用語について
UI
UIは、User Interface(ユーザインターフェース)の略称で、一般的にはユーザーとプロダクトを繋ぐ接点を指す。ユーザーとコンピュータの関係で言えば、情報をやり取りをする時の、デバイスやソフトウェアの操作画面などを指す。デバイスだとキーボード、マウスなどに当たり、ソフトウェアだと画面上のメニュー、アイコンなどの操作方法を指す。
UX
UXは、User eXperience(ユーザーエクスペリエンス)の略称で、プロダクトやサービスに触れて得られるユーザーの体験全体を指す。UXは、メニューやナビゲーションなどのUIを包括する概念で、すべての顧客の体験を指している。 UXにとって最も重要なのは、いかにして製品やサービスを通じて顧客に「楽しく・心地よく」体験してもらうかというという観点である。
プロトタイピングツール
プロトタイピングツールとは、Webサイトやアプリにおけるワイヤーフレーム、デザインカンプ、インタラクションなどを作成しテストすることができるツールを指す。UI/UXデザインのブラッシュアップのために使われる。代表的なツールは、Adobe XD、Sketch、Figmaなど。
Adobe XD
「Adobe XD(Adobe Experience Design)」は、アメリカのアドビ システムズ社によって提供されている、UI/UXデザインのプロトタイピングを行うツール。 リピートグリッドなどの便利な機能を備えており、簡単にデザインカンプの作成も可能。他者との共有も簡単にできることから、プロトタイプのフィードバックも簡単に受けられる。 Mac、Windows、iOS、Androidなどの主要なOSに対応しており、マルチプラットフォームであることも大きな強み。
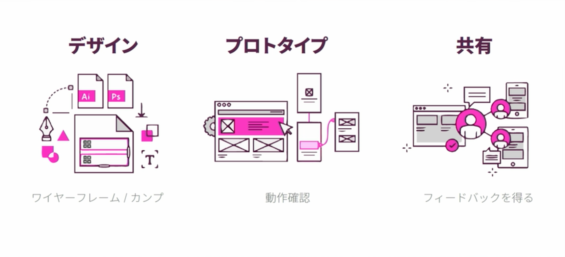
プロトタイプ作成のプロセス
今回の実習では、プロトタイプ作成および共有まで行う。実装は行わない。
Adobe XDの基本操作
- 画面のサイズ設定、複数のアートボード
- 図形の描画
- オブジェクトの整列
- テキスト
- ポイントテキストとエリア内テキスト
- Adobe Fontsを使ってみる
- ライブラリ、レイヤー、プラグイン
- 画像の配置(テンプレートkotohajime_wire)
- マスク、マスクの位置調整
- リピートグリッド
- 画面遷移
- サイトマップ用の矢印(プラグイン)
課題:サイトのアイデアおよびサイトマップの作成
チュートリアル・レッスン集
- Adobe XD Trail
https://xdtrail.com/ - Adobe XD Trail Tutorial
https://helpx.adobe.com/jp/xd/tutorials.html
2週目
- レイアウトグリッド
- パターン1(カラム数12、段間隔20px、列の幅85px、マージン340px)
- パターン2(カラム数12、段間隔20px、列の幅120px、マージン130px)
- 参考:Webデザインのレスポンシブ対応グリッド、基本の使い方徹底ガイド
https://photoshopvip.net/122332
- Illustratorのロゴの配置(CCライブラリ)
- 変更する場合は、Illusttratorのデータを変更する
- コンポーネントの作成
- メインコンポーネント、インスタンス
- コンポーネントは緑枠
- アセットパネルからスタイルを一括変換
- プロトタイプの作成
- ぼかし、シャドウ、ドロップシャドウ
- トリガー、アクション、モーダルウィンドウ
- CCライブラリからオブジェクトを追加、編集
リンク、埋め込み
3週目
レスポンシブデザイン
Step1 モバイルのデザイン
- レスポンシブデザインとは
- Lesson-Complete.xdで仕上がりを確認
- Sample.xdでレスポンシブデザインを確認
Step2 タブレットのデザイン
- 記事ブロックの部分を写真とテキスト関係に分けておく
- アートボードの高さを変更(5710px)
- 4個のグループと8個のグループの記事をリピートグリッドで複製(写真、記事、ライター)
- もっと見るボタンの位置を変更
Step3 デスクトップのデザイン
- アートボードのサイズを変更(1366px × 3846px)
- 上の記事を4行、下の記事を4行3列に変更
- ヘッダはレスポンシブを解除
- フッタはモバイルメニューからコピー
- ハンバーガーアイコンを消し、ソーシャルアイコンをコピー
- ラインを引く
- グローバルメニューを作る
- スタックを使う
- ボタンエリア
- ビューポート
- モバイルデバイスでの確認
- 共有
デザインレビュー
開発