Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
Warning: WP_Syntax::substituteToken(): Argument #1 ($match) must be passed by reference, value given in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/wp-syntax/wp-syntax.php on line 380
この授業では、初心者を対象として、スマートフォンアプリの作成を体験してみます。
通常、アプリケーションの開発ではプログラミング言語を記述することによってアプリケーションの動作を決定します。ここでは、体験授業ですのでwebページからコード(プログラミング言語)をコピー&ペーストすることによって書き進めていきます。
1. 開発環境
この体験授業では以下の開発環境を使います。
・macOS High Sierra 10.13
・Xcode 9.4.1(macでの開発用アプリケーション)

・openFrameworks 0.10.0(インタラクティブアート作品の作成に適した開発環境)

iOS用を使います。iOSとは、iPhoneやiPadに使われているシステムです。
https://openframeworks.cc/download/
2. まずはパソコンで作成したアプリをiPadに書き込む
まずは、パソコンで作成したアプリケーションをiPadに書き込んでみます。
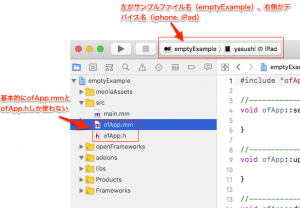
まず、emptyExampleというXcodeのプロジェクトファイルを開きます。of_v0.10.0_ios_release > apps > myApps > emptyExample > emptyExample.xcodeprojです。すると、emptyExampleがXcode上で開きます。
今回、書き込むのは、「ofApp.mm」と「ofApp.h」です。画面左上のサンプルファイル名がemptyExample(左側)、デバイス名(右側)であることを確認し、違う名称になっていた場合には、プルダウンメニューを使って変更してください。

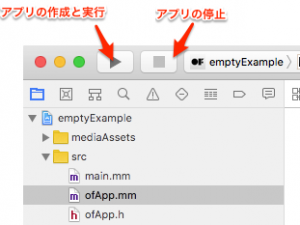
左上の「アプリの作成と実行ボタン」を押してiPad上でアプリが実行されることを確認してください。実行されたことが確認できたら停止しましょう。

3. カメラから映像を表示してみる
myFaceTracker-expressionというXcodeのプロジェクトファイルを開きます。of_v0.10.0_ios_release > apps > myApps > myFaceTracker-expression > myFaceTracker-expression.xcodeprojです。
実行すると、カメラからの映像が表示されます。
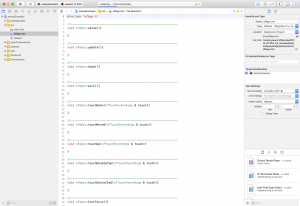
次に、いくつかすでに用意されているエフェクトをかけてみます。218行目前後を見てください。
1 2 3 4 5 6 7 | cam.draw(0, 0); //edge.draw(0, 0); //comic.draw(0, 0); //thresh.draw(0, 0); //eroded.draw(0, 0); //dilated.draw(0, 0); //customColor.draw(0, 0); |
//(スラッシュを2回)
ここで、// のあとに書かれた文章はプログラムとして見なされません。コードを部分的に実行させたくない場合に使います。
また、コードを一行実行させない場合にも使います。
/* 文 */(スラッシュとアスタリスクで閉じる)
これもよく使われます。機能は上記の//と一緒ですが、この場合は囲まれた部分は全てコメントアウトされます。長い部分のコードをコメントアウトしたい場合に使われます。
現在は、cam.draw()が実行されているので、このcam.draw()はコメントアウトして他のエフェクトを実行してみましょう。
4. 自分でも映像のエフェクトを作ってみる
今見せた映像のエフェクトは自分でプログラムすることはかなり大変ですが、色を変えたりするようなことは比較的簡単にできます。
実は、プログラミングにおける色の指定は、R = 赤、G = 緑、B = 青の組み合わせで行います。それぞれの色の値は0~255の256段階です。
プログラミングにおける色の指定
Processingという、本学科の1,2年生の授業で使用しているアプリケーションで再現してみます。
どうでしょうか。なんとなく色の指定方法は分かってきましたか?
それでは、このRGBの値を変えることによって映像の色を変えてみましょう。125行目前後の「明るさ、コントラスト」、「色の反転」、「セピア」、「2色」などのコメントアウトを外します。
そして、224行目前後の「customColor.draw(0, 0);」のコメントアウトも外します。「cam.draw(0, 0);」はコメントアウトしてください。
1 2 3 4 5 6 7 | //cam.draw(0, 0); //edge.draw(0, 0); //comic.draw(0, 0); //thresh.draw(0, 0); //eroded.draw(0, 0); //dilated.draw(0, 0); customColor.draw(0, 0); |
5. オブジェクトの表示と移動
オブジェクトを一つ表示する
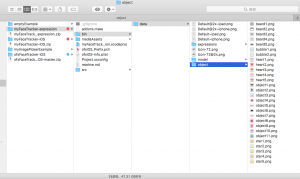
まず、オブジェクトを一つ表示してみます。以下のフォルダにあらかじめ様々なオブジェクトが入っているので、選んでください。

