ウィラード・C・ブリントンは、20世紀初頭のアメリカのエンジニアであり、データ視覚化の分野において重要な貢献を果たした。彼は、1914年に『Graphic methods for presenting facts』を出版し、これが初めてのデータ視覚化に関する教科書とされている。ブリントンは、視覚化手法を使って情報を効果的に伝える方法を探求し、さまざまなグラフやチャートを分析・評価した。
彼の業績は、データ視覚化の発展に大きな影響を与えている。ブリントンは、情報の視覚表現がデータの理解を促進し、意思決定に役立つことを強調していた。彼はまた、グラフやチャートが美しく、同時に明確で正確であることが重要であると考え、視覚デザインの原則を提唱した。
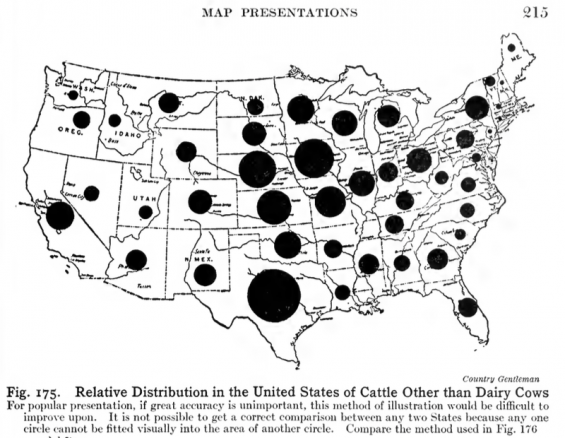
下図は、地図内の地域ごとの数値を様々なデザインで表記する。現代でも使われている一般的な方法。下図は、アメリカにおける相対的な乳牛以外の畜牛の供給を表している。
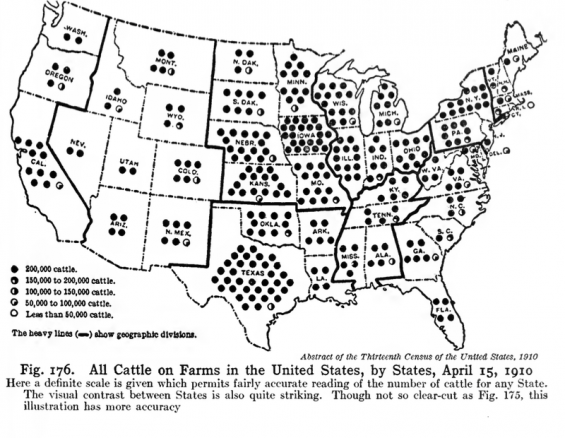
下図は、各州ごとの牛の数を表している。
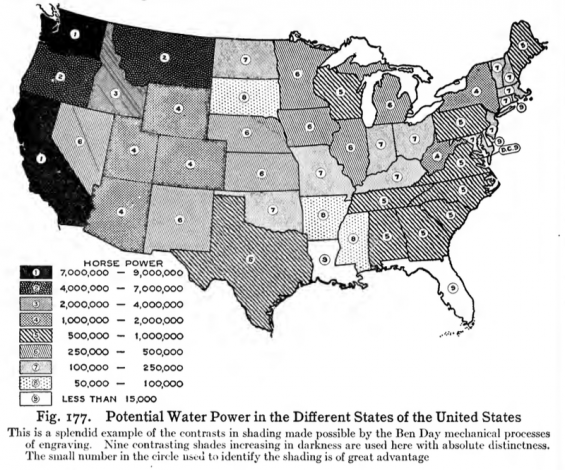
各州ごとの潜在的な水力を色の濃さで表現している。
1960~70年代
●ジャック・ベルタン(Jacques Bertin)
ジャック・ベルタンは、デザイナーというよりも、データ・ビジュアライゼーションの研究者としての功績が大きい。感覚的になりがちな視覚化の過程を詳細に分析し、構造的な解釈を与えている。
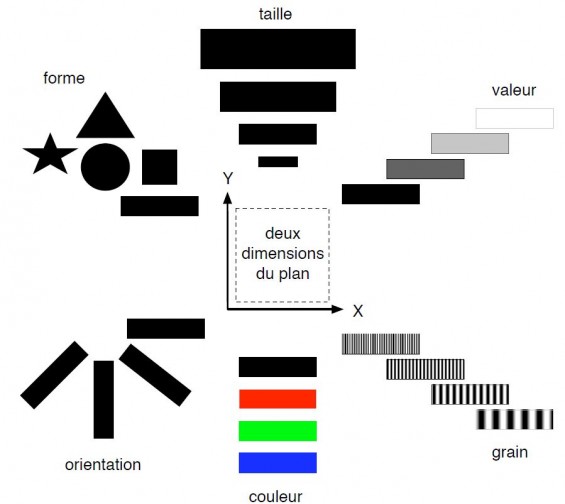
下図は、視覚化の際の方法論。非常に簡潔にまとまっている。静止画についてはこの方法論でほとんどの視覚化が説明できるいってもいいだろう。
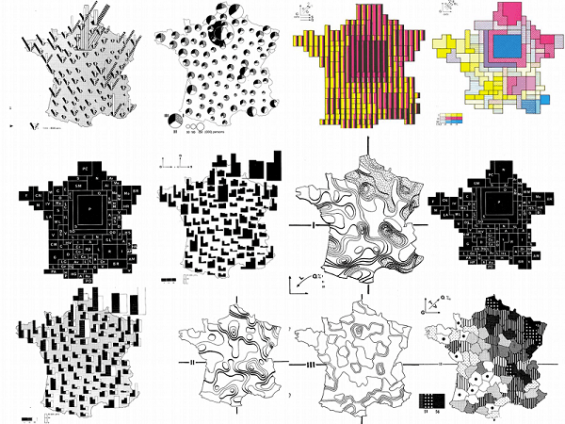
地図上での定量的データの視覚化パターン。一般的な方法よりはむしろ実験的なスタディ。
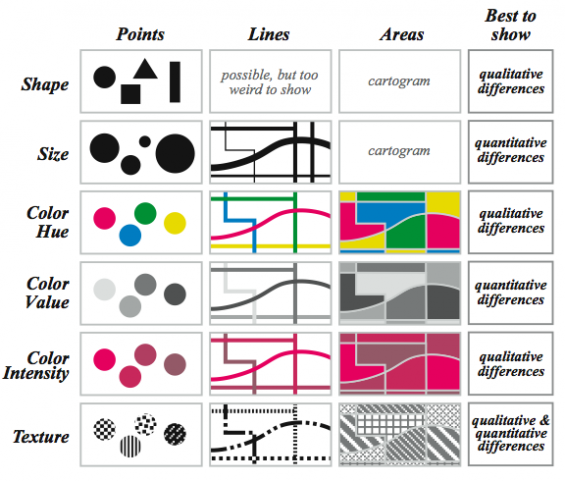
