ここでは、TouchDesignerで1年間の気温のビジュアライゼーションを行なってみます。
CSVとは
CSVとは、Comma Separated Valueの略で、Microsoft Excelでもよく使われる、シンプルな構造をしたデータ形式です。行政などが公開している統計データは、CSVの形で提供されていることが多いので、今回はCSVをTouchDesignerに読み込んで視覚化をおこないます。なお、データ形式はそのほかExcelの独自フォーマットであるXLS(X)、JSON、XMLなどもあります。詳細を知りたい人は以下の記事を参考にしてください。
それでは、今回使うweather_day2021.csvをダウンロードしてください。
CSVをインポートしてテーブルにする
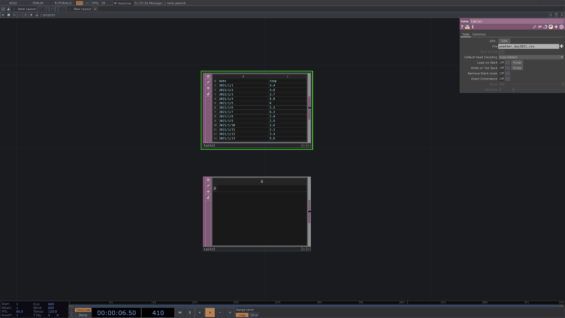
ネットワークエディタ上でTable DATを2つ用意してください。table1のパラメータ>Tableタブ>FileでWeather_day2021.csvを読み込んでください。すると、テーブルが自動作成されます。

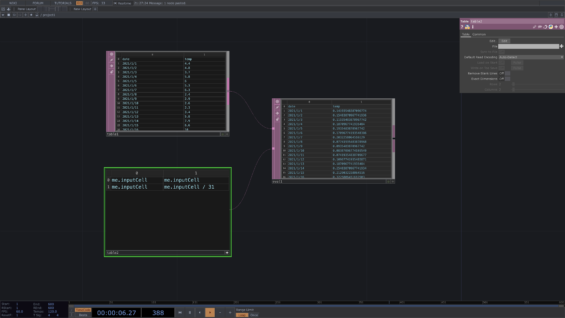
データとしては0.0~1.0の値になっていた方が他のオペレータで扱いやすいので、table1の年間最高気温(31度)が1.0になるように変換してあげます。この作業を正規化と呼びます。
table2を下図のように変更し、Evaluate DATをつないでください。[1, 1]のところがポイントです。それぞれの日の気温を年間最高気温の31度で割ることによって、0.0~1.0に変換されます。

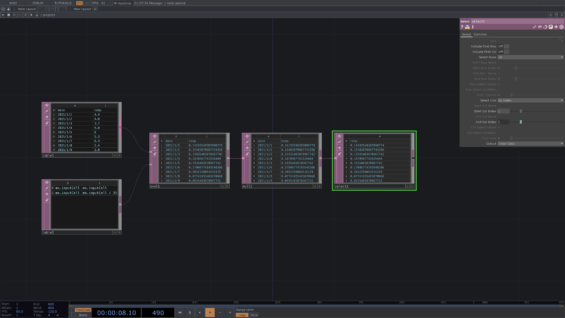
Null DATとSelect DATをつなぎましょう。今回、0列目のtimeは使わないので、0列目は無視して1列目だけ抜き出します。select1のパラメータ>Selectタブ>Select ColsをBy Index、Start Col Indexを1、End Col Indexも1にしましょう。

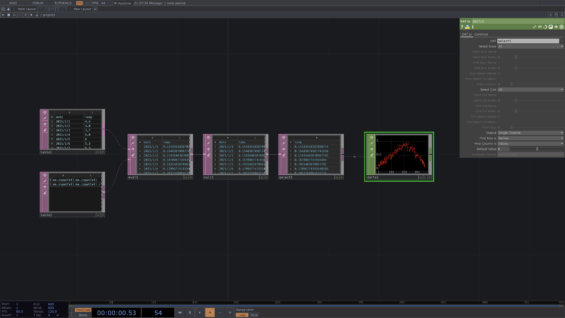
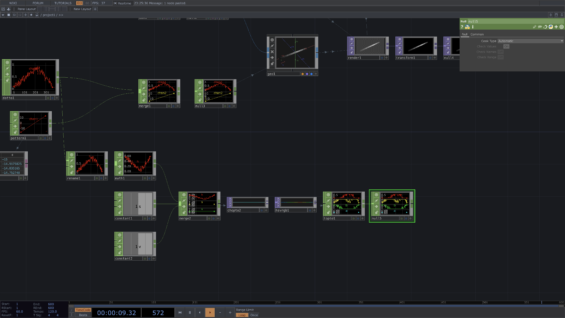
次に、このselect1テーブルをCHOPに変更します。この作業にはDAT to CHOPを使います。パラメータを下図のように変更してください。datto1のパラメータ>DAT toタブ>OutputをSingle Channel、First Row isをNames、First Column isをValuesに変更します。すると波形が表示されます。これでデータの整形が終わりました。

