Processingの場合、テキスト表示の自由度は既存のアプリケーションソフトに比べて高くはありません。しかし、テキストボックスの設定や行揃えや行間は設定できるので、制限された機能の中でいかに美しくテキストを表示するかを考えてみましょう。
5.5.1 LoadFontによるテキスト表示
Processingでは、フォントを読み込んで表示することができますが、一度Processingで表示可能なフォーマット(.vlw)に変換する必要があります。
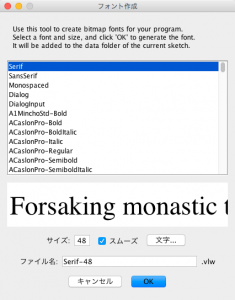
ツールメニュー > フォントを作成…を選択し、使用したいフォントを選びます。パソコンにインストールされているフォントを選択することができます。
すると自動的にdataフォルダにフォント(拡張子が.vlwになる)が生成されます。
PFont型の変数を定義し、setup関数内で、loadFontでフォントを読み込みます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | PFont hello; //テキスト用の変数 void setup() { size(300, 300); //フォントを読み込む hello = loadFont("Serif-48.vlw"); } void draw() { background(0); //textFont(変数名, サイズ) textFont(hello, 32); //text(表示文字列, x座標, y座標) text("hello world", 15, 50); } |
●loadFontの特徴
利点:一度画像にするので、サーバにアップロードすれば、違うパソコンでも同じように表示される
欠点:作成手順が煩雑
5.5.2 createFontによるテキスト表示
Processingはパソコンに入っているフォントを全て表示できますが、Processing専用のフォーマットに変換しないといけないのが面倒なところです。
単に変数の値を表示してみたいなど、簡単に文字を使いたい場合は、次のような形で書くとパソコンに内蔵されているフォントを自動的に認識して読み込みます【リスト5.5-b】。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | PFont font; // パソコン内蔵フォントのリストを作成する String[] fontList = PFont.list(); int a = 20; size(300, 300); background(255); //リストを出力する printArray(fontList); //フォントリストの中から選ぶ //MacでもWindowsでも入っているフォントが無難 font = createFont("Arial", 30); //この際に最大サイズを決める textFont(font); //設定したフォントを使用 textSize(30); //サイズを最終決定 fill(0); //色を決定 //text(文字列, x座標, y座標) text("Hello Processing", 20, height/3); textSize(24); fill(0, 0, 255); text("a = " + a, 20, height/3*2); |
●createFontの特徴
利点:コーディングが簡単
欠点:違うパソコンで再生したときに、指定された書体がパソコンに入っていないと表示が変わる
5.5.3 行揃え、行送り
多くのアプリケーションソフトと同じように、Processingでも水平方向と垂直方向の行揃え機能があります。
●textAlign(水平方向)
水平方向の引数は、LEFT、CENTER、RIGHTのうちどれか。両端揃えはない
●textAlign(水平方向, 垂直方向)
垂直方向の引数は、TOP、BOTTOM、CENTER、BASELINEのうちどれか
●textLeading(高さ)
高さをピクセルで指定することによって、行送りを設定できます。行送りは、行と行の間を設定することを指します。もし、長い文章を読んでもらいたい場合には、ある程度行送りを広く設定したほうがいいでしょう。
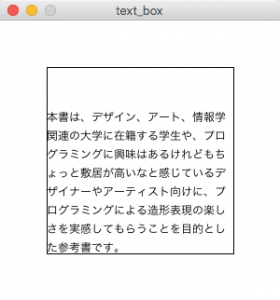
垂直方向の行揃えと行送りは、テキストボックスの幅と高さを設定することによって有効になります。次のサンプルは、text()の中でボックスのサイズを設定することによって、ボックスの下に揃うようになっています。そして、textLeading()によって、行送りを若干広く取っています【リスト5.5-c】。
また、テスト用のテキストファイルを使用していますので、「text.txt」を使用してください。
「text.txt」ダウンロード
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | PFont font; // システムでフォントのリストを作成する String[] fontList = PFont.list(); String[] str; size(300, 300); background(255); //リストを出力する printArray(fontList); //text.txtから文字列を読み込む str = loadStrings("text.txt"); rect(50, 50, 200, 200); //基準用の四角形 //テキストの最大サイズを決める。この場合は12 font = createFont("HiraKakuPro-W3", 12); textFont(font); //設定したフォントを使用 textSize(12); //サイズを最終決定 textAlign(LEFT, BOTTOM); //行揃え textLeading(20); //行送り(ピクセルで設定) fill(0); //色を決定 //text(文字列, x座標, y座標, ボックス幅, ボックス高さ) //この場合、文字列は1行なので、str[0]に文字列が入っている text(str[0], 50, 50, 200, 200); |
注意: このサンプルでは日本語フォントにヒラギノ角ゴシックPro W3を使用しています。基本的にMacにしか入っていないフォントなので、Windowsの場合はfontList表示で確認して、メイリオなどのフォントを使うといいでしょう。