テキストは、その属性(サイズ、行間、色、カーニング、トラッキング)をコントロールすることによって、その印象を大きく変えることができます。
webサイトなどは多くの人の目に触れることを前提として作ることが多いので、極力見やすい文字のデザインを考える必要があります。
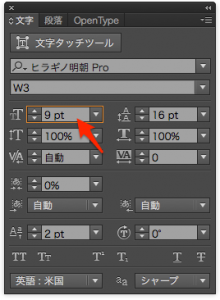
サイズ
文字の大きさのこと。文字パレットの以下の項目を操作する。

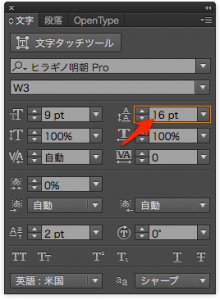
行間
行の間隔。初心者は以外にこの行間に気を使わないことが多い。一般的に、行間はある程度空けた方が読みやすい。始めは文字サイズの150%ぐらいを設定してみるのがいいかもしれない。

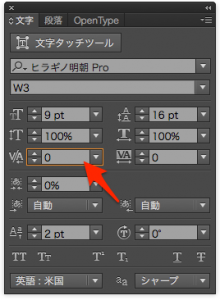
カーニング
部分的に文字間の幅を調整すること。
Illustratorでは以下の項目を操作する。

下のサンプルは、FとGの間をカーニングによって広げたもの。

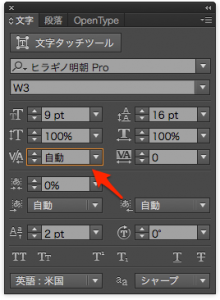
自動カーニング
書体によっては、フォントデータに隣接する文字のカーニング情報(ペアカーニング情報)を持っているものがあるので、カーニングを「自動」にすることによって自動的にカーニングを行ってくれる。ペアカーニング情報を持っていない場合には「自動」を選んでも変化しない。

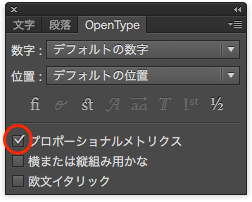
「自動」を選択した場合には、「OpenType」タグの「プロポーショナルメトリクス」をチェックすること。選択できない場合には無視していい。

トラッキング
均等に文字間の幅を調整すること。
Illustratorでは以下の項目を操作する。
![]()
下のサンプルは、トラッキングによって全体的に字間を広げたもの。
![]()
スペーシングのトレーニング
本文の場合は自動カーニング機能を使う場合が多いのですが、見出し文などは手作業で字間調整をした方がきれいにデザインできる場合があります。目の訓練をおこなうためにも、テキストのスペーシングのトレーニングをおこなってみよう。
文字と文字の間のスペースをカウンターと呼びますが、そのカウンターがそれぞれ均一になるように字間を調整します。
美しい文字組みは、基本的に「均等な字間で文字が並んでいる」ということです。
minamimonという文字をサンプルとして、スペーシングをおこなってみる。

カウンターをグレーにすると以下のようになる。このカウンターの面積が大体同じになるように調整してみよう。

文字間にカーソルを置き、「option」+「←」「→」で、20/1000em変更。
「option」+「command」+「←」「→」で、100/1000em変更。
1emで1文字分の幅。