次に、この選んだオブジェクトを画面内で表示します。まずは止まっている状態で表示するので、31行目前後以降の以下のコードのコメントを解除します。
そして、item1.setStart()内の画像名(.png)を変更します。その他、大きさや透明度も指定できます。
1 2 3 4 5 6 7 8 9 10 | //x座標、y座標、画像名 item1.setStart(100, 100, "object/star1.png"); //オブジェクトを作成 //x方向スピード、y方向スピード //item1.setSpeed(2.0, 1.5); //動作が終わるまでの距離 //item1.setEndDistance(200); //大きさ(0よりは大きくする) item1.setScale(1.5); //透明度(0~255。0は透明。255は不透明) item1.setAlpha(255); |
実行してみると、オブジェクトが止まった状態で表示されます。
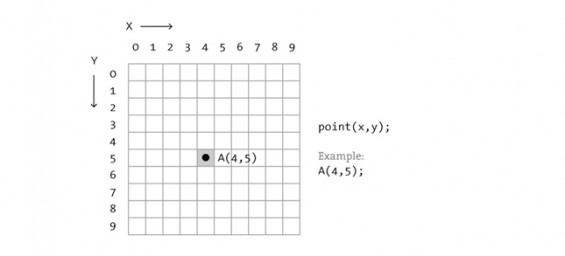
次に、オブジェクトを動かしてみましょう。動かすためには、x座標とy座標という位置を表示するためのルールを知る必要があります。

