多くのプログラミング言語にある機能ですが、random()はある意味プログラミング言語ならではの描画を可能にします。しかし、意識して使用しないとなかなか独自性を出すことが難しいというのも事実です。
このスタディでは、ランダムの値を緩やかにコントロールすることによって、多様な造形を作り出すことを目標にします。
4.9.1 課題
random()を形態の決定に使用し描画する
目的
- プログラミングによる描画の特徴のひとつであるrandom()に慣れる
- 安易にrandom()を使うのではなく、使い方を仔細に検討することによって独自性を出す
条件
- 図形は線のみを使用。色彩は黒。線幅は1ピクセル。数は自由
- すでに学習した内容はすべて使っていい(配列、座標変換、三角関数など)
- 画面は400×400ピクセル
- 5パターンのバリエーションは、単純なアルゴリズムから出発し複雑にしていく
- 10パターン作りたい人は作ってもいい。その方が勉強になる
- 静止画を作成する
- クリックごとにグラフィックが更新されるようにする
- 与えられたテンプレートを出発点とする

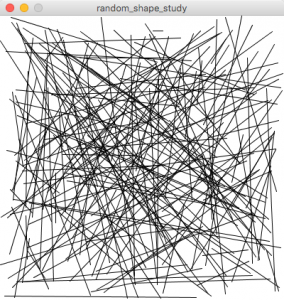
図4.9-a
リスト4.9-a
boolean drawFlag = true; //クリックごとに描画するためのフラッグ
void setup() {
size(400, 400);
}
void draw() {
if (drawFlag) { //drawFlagがtrueだったら
background(255);
for (int i = 0; i < 200; i ++) {
//線を描画。x, y座標はランダム
line(random(width), random(height), random(width), random(height));
}
drawFlag = false; //描画後にfalseにする
}
}
void mousePressed() {
drawFlag = true; //クリックでdrawFlagをtrue
}4.9.2 サンプルA

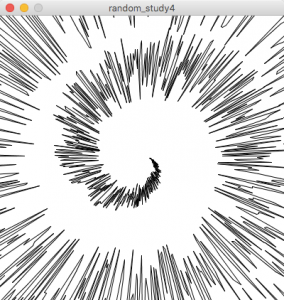
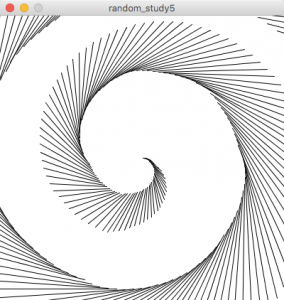
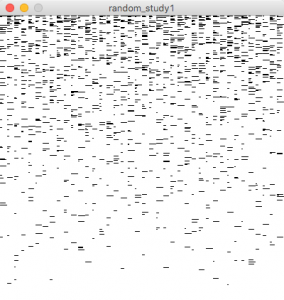
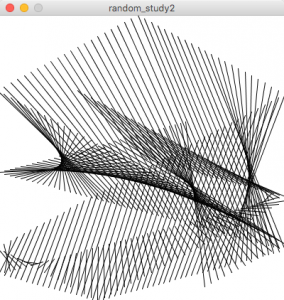
スタディ4.9-a

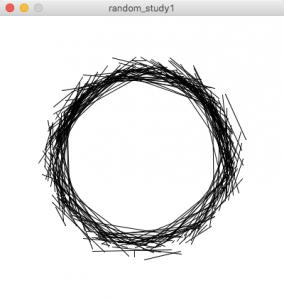
スタディ4.9-b

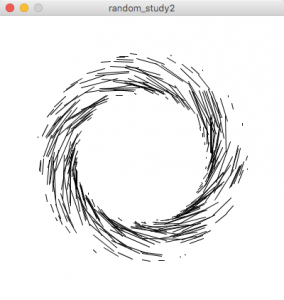
スタディ4.9-c

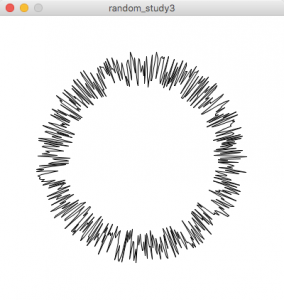
スタディ4.9-d

スタディ4.9-e
作成:小澤太一
4.9.3 サンプルB

スタディ4.9-f

スタディ4.9-g

スタディ4.9-h

スタディ4.9-i

スタディ4.9-j
作成:三上航平
