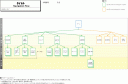
サイトマップは、特に決まったフォーマットはないが、一般的には以下のようなツリー構造で作る。
一番気をつけなければいけない点は、「リンクの関係が分かりやすい」ということ。
通常、マップの見やすさを優先させるため、無意味に装飾的にはしない。書体もゴシック体などの一般的なものを使おう。
また、Adobe Illustratorなどを使用する場合には、グリッド機能を利用して、より効率的にマップを描くこと。
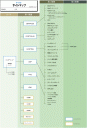
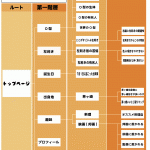
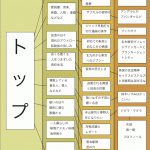
学生参考作品
以下のサンプルは、あくまで参考程度にとどめること。同じことをやらないように。極力、自己紹介をする際の自分の独自性を考えてサイトマップを作るように。