Boxをインスタンス化する
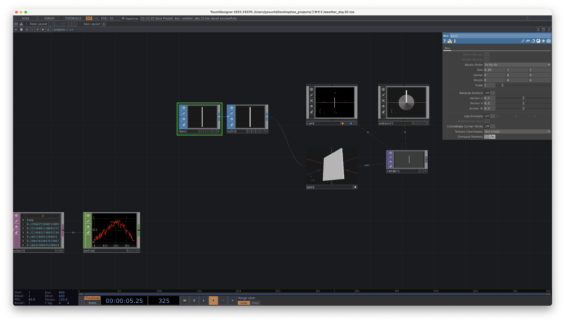
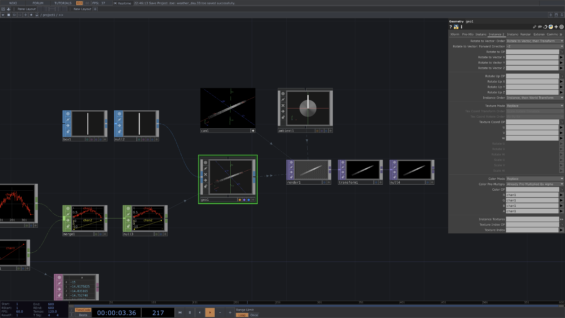
次に、温度を視覚化するためのboxを作ります。1年間は365日あるので、365個のboxを用意します。下図のように、box1をGeometry COMPにつないで、Camera COMP、Ambient Light COMP、Render TOPをつないでください。box1のパラメータ>Boxタブ>Sizeは0.05にして平べったくしましょう。

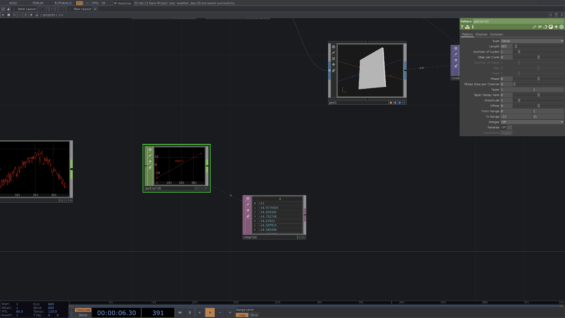
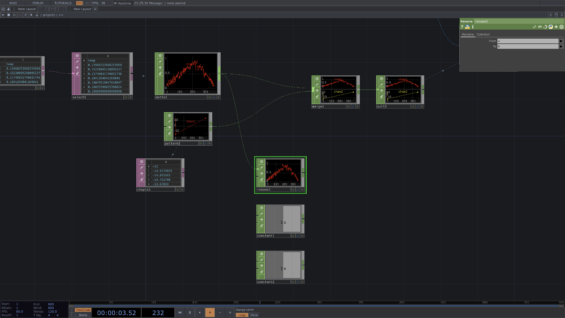
インスタンス化する際に、配列の値が必要になるので、Pattern CHOPで配列を作ります。下図のようにパラメータを変更します。pattern1のパラメータ>Patternタブ>TypeをRamp、Lengthを365、To Rangeを-15、15にします。確認のために、CHOP to DATを使って数値を確認しましょう。-15~15の間で数字が自動生成されました。-15~15にしたのは、インスタンス化した時にBox同士のx座標の間隔がある程度空くようにするためです。

Merge CHOPとNull CHOPをつないでください。すると、複数の配列が一つにまとまります。

次に、boxをインスタンス化します。geo1のパラメータ>Instanceタブ>InstancingをOn、Default Instance OPをnull3、Translatexをchan2にします。すると、各boxのx座標がchan2の配列の値になり、365個のboxが複製されます。boxが画面に全部入るように、cam1をコントロールしてください。

気温の数値を色(グレー)に変換する
最後に色を反映させましょう。null3のchan1は0.0~1.0の値を取っているので、これをboxの色にすればいいわけです。geo1のパラメータ>Instance2のR、G、B、Aは全てchan1にし、Color Pre-MultiplyはAlready Pre-Multiplied By Alphaにします。気温がグレーの色で視覚化されました。

