Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
ウェブサーバの多くで使われているUNIXというシステムでは、WindowsやMacにおけるフォルダのことをディレクトリと呼ぶ。
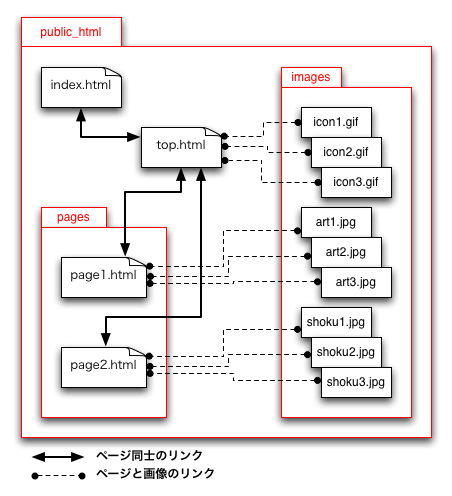
まず始めに、以下のようなディレクトリのxhtmlページを作るとする。ここでは実際にページを作りながら考えていく。
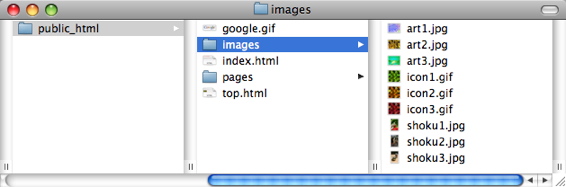
imagesフォルダの中
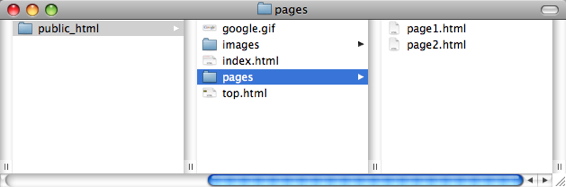
pagesフォルダの中
同じディレクトリの画像とのリンク
図のように、index.htmlと同じフォルダに、画像ファイル「google.gif」があり、これをindex.htmlに配置するときは、次のようにhtmlを書く。
<img src="google.gif"/>別のディレクトリの画像とのリンク
次に、top.htmlと同じフォルダに「images」というフォルダがあり、この中に入っている画像ファイル「icon1.gif」をtop.htmlに配置することを考える。ここでは、フォルダを表す「/」という記号を使ってURL を記述する。
<img src="images/icon1.gif"/>ひとつ上のディレクトリのファイルを指定する
次に、フォルダ「pages」にある「page1.html」から、ひとつ上の階層にあたるフォルダにある「google.gif」を読み込むことを考える。この場合は、一つ上の階層を表す特殊な記号「..」を使って
<img src="../google.gif"/>と記述する。
ひとつ上のディレクトリの「images」フォルダの中のファイルを指定する
次に、フォルダ「pages」にある「page1.html」から、ひとつ上のディレクトリの「images」フォルダにある「art1.jpg」を読み込むことを考える。この場合は、以下のように記述する。
<img src="../images/art1.jpg" />ディレクトリでファイル構成を整理する
このようにフォルダ(サーバ上ではディレクトリ)をまたいだファイルの読み込みやリンクが可能なので、複雑な構成を持つサイトを作る際には、内容のまとまりごとやファイルの種類などによってフォルダに整理しておくと、制作やメンテナンスの際にやりやすくなる。
以下がそのディレクトリ構造を図式化したもの。