Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
Warning: Undefined array key 1 in /home/r-dimension/r-dimension.xsrv.jp/public_html/classes_j/wp-content/plugins/aph-prism-highlighter/includes/aphph-front.php on line 165
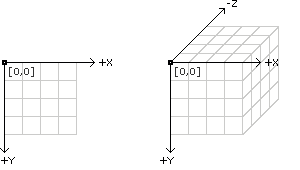
2.1.1 座標
Processingの場合は、左上が起点になります。これは多くのプログラミング言語と共通です。数学関数の座標と似ていますが、y軸の方向が逆になります。

図2.1-a
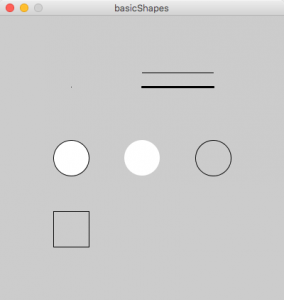
2.1.2 図形
簡単な図形を描くところから始めます。ひとつずつ描いてみましょう。

図2.1-b
●ウィンドウを作成
size(400, 400); //ウィンドウのサイズ(幅, 高さ)●点
point(100, 100); //点の位置(x座標, y座標)●線
stroke(0); //線の色(0=黒)
strokeWeight(1); //線の太さ(ピクセル数)
line(200, 80, 300, 80); //線の描画(x座標1, y座標1, x座標2, y座標2)
strokeWeight(3);
line(200, 100, 300, 100);●輪郭線/塗りを実行する・しない
Adobe IllustratorやPhotoshopと同じように、図形は輪郭線(stroke)と塗り(fill)に別れています。どちらを実行するか(もしくは両方実行するか)は初めに決めてもいいですし、途中で変更することもできます。円(楕円)の描画はellipse(中心点のx座標, 中心点のy座標, 幅, 高さ)です。
strokeWeight(1); //線の太さ(1ピクセル)
ellipse(100, 200, 50, 50); //円の描画(中心点のx座標, 中心点のy座標, 幅, 高さ)
noStroke(); //輪郭線を描かない
ellipse(200, 200, 50, 50); //円の描画
stroke(0); //線の色(0=黒)
noFill(); //塗りを実行しない場合はnoFill()
ellipse(300, 200, 50, 50); //円の描画 ●図形の基準点を変更する(例:四角形)
円の場合は、基準点の初期値が中央ですが、四角形は左上(CORNER)になります。長方形の描画はrect(左上のx座標, 左上のy座標, 幅, 高さ)です。
四角形の基準点を中央にしたい場合には、rectMode(CENTER)を使います。
rectMode(CENTER); //基準点を図形の中心にする。基準点が左上の場合はrectMode(CORNER)。
rect(100, 300, 50, 50); //四角形の描画(中心点のx座標, 中心点のy座標, 幅, 高さ)最終的なコードは次のとおりです(リスト2.1-a)。
リスト2.1-a
size(400, 400); //ウィンドウのサイズ(幅, 高さ)
point(100, 100); //点の位置(x座標, y座標)
stroke(0); //線を描く(0=黒)
strokeWeight(1); //線の太さ(1ピクセル)
//線の描画(x座標1, y座標1, x座標2, y座標2)
line(200, 80, 300, 80);
strokeWeight(3); //線の太さ(3ピクセル)
line(200, 100, 300, 100);
strokeWeight(1); //線の太さ(1ピクセル)
//円の描画(中心点のx座標, 中心点のy座標, 幅, 高さ)
ellipse(100, 200, 50, 50);
noStroke(); //線を描かない
ellipse(200, 200, 50, 50); //円の描画
stroke(0); //線を描く(0=黒)
noFill(); //図形の中に色を塗らない
ellipse(300, 200, 50, 50); //円の描画
rectMode(CENTER); //基準点を図形の中心にする
//四角形の描画(中心点のx座標, 中心点のy座標, 幅, 高さ)
rect(100, 300, 50, 50);2.1.3 プログラムが実行される順番
プログラムは必ず上の行から下の行に順番に実行されます。
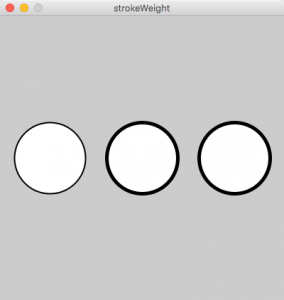
次のサンプルを見てみます【リスト2.1-b】。

図2.1-c
このサンプルでは、7行目にstrokeWeight(2)、9行目にstrokeWeight(5)が指定されています。必ず、後に書かれている命令がその後も有効になりますので、11行目に指定されている円のstrokeWeightも5になります。
リスト2.1-b
size(400, 400); //ウィンドウのサイズ(幅, 高さ)
stroke(0); //線を描く(0=黒)
fill(255); //塗りを描く(255=白)
//何も指定しなければstrokeWeightは自動的に1になる
strokeWeight(2);
ellipse(70, 200, 100, 100); //左の円の描画
strokeWeight(5);
ellipse(200, 200, 100, 100); //中央の円の描画
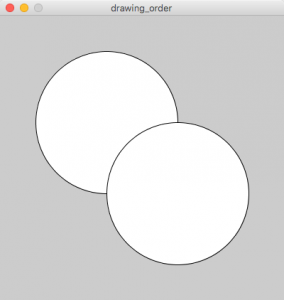
ellipse(330, 200, 100, 100); //右の円の描画また、後に書かれているコードの方が後に実行されるので、図形を重ねて描く時には、コード上で後に書かれている図形が手前になります。

図2.1-d
リスト2.1-c
size(400, 400); //ウィンドウのサイズ(幅, 高さ)
stroke(0); //線を描く(0=黒)
fill(255); //塗りを描く(255=白)
ellipse(150, 150, 200, 200); //後ろの円の描画
ellipse(250, 250, 200, 200); //手前の円の描画