気温の数値を色相に変換する
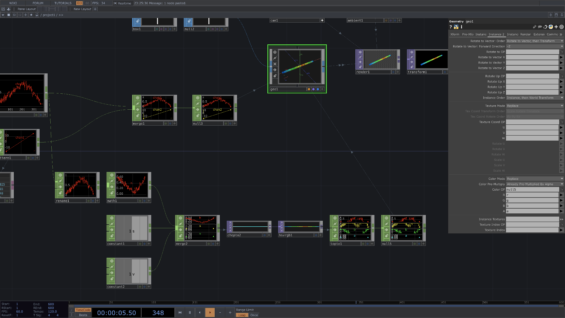
気温の数値を色相に反映させるのは意外と複雑です。datto1の値はそのまま色相(Hue)の値として使うことができますが、geo1のboxの色にするためにはHSVの値をRGBの値に変換する必要があります。
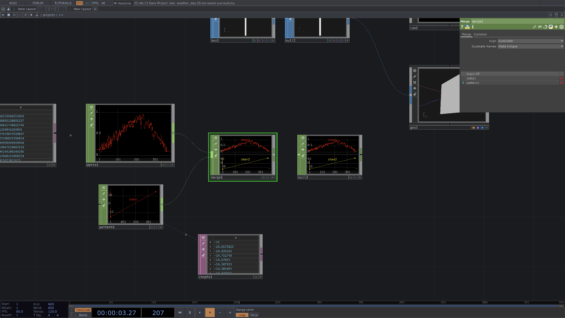
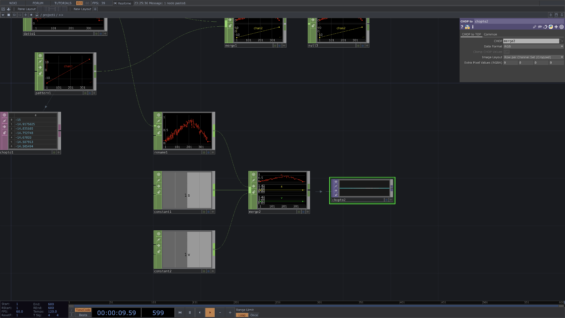
Rename CHOPを出してdatto1のchan1をhに変更しましょう。さらに、Constant CHOPを2つ出し、それぞれの名前をs、vとします。s、vはここでは操作しないので、両方とも値を1にしておきます。

Merge CHOPとCHOP to TOPをつなぎます。chopto2のパラメータ>CHOP to TOPタブ>Data FormatをRGBにします。

HSV to RGB CHOPをつなぎます。これで、RGBに変換できました。左から右に1ピクセルずつ並んでいます。しかし、これだとうまく気温が色に変換されたようには見えません。もう少しHSVの値を調整する必要があります。
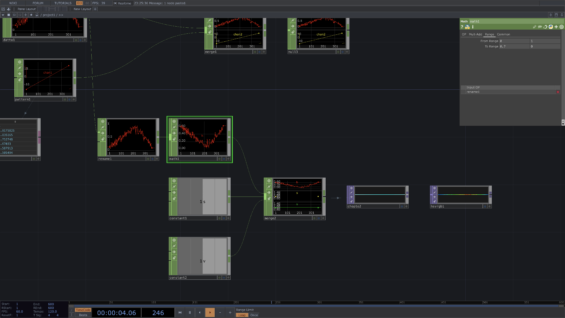
rename1とmerge1の間にMath CHOPを挟み、math1のパラメータ>Rangeタブ>to Rangeを0.7、0に変更します。これによって、hsvrgb1の色が温度が高い8月前後は赤、冬である左右の端はは青が多くなりました。

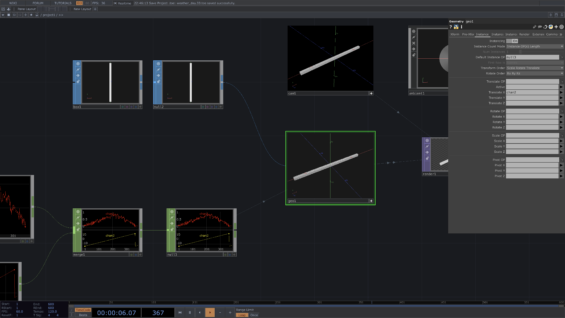
Top to CHOPとNull CHOPをつなぎます。これでgeo1に繋ぐ準備ができました。

geo1のパラメータ>Instance2タブ>Color OPにnull5をドラッグします。そして、R、G、B、Aをそれぞれr, g, b, aにします。boxに色相が反映されました。

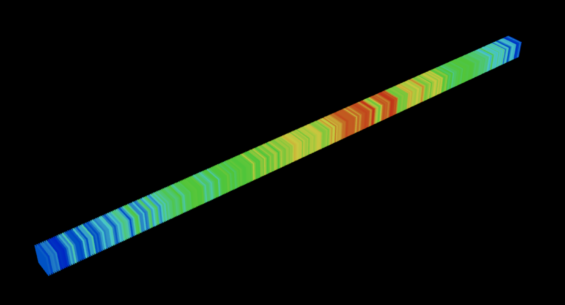
最終的にこんな感じのオブジェクトになります。左から右に365日の気温の変化が色相によって視覚化されました。

参考サイト
このサンプルはあくまで一例であり、ビジュアライゼーションとしてはかなりシンプルです。以下のYouTubeの動画では、コンポーネントを使った複雑な構造を持ったビジュアライゼーションが紹介されています。興味がある人は勉強してみましょう。
使用した気温のデータはこちら。
