授業概要
本授業のテーマはデータ・ビジュアライゼーション(データの視覚化)である。
プログラミング言語を習得するということは、どのような行為なのだろうか。何のためにプログラミング言語を学習するのだろうか。将来プログラマー(エンジニア)になるため?ゲームを開発するため?何となくやっておいておいたほうが良さそう?
プログラミング言語学習の授業は、一般的に言語そのものを学習することが主眼に置かれ、往々にしてただアルゴリズムを学習するものや、お絵かきの授業になることが多い。もちろん、それでも言語学習の目的さえ達成できればいいという考え方もあるがが、果たしてそれだけでいいのだろうか。プログラミング言語を習得した後、この言語をどのように使ったらいいのだろうか。
これらの問題に対する回答として、本授業ではプログラミング言語を「目的を達成するための表現手段」および「社会問題を分析するためのツール」として捉える。
本授業では、データ・ビジュアライゼーションの基本となる、D3.jsを使ったプログラミング実習を行う。そして、最終的にデータ・ビジュアライゼーションの手法を利用して社会問題を可視化する。
なお、本授業ではES6(ES2015)以前の文法に沿ってjavaScriptを記述しているが、ES6以降の文法の記述方法がいい学生は、「〇〇_v7」という名前でサンプルを掲載している。
スケジュール
9/26 ガイダンス・インフォグラフィックス
インフォグラフィックスの小課題
- 都道府県別のデータを使って、グラフおよび日本地図を作成する。
- 参考サイト:統計局ホームページ http://www.stat.go.jp/
- 参考サイト:農林水産省の統計 http://www.maff.go.jp/j/tokei/index.html
10/3 プログラミング実習1 (html)(対面)
- HTML (xhtml) の構造
- DOCTYPE宣言と使用言語
- headerタグ、metaタグ、titleタグ
- 基本的なタグ
- コメント
- ウェブグラフィック(gif, jpeg, png)
- ハイパーリンク
- htmlファイルのファイル名
- webにおける配色
- スタイルシート(文字)
- スタイルシート(レイアウト)
- 参考:リンク画像の枠線を消す
10/10 ゼミ展のため休講
10/17 プログラミング実習2 (D3.js)(対面)
10/24 プログラミング実習3
10/31 プログラミング実習4
11/7 プログラミング実習5
