Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
いよいよインタラクションです。
インタラクションの代表的なものはマウスイベントなのですが、先にキーイベントを体験してみましょう。
キーイベントとは、キーボードからの入力を受け取り、入力されたキーが何かを判断してプログラムが反応することを指します。
3.4.1 キーイベント
キーイベントの受け取り方法は2種類あります。ひとつはif文を使い、もうひとつはswitch文を使うものです。
また、キーの判断には、a, b, cなどの文字などを直接読むkeyと、UP、DOWN、SPACEなどの特殊なキーを読むkeyCodeがあります。それぞれの例を見てみましょう。
次のサンプルでは、矢印キーを押すと円が上下左右に動きます。
int x, y; //x, y座標
int space = 10; //動く幅
void setup() {
size(200, 200);
noStroke();
fill(0);
x = width/2; //xとyは画面の中心
y = height/2;
}
void draw() {
background(255);
ellipse(x, y, 20, 20);
}
void keyPressed() {
//もし押されたキーがキーコードだったら処理を実行する。
//http://processing.org/reference/keyCode.htmlを参照のこと
if(key == CODED) {
if(keyCode == UP) { //上に動く
y -= space;
}else if (keyCode == DOWN) { //下に動く
y += space;
}else if (keyCode == LEFT) { //左に動く
x -= space;
}else if (keyCode == RIGHT) { //右に動く
x += space;
}
}
}上の例文からも分かる通り、上下左右に動くスクリプトでは、UP、DOWN、LEFT、RIGHTというキーコードが使われています。他にも、ALT、 CONTROL、SHIFTがあります。詳しくは以下のサイトを参照してください。
http://processing.org/reference/keyCode.html
3.4.2 switch文
次はswitchとkeyです。switch文はこのようなキーイベントでは非常によく使われる構文で、それぞれどのキーが押されたかを判断した上で、それぞれのキーに個別のイベントを付加することができます。

int x = 0; //x座標
void setup() {
size(400, 400);
background(255);
noStroke();
textSize(40); //フォントのサイズを指定
}
void draw() {
fill(0);
rect(x, height/2, 30, 30);
}
//何らかのキーが押された時に実行される
void keyPressed() {
background(255);
fill(255, 0, 0);
text(key, width/2, height/2); //押されたキーを表示
switch(key) {
case 'a':
x += 5; //xの値を増やす(円が右に移動する)
println("a");
break;
case 'A':
x -= 5; //xの値を減らす(円が左に移動する)
println("A");
break;
}
}3.4.3 マウスイベント
次はマウスイベントです。次のサンプルでは、マウスポインタに円がついてきます。

int x, y; //x, y座標
void setup() {
size(400, 400);
background(255);
fill(0);
}
void draw() {
background(255);
ellipse(mouseX, mouseY, 20, 20);
}簡単ですよね。mouseXとmouseYはProcessingが提供しているシステム変数で、現在のマウスのx, y座標を返してくれます。
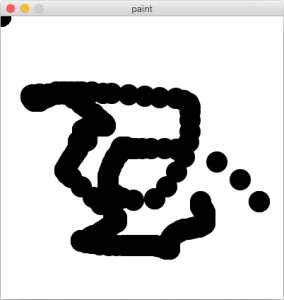
draw()の中でbackground()を描画しなければ軌跡が残るので、ペイントのような効果になります。

int x, y; //x, y座標
void setup() {
size(400, 400);
background(255);
fill(0);
}
void draw() {
ellipse(mouseX, mouseY, 20, 20);
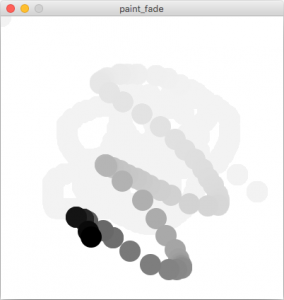
}background()の代わりに半透明の白の四角を描画すると、フェード効果になります。

int x, y; //x, y座標
void setup() {
size(400, 400);
background(255);
noStroke();
fill(0);
}
void draw() {
fill(255, 10); //透明度のあるrectを描画
rect(0, 0, width, height);
fill(0); //オブジェクトは黒
ellipse(mouseX, mouseY, 20, 20);
}3.4.4 mousePressed(), mouseReleased()
次にマウスイベントを使ってみます。マウスを押した時と離した時のイベントです。
void mousePressed(){
マウスボタンを押した時のイベント
}
void mouseReleased(){
マウスボタンを離した時のイベント
}次のサンプルは、マウスボタンを押したときに円が大きくなって、離すと小さくなります。

int eSize; //円のサイズ
int x, y; //x, y座標
void setup() {
size(400, 400);
noStroke();
fill(0);
eSize = 100; //最初は円のサイズを100にする
x = width/2;
y = height/2;
}
void draw() {
background(255);
ellipse(x, y, eSize, eSize);
}
//マウスボタンが押されたら円のサイズを200にする
void mousePressed() {
eSize = 200;
}
//マウスボタンが離されたら円のサイズを100にする
void mouseReleased() {
eSize = 100;
}3.4.5 mouseMoved(), mouseDragged()
次は、マウスを動かした時とドラッグした時に発生するイベントです。
void mouseMoved(){
マウスを動かした時のイベント
}
void mouseDragged(){
マウスをドラッグした時のイベント
}次のサンプルは、mouseMoved()で円の色が明るくなり、mouseDragged()で暗くなります。

int x, y; //x, y座標
int c; //円の色
void setup() {
size(200, 200);
noStroke();
c = 0; //色は最初は黒
x = width/2;
y = height/2;
}
void draw() {
background(255);
fill(c);
ellipse(x, y, 100, 100);
}
void mouseMoved() { //マウスが動いたら色が明るくなる
c ++;
if(c > 255) c = 255; //色の値が255を超えないように制限する
}
void mouseDragged() { //マウスをドラッグしたら色が暗くなる
c --;
if(c < 0) c = 0; //色の値が0未満にならないように制限する
}3.4.6 簡単なボタン
これまでの学習内容を応用し、簡単なボタンを作ることができます。このサンプルは、マウスがオブジェクトの上にある状態の「マウスオーバー」と「クリック」を識別します。

boolean over = false; //マウスオーバー確認用フラッグ
boolean clicked = false; //ボタンのクリック確認用フラッグ
void setup() {
size(400, 400);
rectMode(CENTER);
stroke(0);
}
void draw() {
background(255);
//マウス座標が四角形内かを検証
if (mouseX > 100 && mouseX < 300 && mouseY > 100 && mouseY < 300)
{
over = true; //マウスオーバーしていたらtrue
} else { //そうでなければ
over = false; //マウスオーバーフラッグはfalse
}
if(clicked == true){ //クリックされていたら
fill(0); //黒
}else if(over == true){ //マウスオーバーしていてクリックはされていなければ
fill(127); //グレー
}else{
fill(255); //それ以外は白
}
rect(width/2, height/2, 200, 200);
}
void mousePressed() {
//マウスオーバーしていれば
if (over == true) {
clicked = true; //マウスオーバーしていてクリックされたらtrue
} else {
clicked = false; //クリックされてなければfalse
}
}
void mouseReleased() {
//マウスを離したらマウスclickedはfalse
clicked = false;
}