視覚化のパターンを表にしている。
1970~80年代
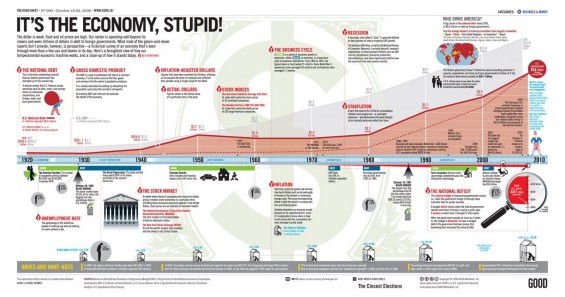
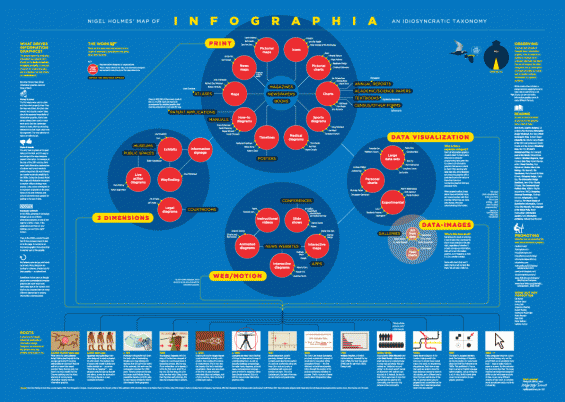
●ナイジェル・ホームズ(Nigel Holmes)
ナイジェル・ホームズは、イギリス出身のグラフィックデザイナーであり、インフォグラフィックスの分野で広く知られている。彼の作品は、複雑なデータや情報を視覚的にわかりやすく伝えることを目的としており、鮮やかな色彩と独創的なデザインが特徴的である。ホームズは、時間誌のアートディレクターとして活躍し、その後独立して多くの企業や出版物のためにインフォグラフィックスを制作している。彼のスタイルは、データ視覚化とエンターテインメントを融合させたもので、多くの人々に影響を与えている。
データの視覚化は、ただ数値を形や色に変換するだけでなく、そこに楽しさ、インパクト、親しみやすさなどを盛り込むことによって、人の注意を引きつける役割も必要だということがわかる。
1980年代
●エドワード・タフティ
エドワード・タフティは、統計、政治科学、コンピュータサイエンスなど多岐にわたる分野に精通している。情報デザインやデータ視覚化のパイオニアとの評価が高い。デザイナーというよりも理論家、研究者としての功績が多い。
情報デザインに関する以下の4冊の著書がある。
The Visual Display of Quantitative Information
Envisioning Information
Visual Explanations: Images and Quantities, Evidence and Narrative
Beautiful Evidence
1990年代
●インターネットにおける表現(ネットアートなど)
1990年代以降は、インターネットの普及やその関連技術の劇的な進歩によって、データ・ビジュアライゼーションの展開は新しい時代に入った。主にウェブブラウザ上で見ること可能なコンテツンが多数発表された。この中で特筆すべきは静止画を主体としたインフォグラフィックスとは違い、アニメーショアニメーション、インタラクションがその視覚化において重要な役割を担っているという事実だろう。このことによって、それまでは主にグラフィックデザインの問題だった視覚化に、プログラマーが積極的に関わってくることになる。
