まずは論より証拠なので、実際にモーショングラフィックを作ってみます。
QCを立ち上げると、自動的にテンプレート(初めから用意されているサンプル)から選ぶようになっています。そのテンプレートの中から、「Blank Composition」を選んでください。
メニューから選ぶ場合には、「File」メニュー > 「New Blank」です。空のファイル(Composition)が作成されます。
まず、グラフィックはViewerウィンドウに表示されます。
そして、Editorウィンドウには、Patch Creatorで選んだパッチを置いていきます。
まずは、背景色を置いていきましょう。
背景を置く
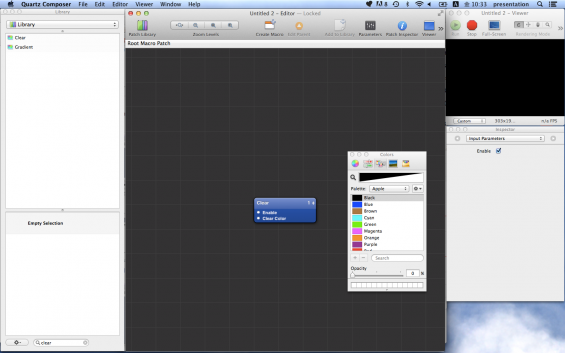
1. Patch LibraryからClearというパッチを検索し、出てきたリストをEditor上にドラッグするとパッチが配置されます。最初は黒の背景になります。
2. 背景色を変えたい場合は、Inspector上部のプルダウンメニューを、Input Parameterにし、カラーパレットを出してから選んでください。
面を作り、色をつける
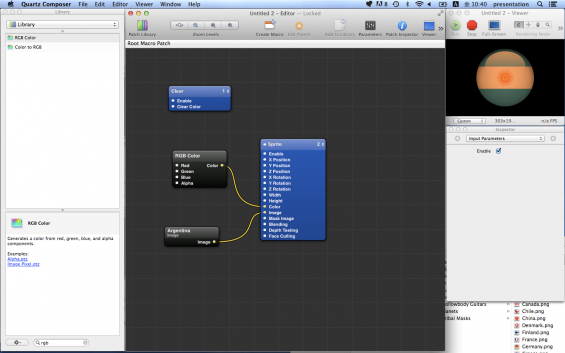
次に、面を描画するためのSpriteパッチと、その面に色をつけるRGB Colorパッチを出します。
そして、RGB Colorパッチの右辺のColorをSpriteパッチのColorの項目に繋げます。
ここで重要なのは、Spriteなどの描画用のパッチは必ず右に来るということです。データの流れは常に左から右になります。
画像を貼り込む
ここまでやったら大体要領は分かるかと思います。
次に、すきな画像をパソコンから探してください。psdかjpgが無難でしょう。その画像をEditorにドラッグアンドドロップすると、画像の名前のついたパッチが生成されます。次に、それをSpriteに繋ぎます。すると、選んだ画像が先ほど指定した色になって貼り込まれます。
オブジェクトの表示順序(レイヤー)
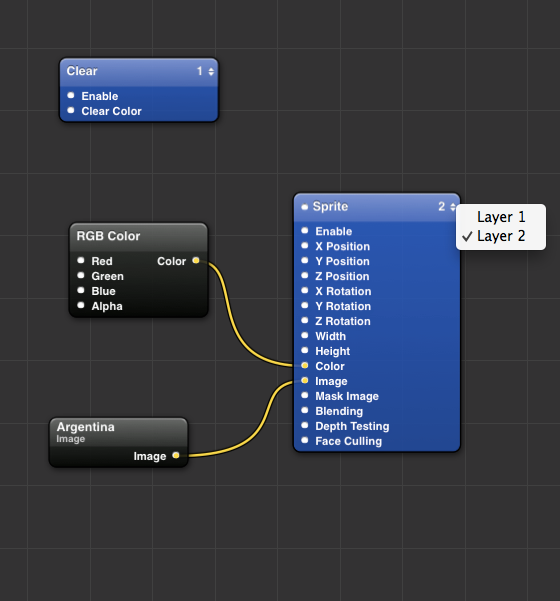
ここで気をつける必要があるのは、オブジェクトの表示順序です。下図のそれぞれのパッチの右上を見ると、Clearが1、Spriteが2になっています。
これは、それぞれのパッチが表示される順序を表しています。つまり、まず背景が描かれてからSpriteが描かれるわけです。
Clearの右上をクリックしてレイヤー2を選んでみましょう。するとレイヤーが入れ替わり、Spriteは見えなくなります。
このようにして、好きなようにオブジェクトの表示順序を変更することができます。
立方体を作る
次に、立方体を作ります。
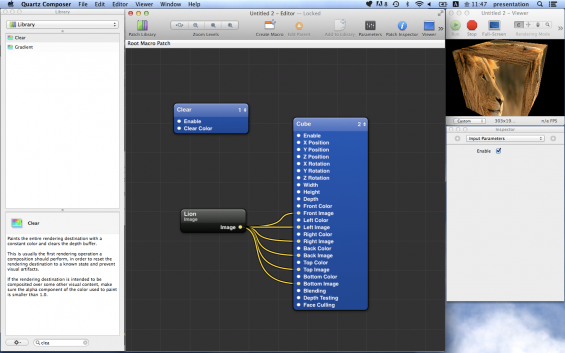
Cubeパッチを出してください。立方体ですから、それぞれFront, Back, Top, Bottom, Left, Rightの6個のImageを貼ることができますが、ここでは横着して全て同じ画像にしましょう。
Image Importerの画像を繋いでください。
これで全て貼られているのですが、このままでは良くわからないので、まず、Cubeを選択した状態で、Inspectorの「X Rotation」と「Y Rotation」にそれぞれ30の数値を入れて30度回転させてみてください。立方体であるということと、3つの面に同じ画像が貼り込まれていることが分かります。