11/14 プログラミング実習6
11/21 プログラミング実習7
11/28 プログラミング実習8
12/5、12、19 最終課題制作
最終課題制作
12/26 最終講評
課題
■小課題1
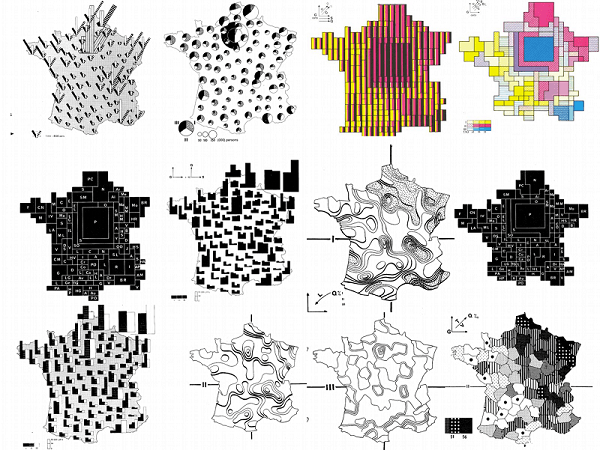
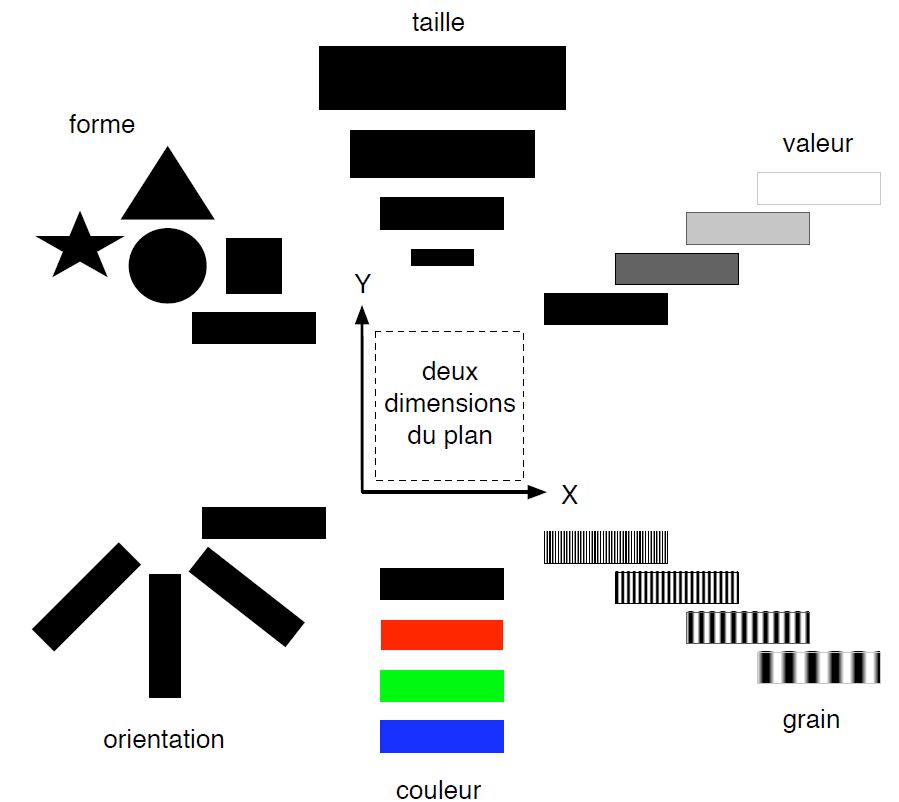
ジャック・ベルタンのフランスの情報地図及び視覚変数を参照し、日本国内の統計(例:人口、人口密度、河川の水質、タレントの出身地など)をもとにして、都道府県別の日本地図を6パターン作成する。その際、地図は必ずしも実際の形である必要は無く、情報を整理するために変形してかまわない。


●条件
- 必ず作品の左下に「情報地図のタイトル」、「扱っている情報」、「引用元」を明記する事
- 使用ソフト: Adobe Illustrator
●ポイント
- 単位をどのように区切るか
- それぞれの情報を何に置き換えるか(色?形?大きさ?)
- 色は、なるべく違いが分かるように差をつける
■小課題2
棒グラフの素材になるデータを使って、D3で棒グラフを作成する。40個以上の配列数にすること。例:都道府県のデータ。
■小課題3
正の相関関係、負の相関関係があると思われるデータを探し、ふたつの散布図を作る。
○正の相関関係、負の相関関係の例
- 年間の日照時間と気温(正の相関関係)
- 都道府県ごとの森林の面積と人口密度(負の相関関係)
■小課題4
3つ以上のボタンを作り、ボタン操作によって変化する棒グラフを作成する。例:東京の50年ごとの温度変化
■最終課題
2種類以上のデータを用いて、インタラクションにより比較できるプログラムを作成する。
条件:
- データの例:10年前、20年前と現在の東京都の1年間の気温の比較。違う年度の都道府県別データ。都道府県の貯蓄額と幸福度。など。
- 情報を比較することによって、新たな発見があるといい。
- インタラクションの例:ボタン(テキスト)を押すと、表示するデータが切り替わる。
- D3.jsとデータベース(CSV)を使用すること。
- データの収集は、必ず一次情報(オリジナルのデータ)を探し、作品中で出典元を明記すること。
- ブラウザでプレゼンテーションすること。
- ソートの機能をつけてもいい。
評価
出席率 50%、小課題 15%、中間課題 15%、 最終課題 20%
みなさんの理解度を見ながら小課題の数が増減することがあります。上記の配点はあくまで目安です。