http://internet-map.net
2000年代以降
ビッグデータ、オープンデータ、データジャーナリズム
●ビッグデータ
ビッグデータとは、従来のデータベース管理ツールやアプリケーションなどで処理することが困難な、巨大なデータ集積物を指す。
例としては、ソーシャルネットワーク、インターネット文書、天文学、大気科学、ゲノミクス、生物地球化学などの大規模データを挙げることができる。
だが、どういったデータをビッグデータと呼ぶのかは、実は明確な定義はない。
●オープンデータ
オープンデータとは、特定のデータが著作権や特許などの制限なしで、すべての人に提供されれるべきという考え方。近年は特に各国の政府や自治体が積極的に提供している例が多い。
オープンデータとは(Wikipedia)
●データジャーナリズム
オープンデータなどを積極的に利用し、データを分析し視覚化することによって、特定の社会問題を論じる手法。報道機関などが近年この手法を用いてニュースや記事などを書いているケースが多い。
日経新聞の取り組み
https://vdata.nikkei.com/
2012年から行われてているデータ・ジャーナリズムのコンペティション。歴代の受賞作品を見ることができる。
Data Journalism Awards
Information Is Beautiful Awards
データ・ビジュアライゼーションの例
●Powers of Ten
https://www.youtube.com/watch?v=0fKBhvDjuy0
チャールズ & レイ・イームズによる科学映画。公園内の2人のピクニックの風景からズームアウトしていく。各フレームの面積は、前のフレームの10分の1のサイズとなっている。既知の宇宙全体の視点から始めて、人間の手の原子が表示されるまで、カメラは徐々にズームインする。

