授業概要
本授業のテーマはデータ・ビジュアライゼーション(データの視覚化)である。
プログラミング言語を習得するということは、どのような行為なのだろうか。何のためにプログラミング言語を学習するのだろうか。将来プログラマー(エンジニア)になるため?ゲームを開発するため?何となくやっておいておいたほうが良さそう?
プログラミング言語学習の授業は、一般的に言語そのものを学習することが主眼に置かれ、往々にしてただアルゴリズムを学習するものや、お絵かきの授業になることが多い。もちろん、それでも言語学習の目的さえ達成できればいいという考え方もあるがが、果たしてそれだけでいいのだろうか。プログラミング言語を習得した後、この言語をどのように使ったらいいのだろうか。
これらの問題に対する回答として、本授業ではプログラミング言語を「目的を達成するための表現手段」および「社会問題を分析するためのツール」として捉える。
本授業では、データ・ビジュアライゼーションの基本となるビジュアルデザインとプログラミングを2本の柱とし、前半にビジュアルデザイン、後半にプログラミング実習を行う。そして、最終的にデータ・ビジュアライゼーションの手法を利用してデータを視覚的に表現する。
授業のプロセス
●STEP1
インフォメーションデザインの基礎的な要素となる形態、色彩、タイポグラフィ(文字組のデザイン)を行い、その結果としてのダイアグラムデザイン(図のデザイン)を行う。これらの実習をもとにして、インフォメーション・グラフィックスを作成する。
●STEP2
プログラミング言語の実習をおこなう。開発環境はTouchDesignerを使用する。
●STEP3
これまでの実習をもとにして、自身でテーマを設定し、データ・ビジュアライゼーションを行う。
スケジュール
9/17 ガイダンス
- データ・ビジュアライゼーションとは
- データ・ビジュアライゼーションの簡単な歴史
- TouchDesingerとは
- 簡単なワークショップ(2人の会話を5分間録音する)
9/24 色彩
- 色を知覚するメカニズム
- 人間の色覚
- 色の基礎知識
- 彩度と明度のワークショップ
- 色とイメージ
色とイメージのワークショップ
10/1 タイポグラフィ
10/8 形態
10/15 インフォグラフィックス
- 都道府県別のデータを使って、グラフおよび日本地図を作成する。
- 参考サイト:統計局ホームページ http://www.stat.go.jp/
- 参考サイト:農林水産省の統計 http://www.maff.go.jp/j/tokei/index.html
10/22 工芸祭・休講
10/29 中間課題制作・講評
11/5 中野祭・休講
11/12 TouchDesigner実習1
11/19 TouchDesigner実習2
11/26 TouchDesigner実習3
12/3 TouchDesigner実習4
12/10 TouchDesigner実習5
12/17 最終課題制作
12/24 最終課題講評
最終課題制作
課題
■小課題1:会話の視覚化
自由な会話を5分間録音し、その後その会話を視覚化する。作成方法は授業内で指示する。
目標
- 普段、一番身近で形として残らない会話を視覚化することによって、客観的に会話というもを観察する。
注意点
- カテゴリーはすでに何種類か掲載しているが、そのほかに「カスタム」のカテゴリーの色やタイトルを自由に改変して新しくカテゴリーを作ってもいい。
■小課題2:色のスタディ
まず、インターネットから「葉」の画像を集め、幅100 x 高さ200ピクセルの画像をサンプリングする。その際、既存の著作権には十分配慮すること。
サンプリングしたカラーサンプルを、明度順、彩度順に並び替え、それぞれ10個のグラデーションを作成する。
目標
- 彩度、明度の微細な違いをコントロールできるようにする
注意点
- 明度の場合は、左端が1番明度が低く、右端が1番明度が高くなるように配置する。色相・彩度は一定。
- 彩度の場合は、左端が1番彩度が低く、右端が1番彩度が高くなるように配置する。色相・明度は一定。
- サンプリングする場合は、なるべく解像度の高い画像を選ぶ。
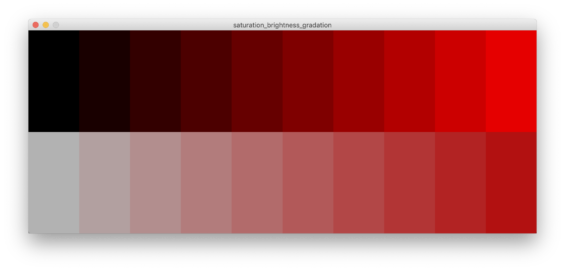
Processingでグラデーションのサンプル作ってみました。こんな感じで、上が明度のグラデーション、下が彩度のグラデーションになるように配置します。

int rectW = 100;
size(1000, 400);
//カラーモードをHSBに変換
colorMode(HSB, 360, 100, 100);
//このカラーモードの設定の場合、彩度を0、明度を100にすれば、
//色相はどんな値でも白になる。
background(0, 0, 100);
noStroke();