一般的な数学の座標と違い、プログラミングの場合は左上が基準点になります。ですので、特にy軸方向が上から下に向かって数値が増えていくということを覚えておきましょう。setSpeed()とsetEndDistance()のコメントも解除してください。
以下の例は、x軸方向に2ピクセルずつ、y軸方向に1.5ピクセルずつ移動するということです。
1 2 | //x方向スピード、y方向スピード item1.setSpeed(2.0, 1.5); |
200ピクセル離れると元の位置に戻ります。
1 2 | //動作が終わるまでの距離 item1.setEndDistance(200); |
色々値を変えて試してみましょう。
オブジェクトを複数表示する
次に、59行目前後のitem4を動かします。次のコードはx = 500, y = 500の位置に発生し、上方向にバラバラに散っていく動きを記述しています。サンプルでは同じアイテムを10個発生させます。
1 2 3 4 5 6 7 | for(int i = 0; i < sizeof(item4) / sizeof(item4[0]); i ++){ item4[i].setStart(ofRandom(ofGetWidth()), ofRandom(ofGetHeight()), "object/star2.png", true); item4[i].setEndDistance(300); item4[i].setSpeed(ofRandom(-5.0, 5.0), ofRandom(-10.0, -5.0)); item4[i].setScale(ofRandom(0.3, 1.0)); item4[i].setAlpha(127); } |
ここで、「ofRandom(-5.0, 5.0)」という見慣れないコードが登場しますが、これは文字通りランダムに数値を発生させる機能です。この場合、-5から5の間でランダムに値が決まります。setStart()やsetSpeed()内で使うことによりバラバラな位置から発生させる、バラバラな方向に動いたりさせる、バラバラな大きさを設定する、など様々な用途に使えます。
同じようにitem5も別のオブジェクトを表示してみましょう。
6. 顔のポイントにオブジェクトをつける
このプログラムは、以下のポイントの番号の位置にオブジェクトをつけることができます。
まずはメガネをはめるめるためにポイント27にオブジェクトを置いてみましょう。
31行目前後の以下のコードを有効にします。
1 2 3 4 5 6 7 8 9 10 | //x座標、y座標、画像名 item1.setStart(100, 100, "object/glasses1.png", true); //オブジェクトを作成 //x方向スピード、y方向スピード //item1.setSpeed(2.0, 1.5); //動作が終わるまでの距離 //item1.setEndDistance(200); //大きさ(0よりは大きくする) item1.setScale(2.0); //透明度(0~255。0は透明。255は不透明) item1.setAlpha(200); |
さらに、272行目前後の以下のコードも有効にします。
1 2 3 4 5 6 7 8 | int x1 = ofGetWidth() - (int)tracker.getImagePoint(27).x * screenScale; int y1 = (int)tracker.getImagePoint(27).y * screenScale; if(item1.getBirth()){ item1.setPosition(x1, y1); item1.changeScale(s); item1.update(); item1.display(); |
7. 顔のパーツ(グループ)にオブジェクトをつける
さて、それでは映像とオブジェクトを組み合わせてみましょう。このサンプルは顔のパーツの位置を認識することができます。item1をヒゲに変えて、口の周辺に表示するように書き換えてみます。305行目前後以降の以下のコードを実行します。
1 2 3 4 5 6 7 8 9 10 | polygon1 = tracker.getImageFeature(ofxFaceTracker::OUTER_MOUTH); int x1 = ofGetWidth() - polygon1.getBoundingBox().getCenter().x * screenScale; int y1 = polygon1.getBoundingBox().getCenter().y * screenScale; if(item1.getBirth()){ item1.setPosition(x1, y1); item1.changeScale(s); item1.update(); item1.display(); } |
ここで重要なのは1行目右端の「OUTER_MOUTH」です。このことによって、口の位置がx1, y1に格納されます。以下のパーツが検出可能なので、パーツを色々変えて試してみましょう。
目の上→→LEFT_EYE_TOP, RIGHT_EYE_TOP,
眉毛→→LEFT_EYEBROW, RIGHT_EYEBROW,
目→→LEFT_EYE, RIGHT_EYE,
あご→→LEFT_JAW, RIGHT_JAW, JAW,
口→→OUTER_MOUTH, INNER_MOUTH,
鼻→→NOSE_BRIDGE, NOSE_BASE
オブジェクトの数を変えたい場合には、ofApp.hの42行目以降の[ ]の中の数値を変えてください。
例:item2[10] → item2[20]
1 2 3 | Object item1; Object item2[10]; Object item3[10]; |
8. 静止画を撮る
静止画の撮影(スクリーンショット)はiPadの機能を使います。スリープボタンとホームボタンを同時に押すことによって、カメラロールに保存されます。
また、もし自分のスマートフォンに転送したい場合には、AirDropが便利です(iPhoneでないと転送できません)。
自分のiPhoneのAirDrop設定
自分のiPhoneでコントロールセンターを表示し、受信オプションを「すべての人」に設定します。
https://support.apple.com/ja-jp/ht204144
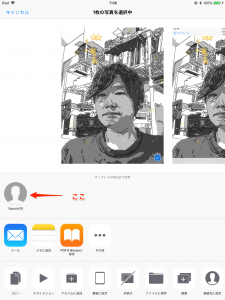
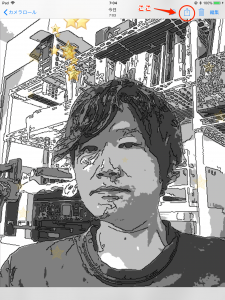
iPadの操作
写真アプリから撮影したスクリーンショットを選択し、右上の共有ボタンを押します。

自分のiPhoneが表示されるので選択してください。