noise()はrandom()と似た機能ですが、random()と違い、連続的な値を得る事ができます。そのため、使い方次第では波のような形や雲のような形を作る事ができたり、オブジェクトに予測できない動きをつけることもできます。
この、random()と同様にプログラミングならではの機能であるnoise()を積極的に造形要素と捉えてみます。
4.10.1 課題1
noise()を形態の決定に使用し描画する
目的
- プログラミングによる描画の特徴のひとつであるnoise()に慣れる
- 安易にnoise()を使うのではなく、使い方を仔細に検討することによって独自性を出す
条件
- 図形は線のみを使用。色彩はグレースケールのみ。線幅は1ピクセル。数は自由
- すでに学習した内容はすべて使っていい(配列、座標変換、三角関数、ランダムなど)
- 5パターンのバリエーションは、単純なアルゴリズムから出発し複雑にしていく
- 画面は400×400ピクセル
- 静止画を作成する
- クリックごとにグラフィックが更新されるようにプログラムする
- 与えられたテンプレートを出発点とする

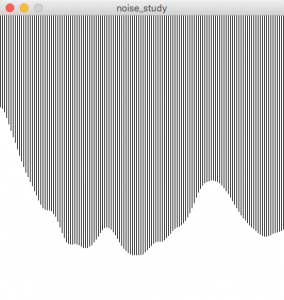
図4.10-a
リスト4.10-a
float myNoise = 0.0; //ノイズの初期値
float start = 0.0; //myNoiseのスタート地点
float step = 0.02; //ステップの数値が少ないと変化が滑らかになる
void setup() {
size(400, 400);
}
void draw() {
background(255);
myNoise = start; //myNoiseをスタート地点で初期化
for (int x = 0; x < width; x += 3) {
//ノイズを使ってy座標を設定
float y = noise(myNoise)*height;
line(x, 0, x, y);
//ランダムを使った場合は連続性がない
//line(x, 0, x, random(height));
myNoise += step; //ノイズの値を更新
}
}
void mousePressed() {
start = random(10); //myNoiseのスタート位置を変える
}4.10.2 課題1サンプルA

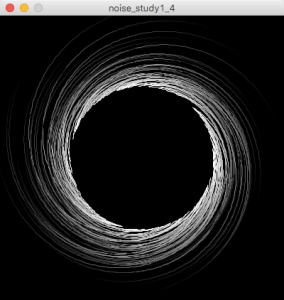
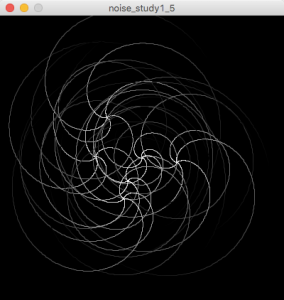
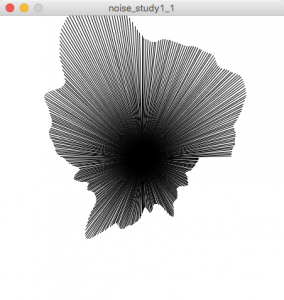
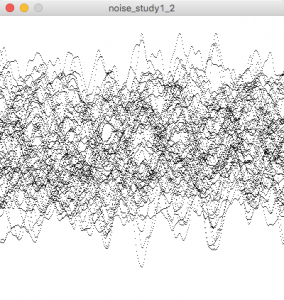
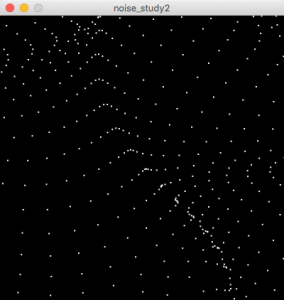
スタディ4.10-a

スタディ4.10-b

スタディ4.10-c

スタディ4.10-d

スタディ4.10-e
作成:小澤太一
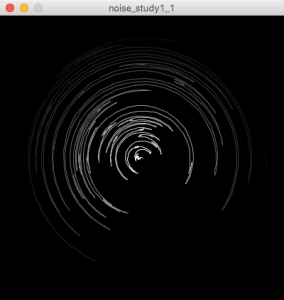
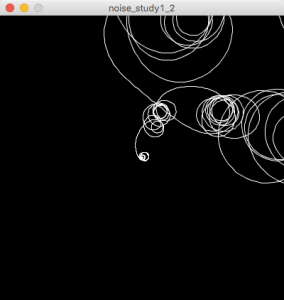
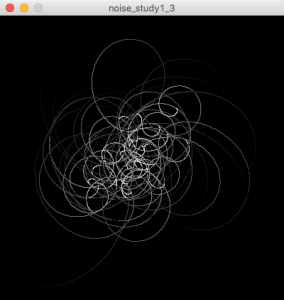
4.10.3 課題1サンプルB

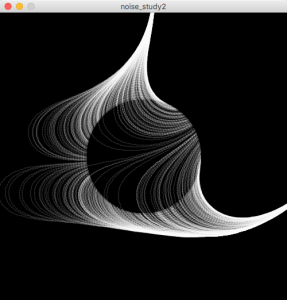
スタディ4.10-f

スタディ4.10-g

スタディ4.10-h

スタディ4.10-i

スタディ4.10-j
作成:三上航平
4.10.4 課題2
noise()によって生成された値を運動に使う
目的
- noise()による運動の制御に慣れる
- noise()を使うことによって運動におけるバリエーションが多数存在する可能性があることを体験する
条件
- 形態、色彩自由
- すでに学習した内容はすべて使っていい(配列、座標変換、三角関数など)
- 画面は400×400ピクセル
- 運動にノイズが使われていればいいので、自由な発想で制作する
- 与えられたテンプレートを参考にする

図4.10-b
リスト4.10-b
float noiseX = 10.0; //x座標用ノイズ変数
float noiseY = 0.0; //y座標用ノイズ変数
float step = 0.01; //ステップの数値が少ないと変化が滑らかになる
void setup() {
size(400, 400);
background(255);
noStroke();
fill(0);
}
void draw() {
//フェードする時はtrue、しない場合はfalse
fade(false);
//ノイズを使ってx,y座標を設定
float x = noise(noiseX)*height;
float y = noise(noiseY)*height;
ellipse(x, y, 40, 40);
//ランダムを使った場合は連続性がない
//ellipse(random(width), random(height), 40, 40);
noiseX += step; //ノイズの値を更新
noiseY += step; //ノイズの値を更新
}
//フェード用関数
void fade(boolean _fadeFlag) {
if (_fadeFlag) {
fill(255, 10); //透明度のあるrectを描画
rect(0, 0, width, height);
fill(0); //オブジェクトは黒
} else {
background(255);
}
}4.10.5 課題2サンプルA

スタディ4.10-k
作成:小澤太一
4.10.6 課題2サンプルB

スタディ4.10-l
作成:三上航平