//明度のグラデーション
for (int x = 0; x < width; x+= rectW) {
fill(0, 100, x / 10);
rect(x, 0, rectW, height/2);
}
//彩度のグラデーション
for (int x = 0; x < width; x+= rectW) {
fill(0, x / 10, 70);
rect(x, height / 2, rectW, height);
}■小課題3:英語の名刺を作成する
左にセリフ・スラブセリフ体を使ったレイアウト。右にサンセリフ体を使ったレイアウトを行う。
目標
- 限られた条件で一書体のファミリーを使って変化を出す。美しいスペーシングを行なう。
注意点
- 各レイアウトにそれぞれ1書体だけ使う。ファミリーの使用は自由。画面上の構成要素は文字のみ。また、文字の縦横の比率は変えない。回転はOK。
- 書体はAdobe Fontsの中から選ぶ。
- 使用する色は白黒のみ(グレーは使わない)。背景を黒にすることはOK。サイズは90mm x 55mm以内。
- 自分の氏名はスペーシング(カーニング)を行う。
- 必ず入れる要素は、氏名、大学の住所と電話番号。メールアドレス。その他に入れたい人は他の情報を入れても構わない。
- pdfで提出。
- 大学の情報は以下の通り。
2-9-5 Honcho, Nakano, Tokyo
164-8678, Japan
Phone:03-3372-1321
Fax:03-3372-1330
■小課題4:アクセスマップを作る
中野坂上駅から東京工芸大学中野キャンパスまでのアクセスマップを作成する。
- Adobe Illustratorで作成する。A4アートボード中央に12x12cm以内の四角形(このサイズ以内であれば縦横比は自由)を作成し、その中に地図を作成する。
- 使用できる色は黒のみ。
- 道に使用できる線幅は、1mmと3mmのみとする(直線のみ)。
- 1, 2, 4号館はまとめて描く。また、5号館は別の建物として描く。3, 6, 7館は描かなくていい。https://www.t-kougei.ac.jp/guide/campus/nakano/
- 中野坂上駅からの道順はルート1とルート2を両方入れ、1号館までの道順が分かるようにする(下図参照)。
- ランドマークは独自に選んでいい。初めての人が道に迷わないようにランドマークを配置する。
- 書体はサンセリフ(ゴシック書体)で、Adobe Fontsを使用する。

■小課題5:情報地図のスタディ
日本地図に色付けし、彩度や明度に差をつけることにより、情報の視覚化を行う。
- 1の地図は彩度変化、2の地図は明度変化によって情報を整理する。
- 3の地図は自由課題。色でもいいし、大きさでもいい(例:円の大きさ)。
- 作成した情報地図のタイトルを記載すること。
- 提出時に、引用元の名称とURLを限定公開コメントに記入すること。
■中間課題:インフォマップ
日本国内の統計(例:人口、人口密度、河川の水質、タレントの出身地など)をもとにして、都道府県別の日本地図を作成する。その際、地図は必ずしも実際の形である必要は無く、情報を整理するために変形してかまわない。
●条件
- 1種類以上のデータを地図に落とし込むこと。2種類でもいい。
- 必ず作品の右下に引用元を明記する事
- 使用ソフト: Adobe Illustrator
- 用紙サイズ:A4縦横自由
●ポイント
- 単位をどのように区切るか
- それぞれの情報を何に置き換えるか(色?形?大きさ?)
●情報地図を作る時のポイント
- 地図の大きさや説明部分のレイアウトを考え、窮屈なレイアウトにならないようにする
- 色は、なるべく違いが分かるように差をつける
■小課題6:イメージビデオ
今までの実習で学習した内容を使って、「イメージビデオ」を作成してください。テーマは自分で設定していいが、何を作ったらいいかよく分からない人は以下のテーマで作ってもいいです。
- テーマ候補:旅、癒し、自然、音楽、スポーツ
- 30秒ぐらいは見ていて飽きない映像を目標とします。
- 授業内だけで発表してもらうので、今回は動画の著作権に関しては気にしなくていいです。外部に公開したい人は著作権侵害しないよう気をつけてください。
- 画面の縦横比は自由。最大解像度は1280 x 1280px。
■最終課題:サウンドビジュアライザー
サウンドに反応する映像を作ってください。
- TouchDesignerで作成すること。
- キーボード入力で映像をスイッチする機能を入れてください(3パターン以上)。
- 講評時は、最大1分までプレゼンしてもらいます。
評価
出席率 50%、小課題 15%、中間課題 15%、 最終課題 20%
みなさんの理解度を見ながら小課題の数が増減することがあります。上記の配点はあくまで目安です。
