プログラミングとデザインの両方の知識が必要な分野として、データの視覚化(データ・ヴィジュアライゼーション)があります。
この実習では1つのデータに対する複数の視覚化を試すことによって、これまでの実習で学習してきた形態、色彩、運動、インタラクションを統合するメディアを作成します。
5.7.1 課題1
2015年の東京都における「365日の平均気温」を視覚化する。
目的
・データベースに慣れる
・1種類のデータによる様々な視覚化のバリエーションの可能性があることを確認する
条件
・すでに学習した内容はすべて使っていい
・分かりやすい必要はない。なるべく従来的な視覚化(棒グラフ、折れ線グラフなど)とは違う視覚化を目指す
・2パターンのバリエーションを作成する
・画面サイズ自由、静止画を作成する
・weather_day.jsonを使用する
・与えられたテンプレートを出発点とする(ダウンロード【リスト5.7-a】)
・おまけ:やってみたい人は、「気温」と「風速」を表示する作品も作ってみてください
図5.7-a
5.7.2 サンプルA
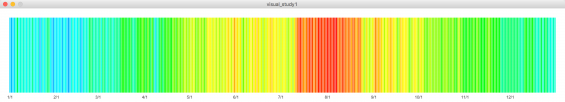
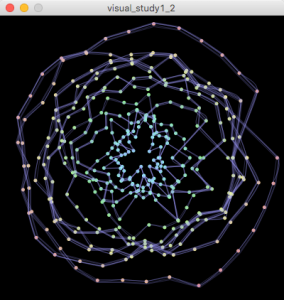
スタディ5.7-a
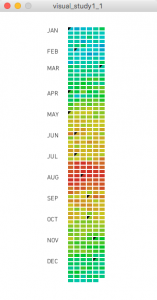
スタディ5.7-b
作成:小澤太一
5.7.3 サンプルB
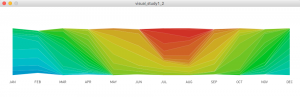
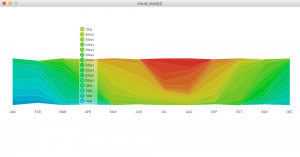
スタディ5.7-c
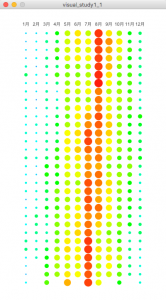
スタディ5.7-d
作成:三上航平
5.7.3 課題2
課題1で作成した作品にインタラクションをつけて分かりやすくする。
目的
・インタラクションの質によって、いかに情報が伝わりやすくなるかを検証する
条件
・すでに学習した内容はすべて使っていい(配列、座標変換、三角関数、ランダムなど)
・課題1にインタラクションをつける
・画面サイズ自由
・与えられたテンプレートを出発点とする(ダウンロード【リスト5.7-b】)
・おまけ:やってみたい人は、「気温」と「風速」を表示する作品も作ってみてください
図5.7-b
5.7.4 サンプルA
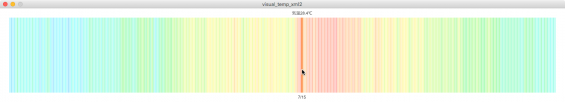
スタディ5.7-e
作成:小澤太一
5.7.5 サンプルB
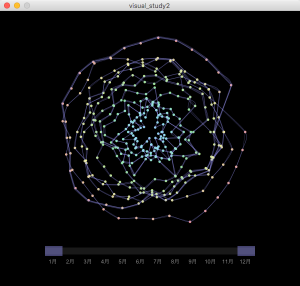
スタディ5.7-f
作成:三上航平