Select TOP
次にSelect TOPを使ってみます。Select TOPを使うと、TouchDesignerの他の場所から他のTOPを参照できます。Select TOP自体には繋ぐところがないので、パラメータのSelectタブのTOPにmoviefilein1をドラッグしましょう。

Blur TOP、Cross TOP
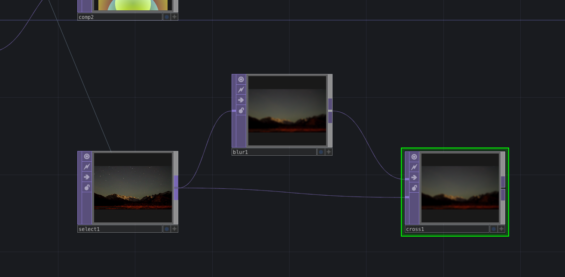
次はBlur TOPです。文字通り、Blur(ぼかし)をかけます。さらに、Cross TOPを使うとクロスフェードの効果になります。CrossタブのCrossの値を0〜1で動かすと、繋いだふたつの動画が入れ替わります。

Cross TOPとConstant TOPでフェードイン/アウトの効果を作る
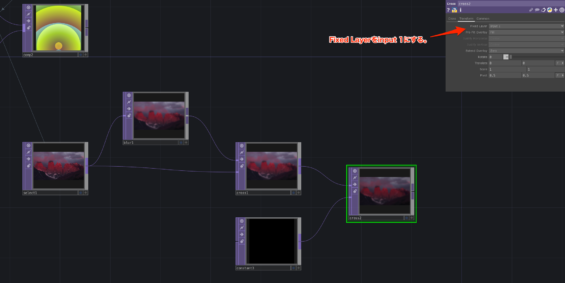
Cross TOPとConstant TOPを組み合わせてフェードイン/アウトの効果を作ってみます。さらにCross TOPを出し、Constant TOPの色は黒にします。Cross TOP(cross 2)のTransformタブのFixed Layerの値をinput 1にして、動画の方の解像度を基準にします。

Luma Blur TOP
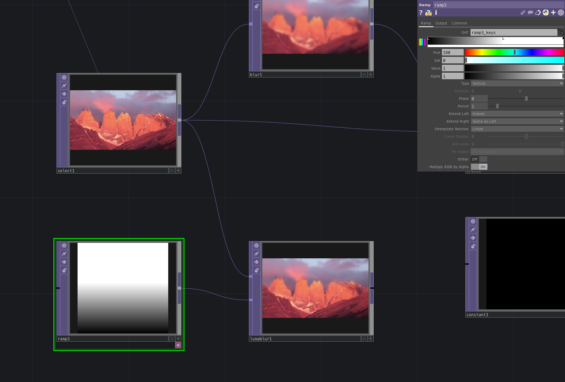
Lume Blur TOPは、Ramp TOPなどと組み合わせることによって、部分的にBlurをかけることができます。
Luma Blur TOPとRamp TOPを下図のようにselect1に繋ぎます。そして、Ramp TOPのTypeをVerticalに変更します。

Luma Blur TOPを選択し、Luma BlurタブのWhite Filter Withを30にしてみましょう。上方だけぼかしが入りました。