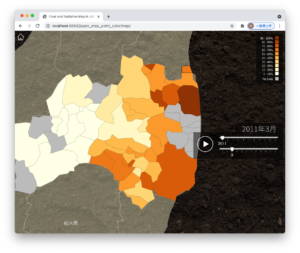
●10年後の311
このマップは、10年間にわたる日本の「食品中の放射性物質検査結果」を視覚化したものである。東北、関東、中部の都県の市区町村ごとに国の基準を超過した検体の割合を市区町村ごとに色で表わしている。北海道、関西、中国、四国、九州・沖縄は、食品に関してはほとんど放射性物質の影響がないため、除外した。1ヶ月ごとに集計した基準超過率が色として可視化されている。

●バスケットボールにおけるシュートポイントの視覚化
http://www.nytimes.com/interactive/2012/06/11/sports/basketball/nba-shot-analysis.html
マイアミ・ヒートとオクラホマシティ・サンダーの選手のシュートパターンは、彼らがコートで最も危険なポイントを視覚化している。このビジュアライゼーションでは、コート内で彼らがシュートを打った場所を分析して、各プレーヤーの特徴や強みを比較している。

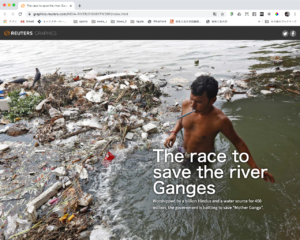
●ガンジス川の水質汚染
https://graphics.reuters.com/INDIA-RIVER/010081TW39P/index.html
インド政府は、10億のヒンズー教徒が崇拝し4億人の水源のガンジス川を救うために闘っている。このプロジェクトは、川が日常的に処理しなければならない汚染と、水質がいかに悪いかを視覚化している。

●オバマ政権における2013年の国家予算提案の内訳
http://www.nytimes.com/interactive/2012/02/13/us/politics/2013-budget-proposal-graphic.html
2013念のオバマ氏の予算案は3.7兆ドルの支出が予定されていて、9,100億ドルの赤字を予測している。その予算案を「全ての支出」「支出の種類」「変化」「部門別」という4つの切り口で視覚化している。

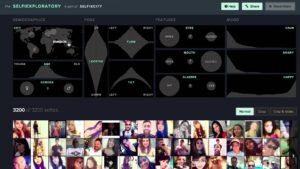
●Selfiecity
バンコク、ベルリン、モスクワ、ニューヨーク、サンパウロの各都市の人々が撮った自撮り写真(セルフィー)を分析し、人々がどのようにセルフィーを撮るのかを調査して視覚化している。

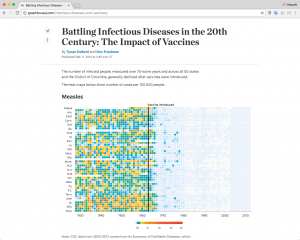
●アメリカにおける伝染病の拡散とワクチンの関係を視覚化したマップ
http://graphics.wsj.com/infectious-diseases-and-vaccines/
70年以上の罹患者数のデータが州ごとに色分けされている。このような手法は一般的にヒートマップと呼ばれる。これらのヒートマップでは、麻疹、A型肝炎、おたふく風邪、百日咳、ポリオ、風疹、天然痘という代表的な感染症が、ワクチンの提供とともにどのように収束に至ったかを表している。

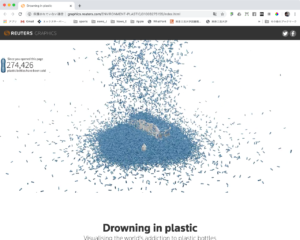
●プラスチックに溺れる
https://graphics.reuters.com/ENVIRONMENT-PLASTIC/0100B275155/index.html
人間はペットボトルから水を飲むことに夢中だが、この行為は大きなゴミ問題となっている。このロイターによる視覚化では、有名なランドマークや街並みとペットボトルの山を比較している。

●A view on despair
https://www.studioterp.nl/a-view-on-despair-a-datavisualization-project-by-studio-terp/
View of Despairは、Sonja Kuijpersによる美しい視覚化だが、怖い視覚化でもある。2017年にオランダで命を落としたすべての人々だどのようにして自殺したかを表している。それぞれの自然のシンボルは、年齢を表すサイズとともに、命がどのように失われたかを表している。例えば、ビルは飛び降り自殺、波は溺死、木は首吊り自殺など)。本人自身が鬱で苦しんでいるという記述があることから、データ・ビジュアライゼーションの手法を使って、作者の心象風景を映し出したものだといえる。

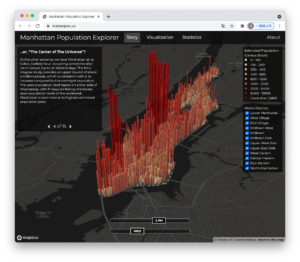
●Manhattan Population Explorer
ここに表示される視覚化は、マンハッタンの動的な人口のモデルであり、春の終わりの典型的な週のブロックごとおよび時間となっている。人口の推定値は、米国国勢調査データと、地下鉄駅からの計算された正味の流入と流出の地理的分散の組み合わせの結果である。